Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and Articles page.
If you have any questions that are beyond the scope of this help file, please feel free to contact us at https://themerex.net/support/.
Please Note! Our support covers getting setup, troubles with using any of the features and any bug fixes. Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, then you should enlist the help of a developer.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Getting Support
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using of this theme. You can also check our video tutorials and articles page as well.
IMPORTANT!
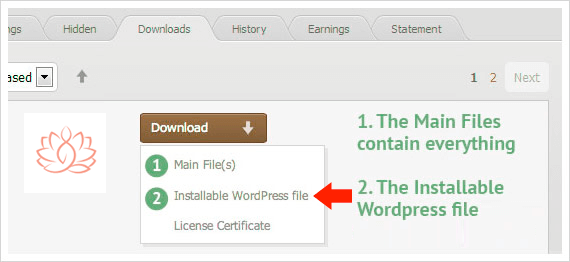
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link.
Check this link for more information on this matter.

Please note that as authors of this theme we do provide support only for the features which we created and for the issues related strictly to this theme. We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues it may cause.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We are open from 10am to 7pm (CET), from Monday till Friday. We do our best to respond as soon as possible (within 24 - 48 hours, usually faster).
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for Booked plug-in PHP 7.0 +). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
For full compatibility with WordPress 5.8 we recommend installing Classic Widgets Editor.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M or 512M for creating custom color schemes with LESS CSS compiler.
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Installation
Unpacking the theme
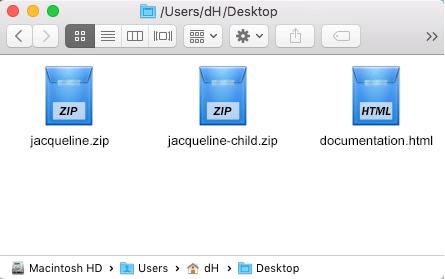
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install the wrong files you will get missing style.css file error. This is the most common error meaning you are trying to install incorrect package.
To install "Jacqueline" theme you need to have a working version of WordPress already installed. For information in regards to installing the WordPress platform please see the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version 4.0 or higher. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software
- Unzip the jacqueline.zip file and ONLY use the extracted /jacqueline theme folder
- Upload the extracted /jacqueline theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "jacqueline.zip" and click Install Now button.
- After successful installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
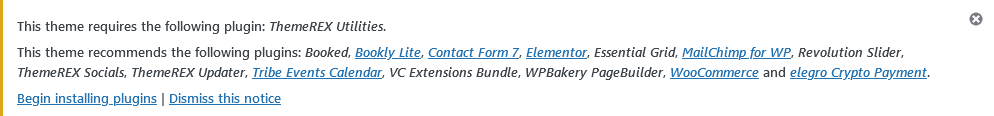
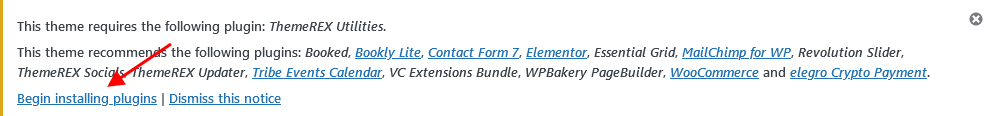
- After the theme's activation you will be prompted to install recommended
plugins: Booked, Bookly Lite, Contact Form 7, Elementor, Essential Grid, MailChimp for WP, Revolution Slider, ThemeREX Socials, ThemeREX Updater, Tribe Events Calendar, VC Extensions Bundle, WPBakery PageBuilder, WooCommerce and elegro Crypto Payment.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as on demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugin installation and importing demo data - this may affect your site content and structure. Please read the Demo Content article for details. - A new menu item Appearance - Theme Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Plugins Installation
In order to make the theme look exactly as at demo page you need to install recommended plugins. Click on Begin installing plugins link.

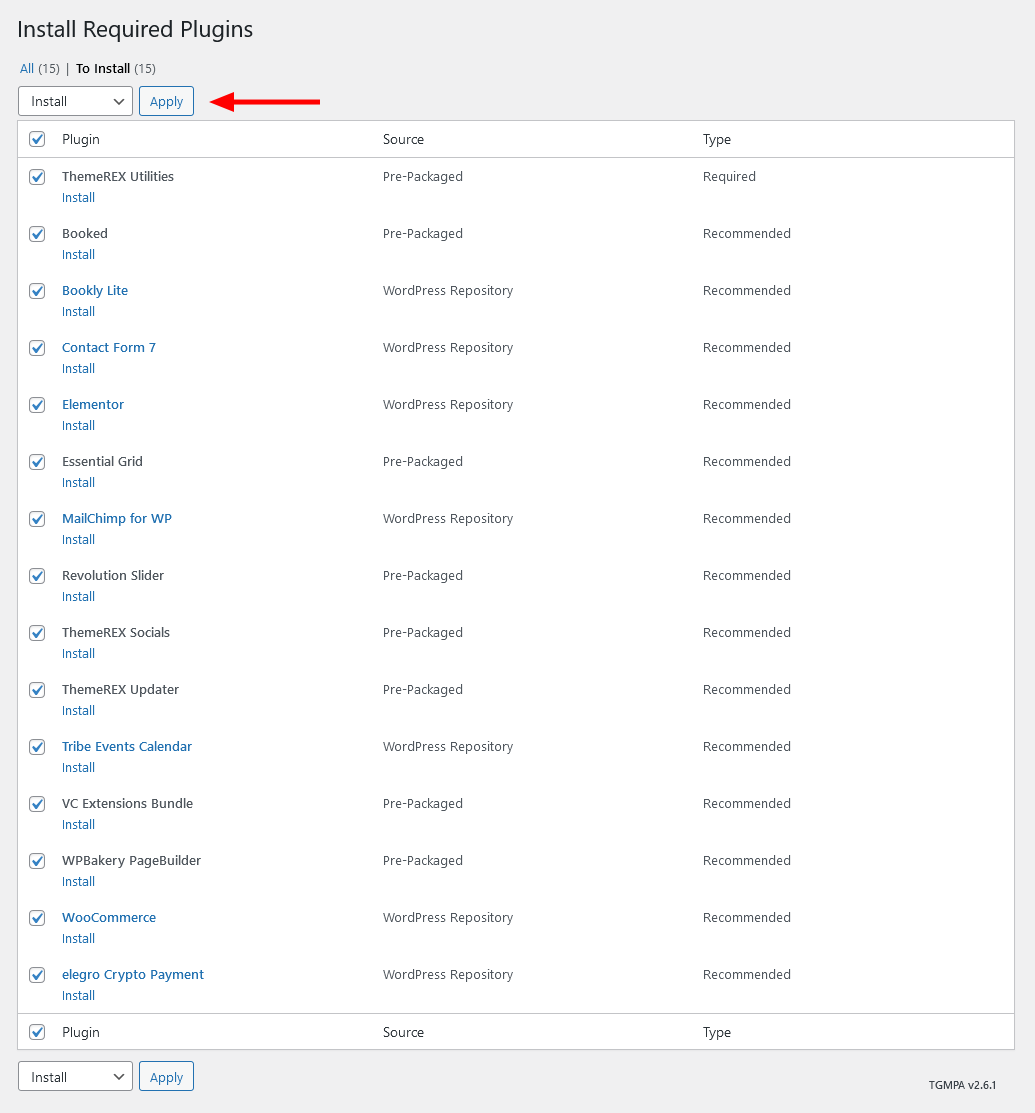
You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take few minutes, please be patient and do not refresh the page.

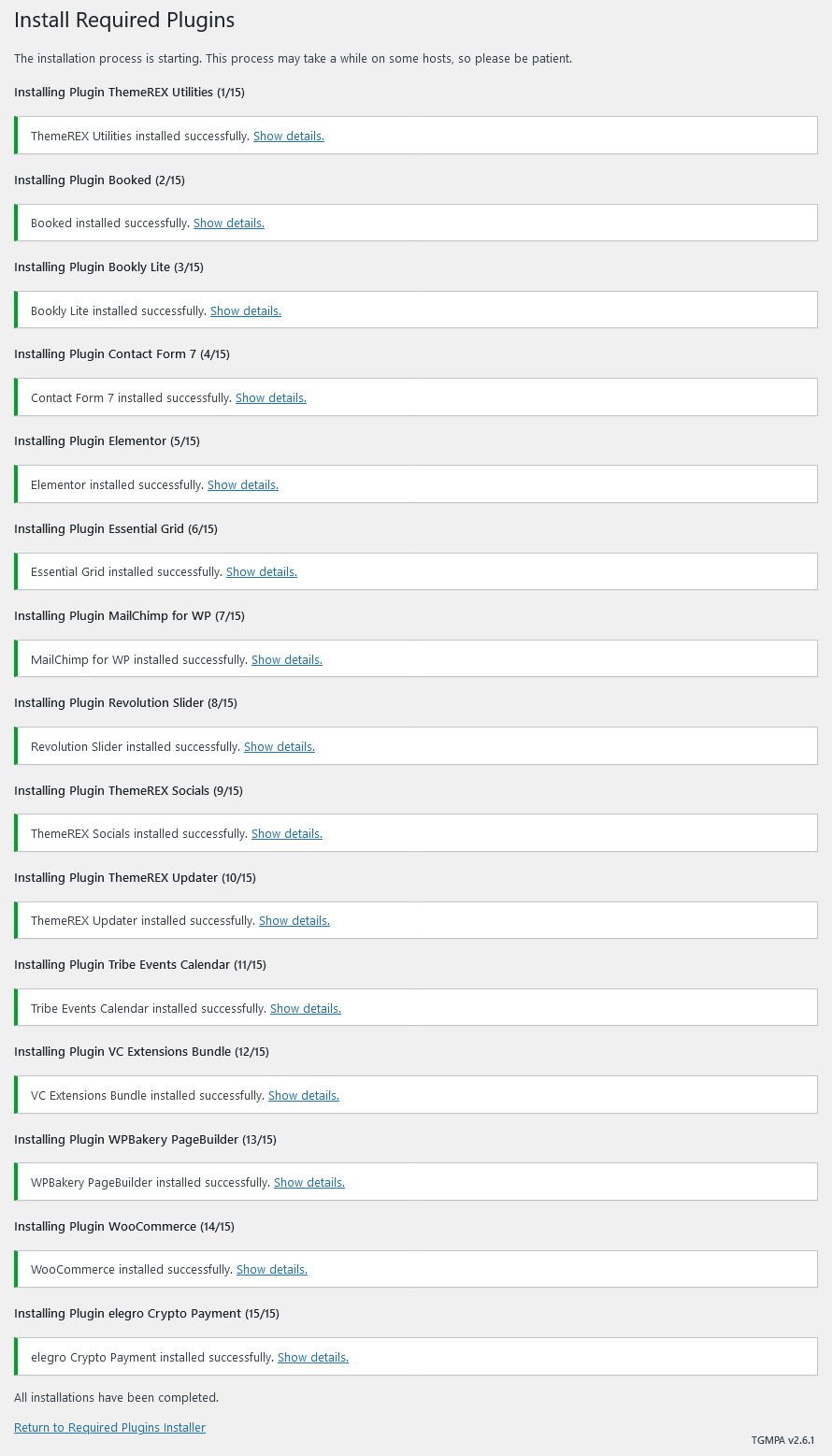
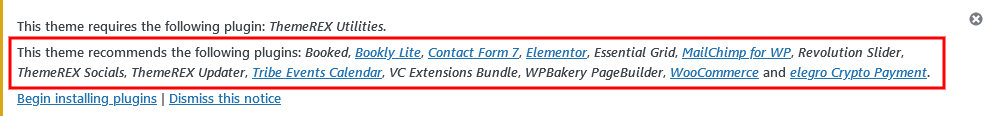
After installation you will see this notification informing that plugins were installed successfully.

Plugins activation should be done in the same way. Navigate to Appearance > Install Plugins menu, check all the listed plug-ins, choose Activate option and click on Apply button.
Attention! Our theme is compatible with The GDPR Framework plugin, though it is not included into the theme's package.
Attention! Our theme is compatible with WPML plugin. We do not include this plugin into the theme's package. It is for demonstration purposes only. To use this plugin, you need to purchase it first.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
IMPORTANT: It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
In the theme pack you will see materials for the child theme. It’s located in the "jacqueline-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation").
A few recommendations on how to use Child Theme from ThemeREX:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc..
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "jacqueline-child" folder. If our
theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there. -
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team).
We recommend activating a child theme before demo data installation. Alternatively, you can disable options reset. In order to do this, please open wp-content/themes/jacqueline/includes/theme.options.php file and look for the code like this:
// Clear all saved Theme Options on first theme runYou need to comment the function:
add_action('after_switch_theme', 'jacqueline_options_reset');
// Clear all saved Theme Options on first theme runSave the file and upload it to the server.
//add_action('after_switch_theme', 'jacqueline_options_reset');
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use, and you can get precise copy of our demo website in just 1 click.
Before installing demo data make sure you have installed all required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install ThemeREX Utilities plugin - click on "Begin installing plugins" and install it on the corresponding page.
IMPORTANT: The rest of recommended plugins (for example, Revolution Slider, WPBakery Page Builder, and others) are not mandatory for installation of demo content but recommended.

- Go to Appearance > Install Demo Data:

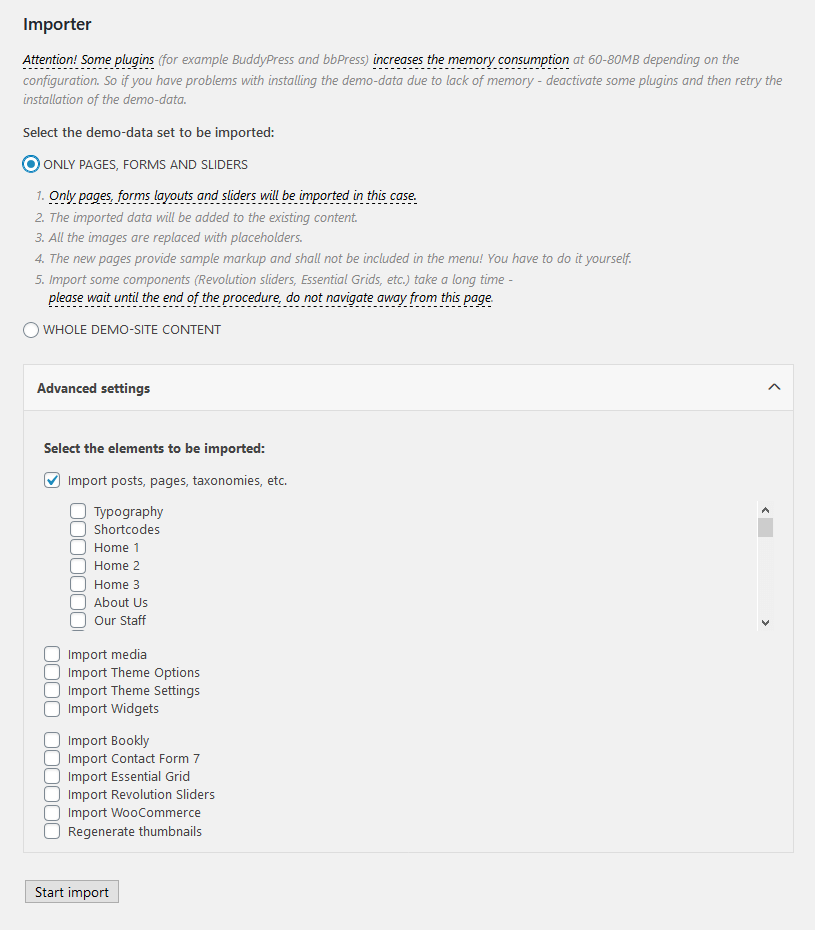
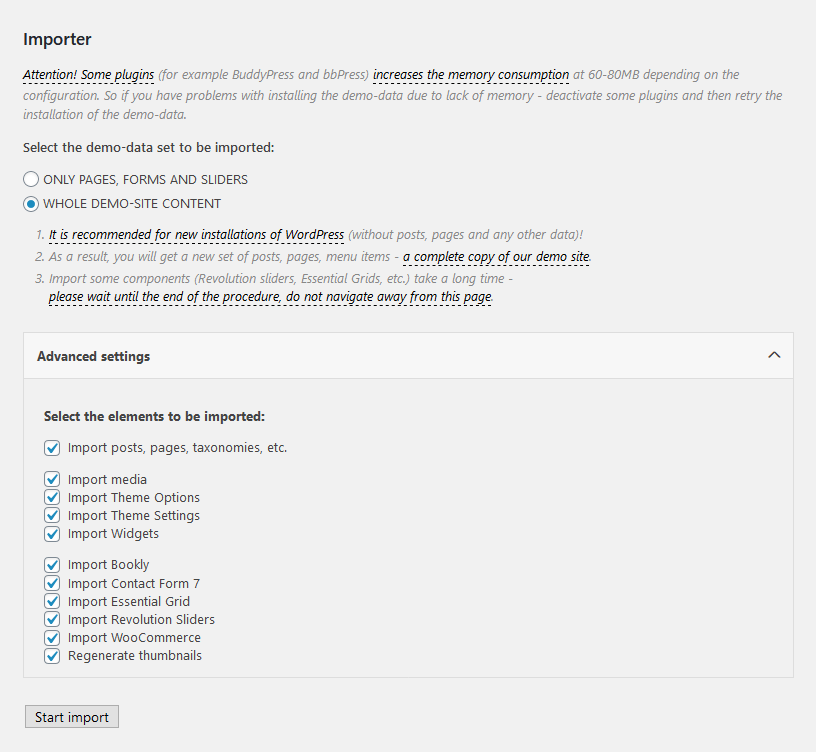
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
- Whole demo-site content - Allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Install Demo Data" button.
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.
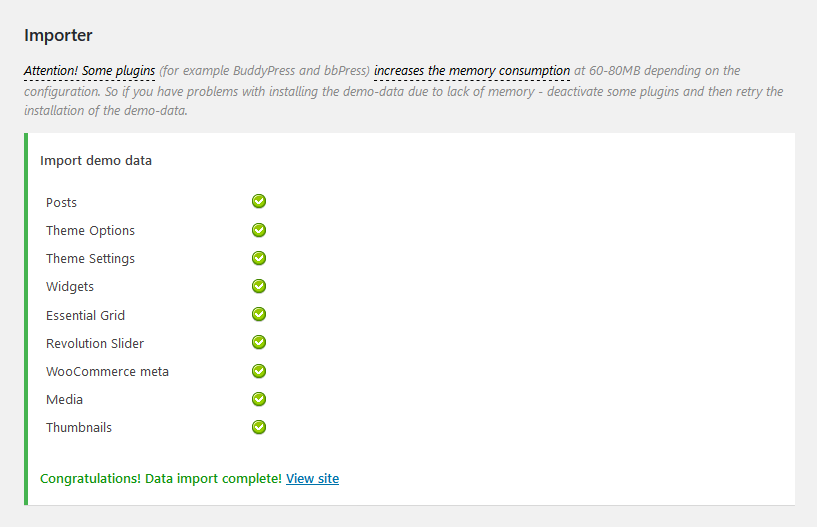
- After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine, but if something went wrong and data was not imported, please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
If you are making the install on your local machine, please check your internet connection and firewall settings, this may affect data transfer.
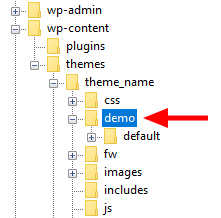
In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/jacqueline directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please contact our support team at https://themerex.net/support/. Our tech support operators will assist you.
A guide to installing our theme on a low-cost shared hosting.
Shared hosting is often the first port of call for those new to the hosting game. With offers as low as $4.99 per month, it’s a tempting option if you’re on a strict budget.
As with anything else in life, however, you get what you pay for. By its nature, shared hosting means that your site will be sharing server resources with hundreds – if not thousands – of other sites. Furthermore, you will be severely limited in terms of the level of server optimization possible.
Nevertheless, if you decided to use shared hosting or any other hosting plan with limited resources for your website, we recommend you to try to install our theme in the following way:
- Navigate to Appearance > Install Required Plugins menu option and install and activate ThemeREX Utilities and WPBakery Page Builder plugins only.
- Navigate to Appearance > Install Demo Data menu option, install the basic demo contents (posts, attachments, widgets and theme options).
- Navigate back to your website (frontend) and reload/refresh the page – you should see a full-fledged demo website. However, it will have no slider, and none of the pages dedicated to the demonstration of the supported plugins’ capabilities will work. On this stage, memory consumption will not exceed limitations of the strictest hosting plans (within 64Mb).
- In case you do not need the rest of the plugins, you do not have to install them, and its demo contents. Otherwise, navigate to the Appearance > Install Required Plugins menu option and install and activate all of the required plugins.
-
Navigate to the Appearance - Install Demo Data and uncheck the following options (since you have already installed the data and demo contents for the required plugins):
- Import Posts
- Import Theme Mods
- Import Theme Options
- Import Templates Options
- Import Widgets
Important!
Please be aware that some plugins might consume a large amount of memory (RAM) while they are enabled and in use!
Besides that, by installing such massive add-ons as WooCommerce, Revolution Slider and others, you are adding at least up to 20-40Мb (per each) to the memory (RAM) consumed by your website.
For instance, after installing and activating the Revolution Slider, your website’s memory (RAM) consumption might increase up to 70-80Mb of RAM. Add WooCommerce and your website's RAM consumption might not fit even in 128Мb! So you will have to increase the available memory to 192М (better up to 256Mb) to make all these plugins work properly.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.6.1 and above only!)
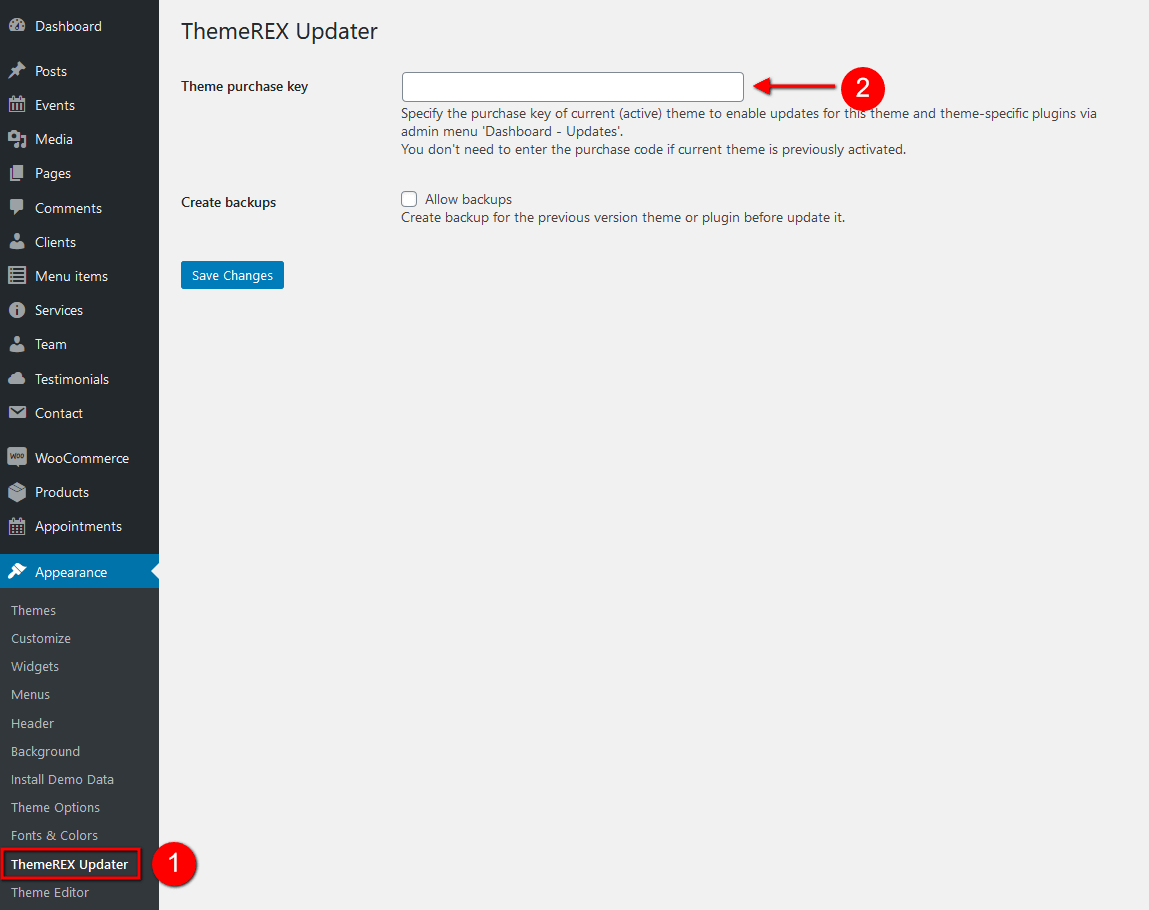
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
-
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
-
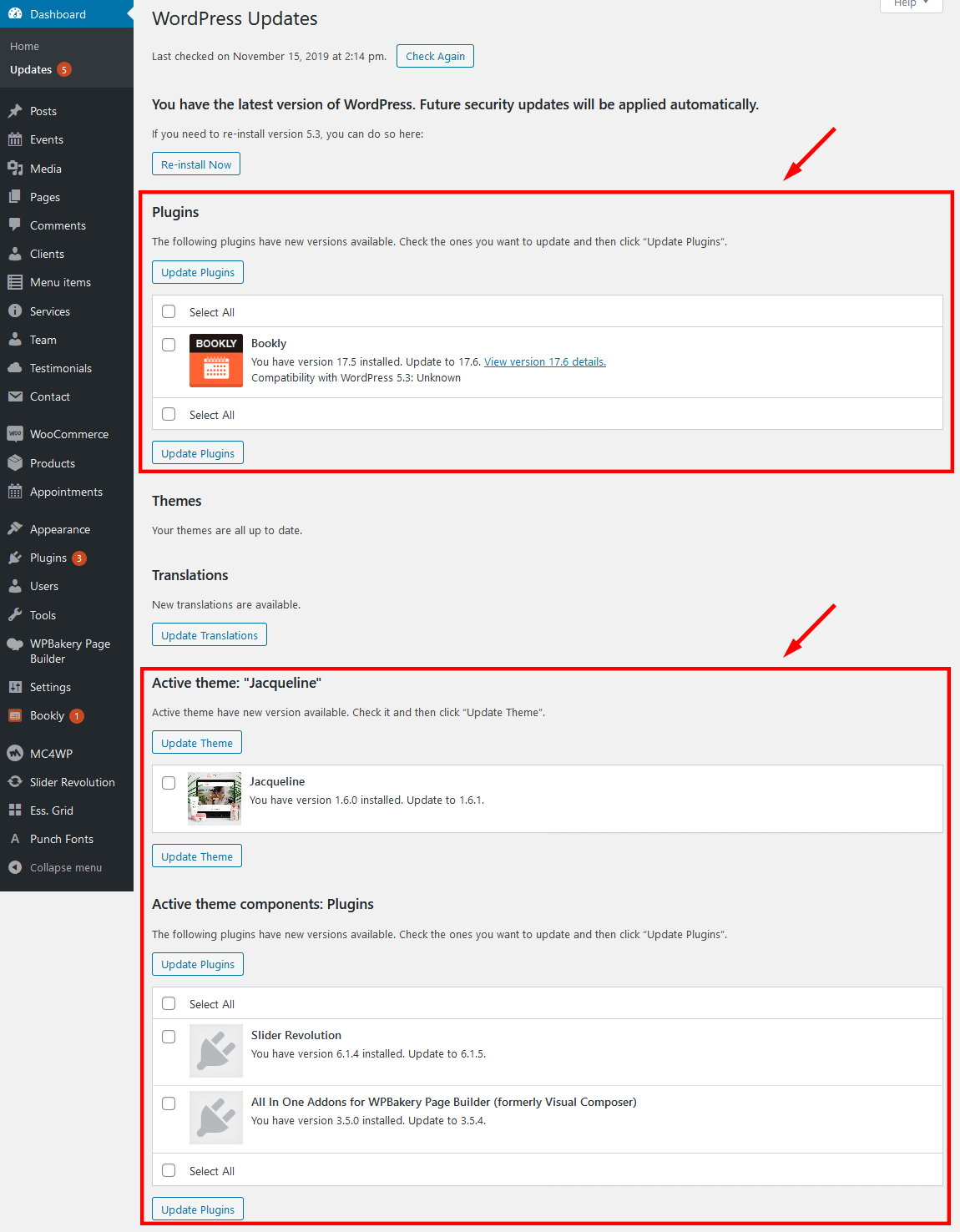
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plugin, theme, etc.) and click on Update button.
-
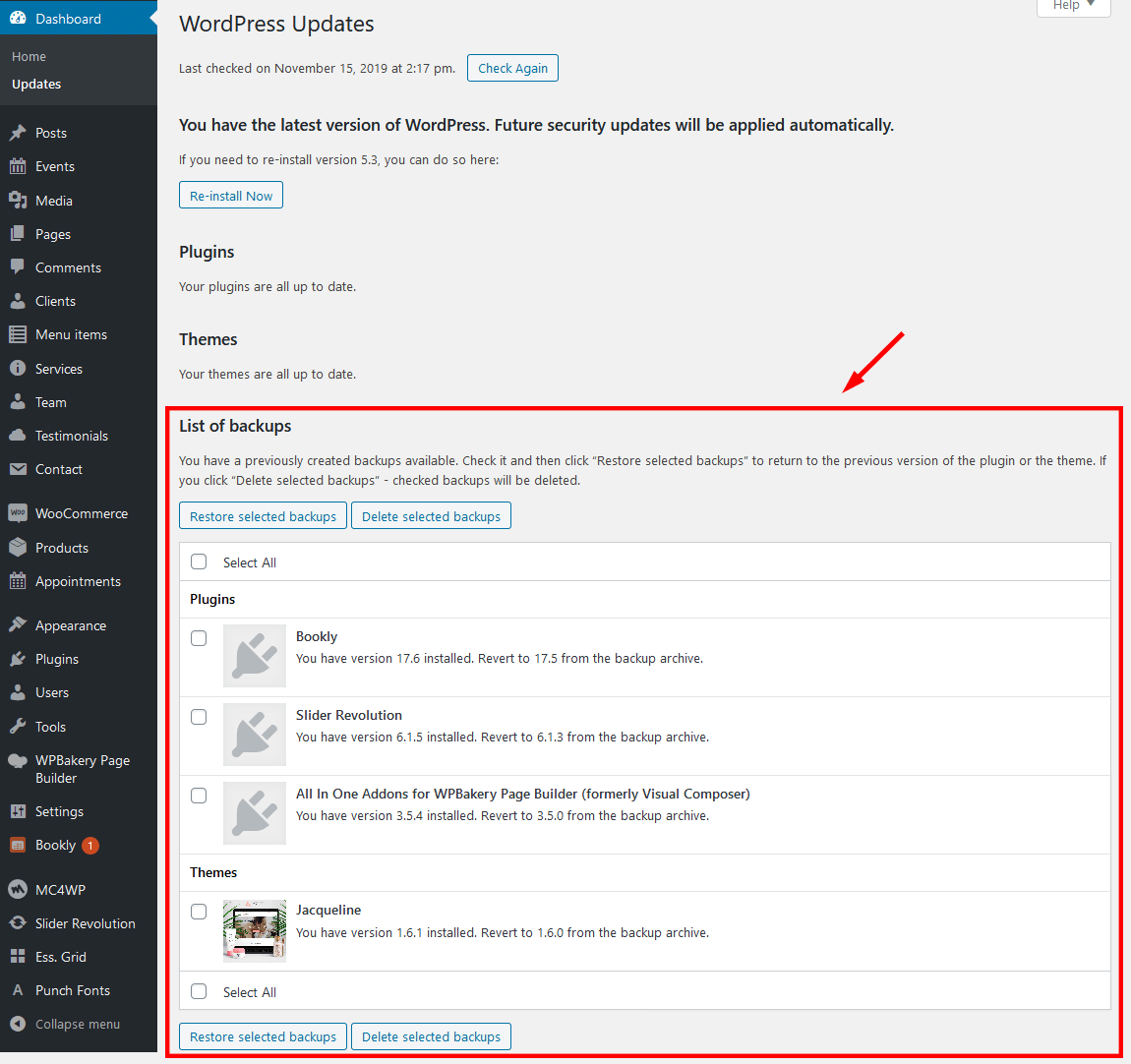
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using FTP client
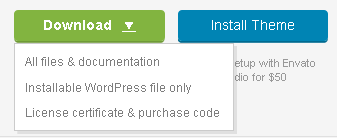
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.

- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla);
- Change directory to /wp-content/themes;
- Remove existing folder with old theme file;
- Unpack theme installable files downloaded from ThemeForest and upload to themes folder;
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Utilities plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Fonts and colors
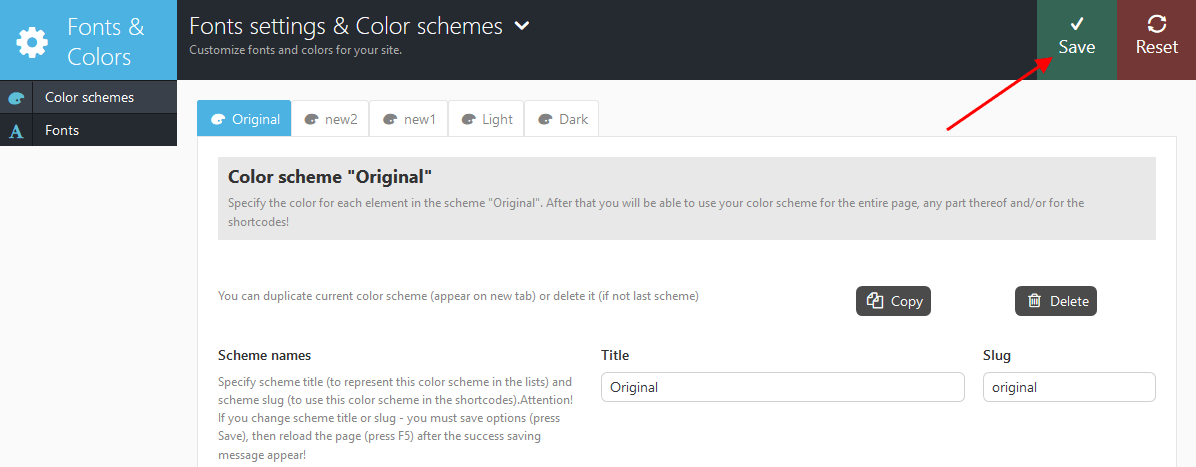
In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is navigate to Appearance > Fonts & Colors and just click on "Save" button.

Quick Start
After the theme's activation and demo content import we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
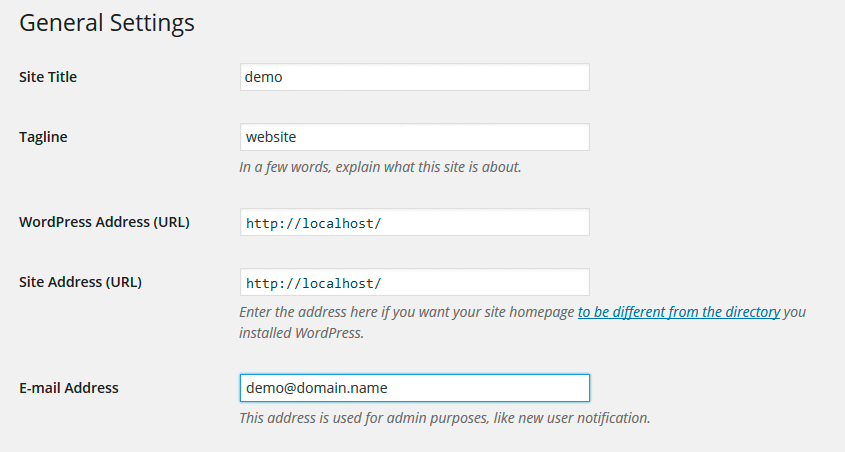
To change your site title and tagline, go to Settings -> General. Please note, these parameters are important for search engines.

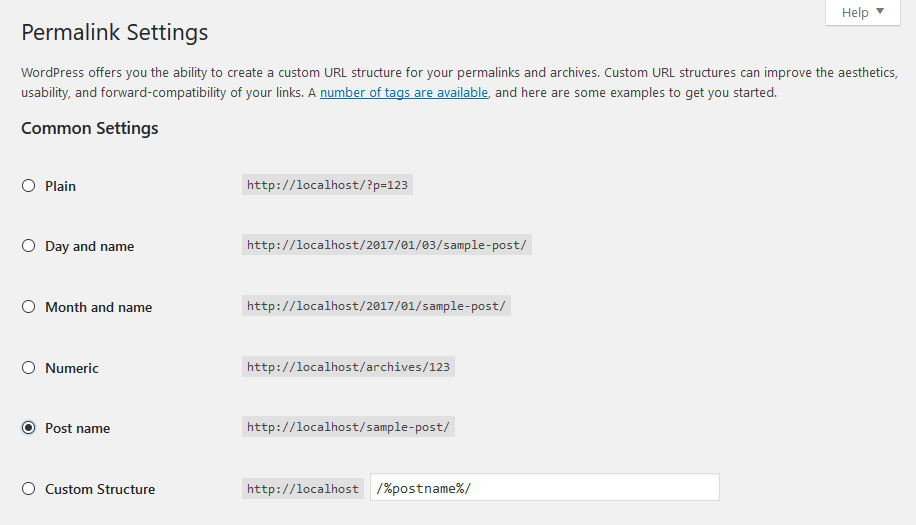
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to the example below.

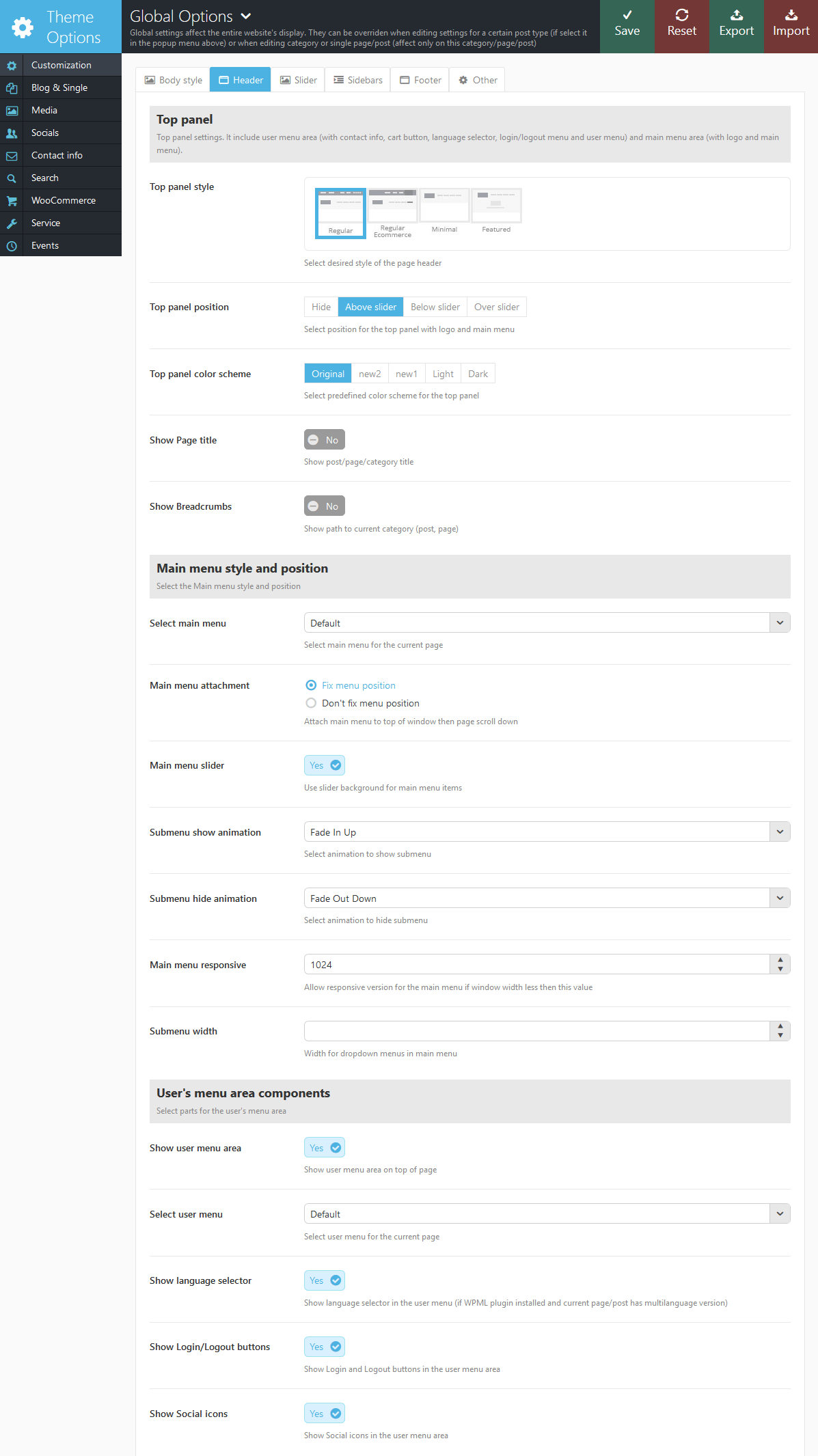
Now let's navigate to Appearance > Theme Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System
IMPORTANT:
One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page
components (posts), and many more for the required category or for each post separately. In other words you can set global styles and then change them for certain post/page types and each single page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.

How it works
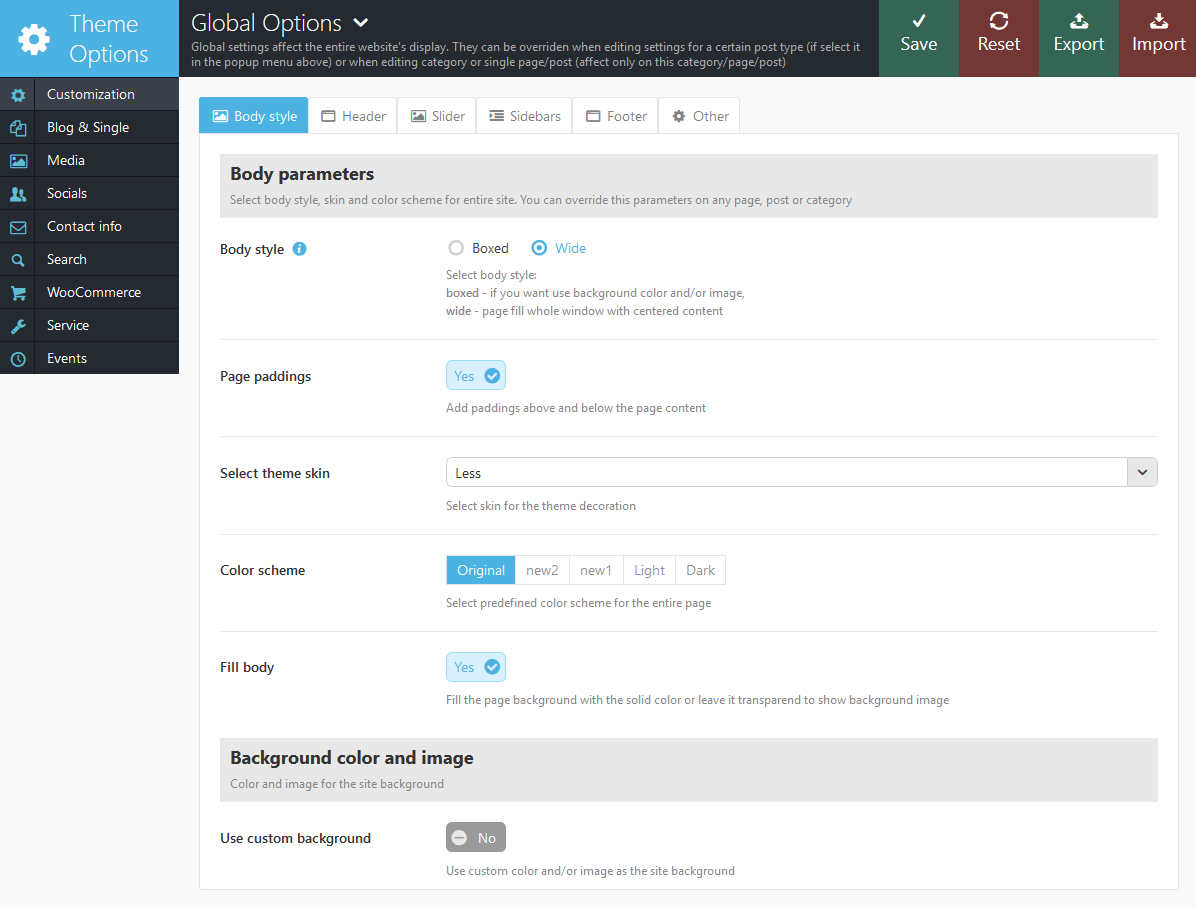
First, you should navigate to Appearance > Theme Options > Customization and set global options that will work throughout the entire site. These
settings will be default for all categories, pages and posts of the theme:

As we have mentioned above most of global theme settings can be overridden in certain post/page types and each single page/post/category individually. For example, you need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click the edit button and at the bottom of the page change appearance settings according to your needs:

From now on all the posts in this category and its sub-categories will be displayed in the style of "Portfolio (4 columns)". However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
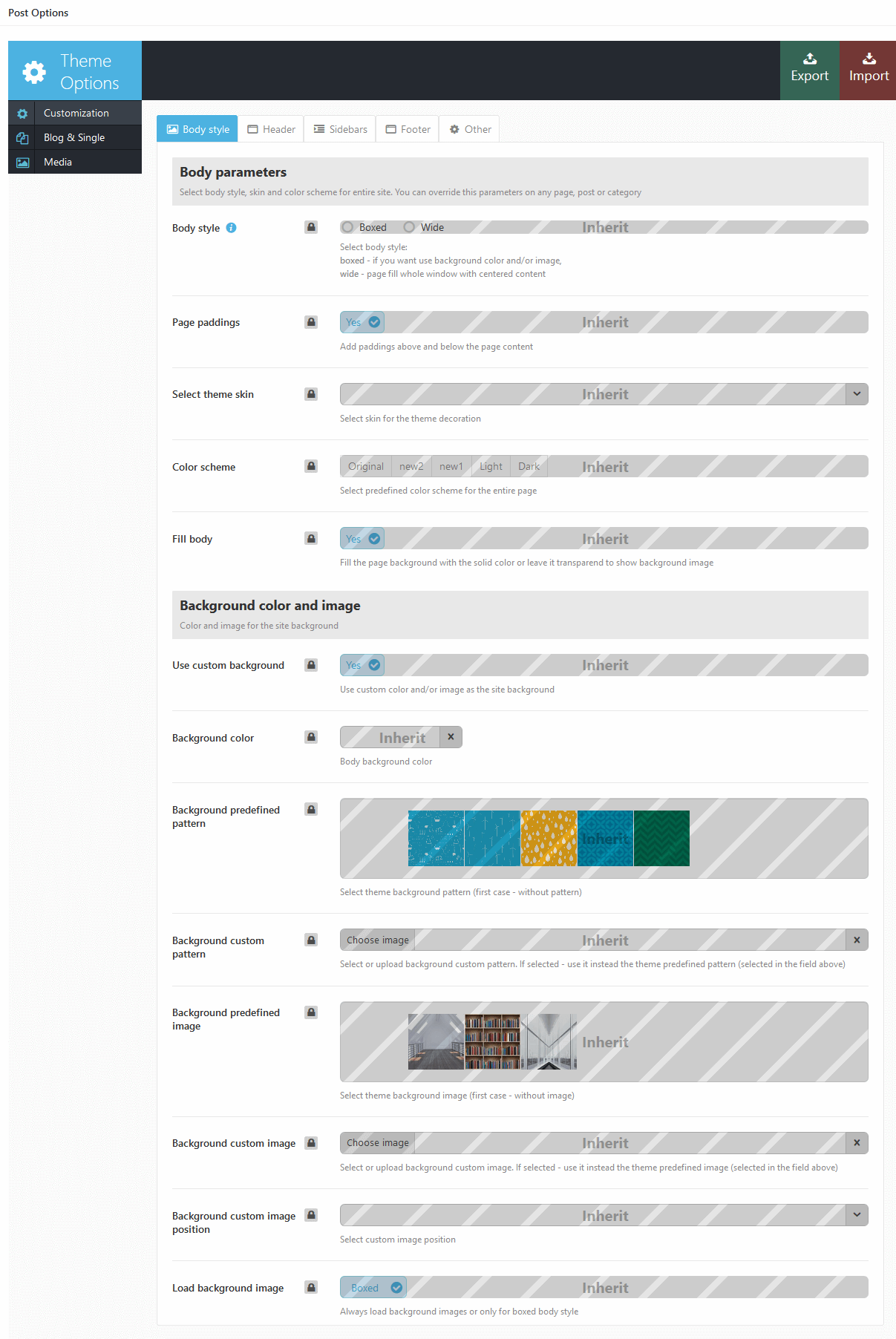
If you want to change the appearance of individual post in the category you should find that post, click the "edit" button and set custom parameters. You can find "Post Options" at the bottom of the post edit page. These parameters will override both category settings and global settings defined in Theme Options panel.

Homepage
Now, let's proceed with creating our home page. You can create as many options of the main page, as you want.
IMPORTANT: The pages on our demo are built using different page builders WPBakery Page Builder and Elementor ("Elementor Home" page ONLY!).
Please use one page builder for creating/customizing one particular page/post.
Home 1/Home 4/Home 5
Home 1, Home 4 and Home 5 are built in the same way and differ in color scheme only. That is why we will show you how to configure only one of them, Homepage 1, in detail.
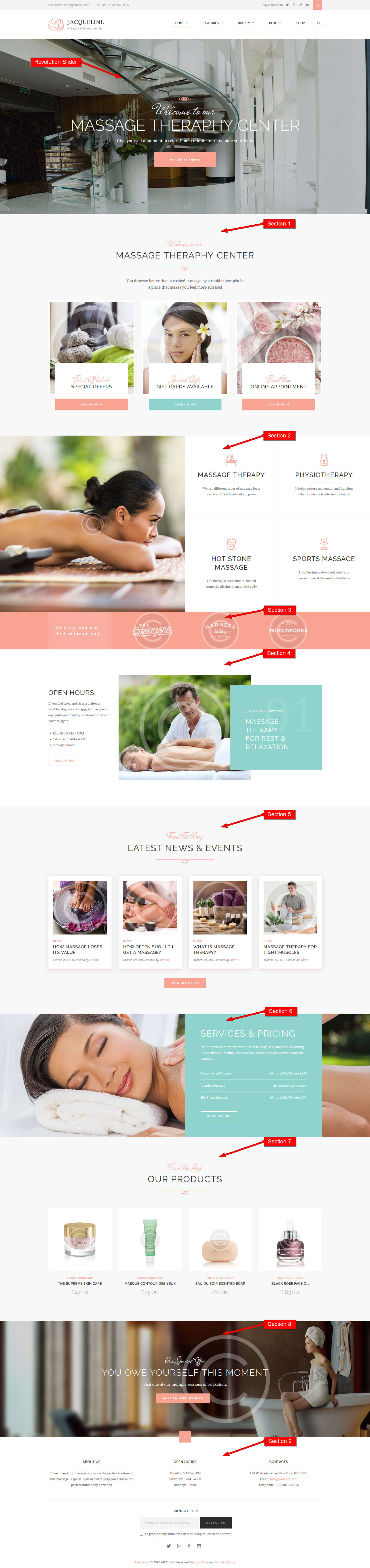
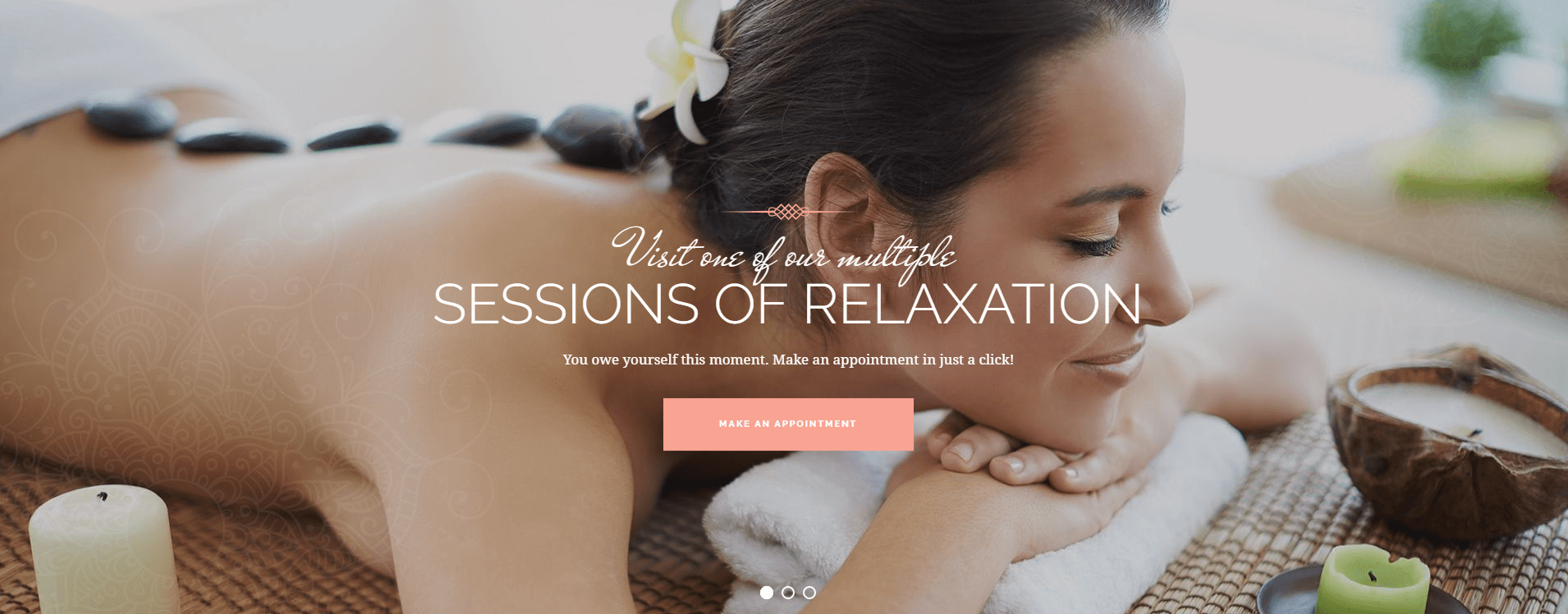
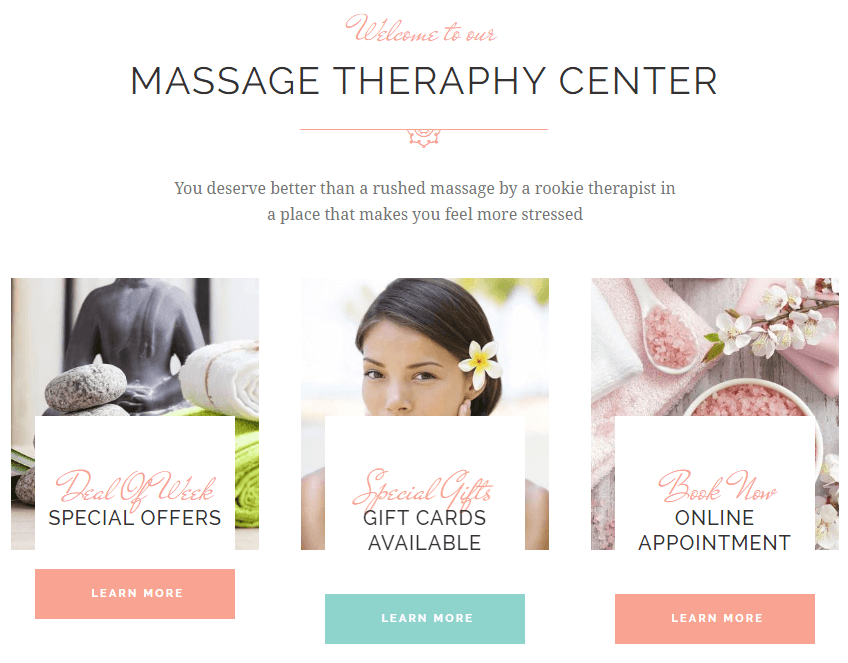
The picture below demonstrates the page style we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
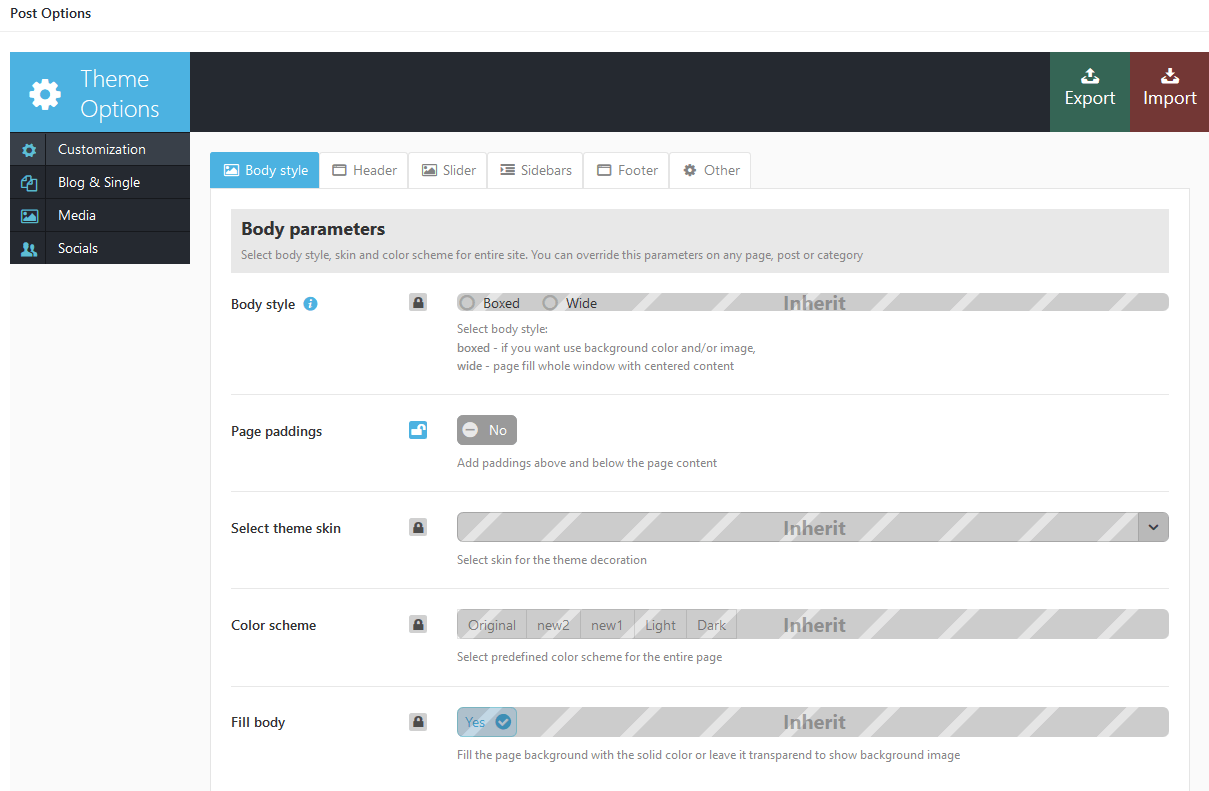
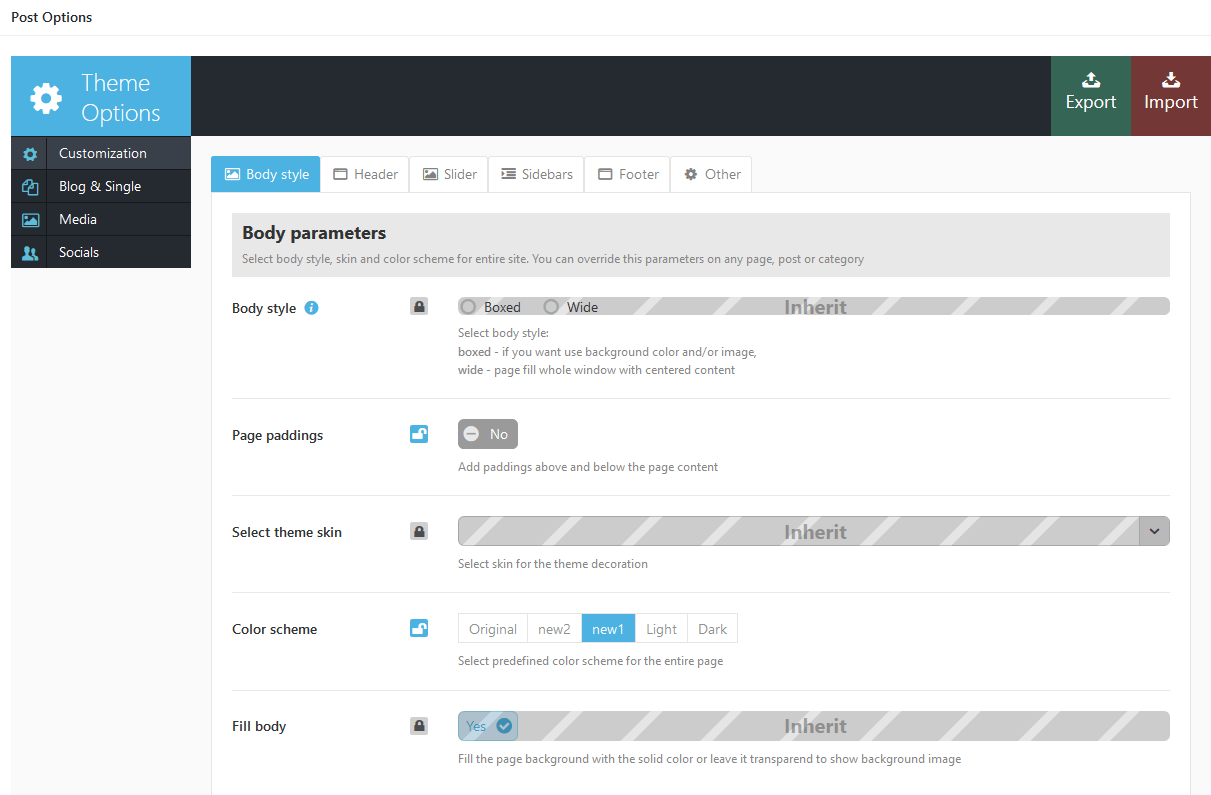
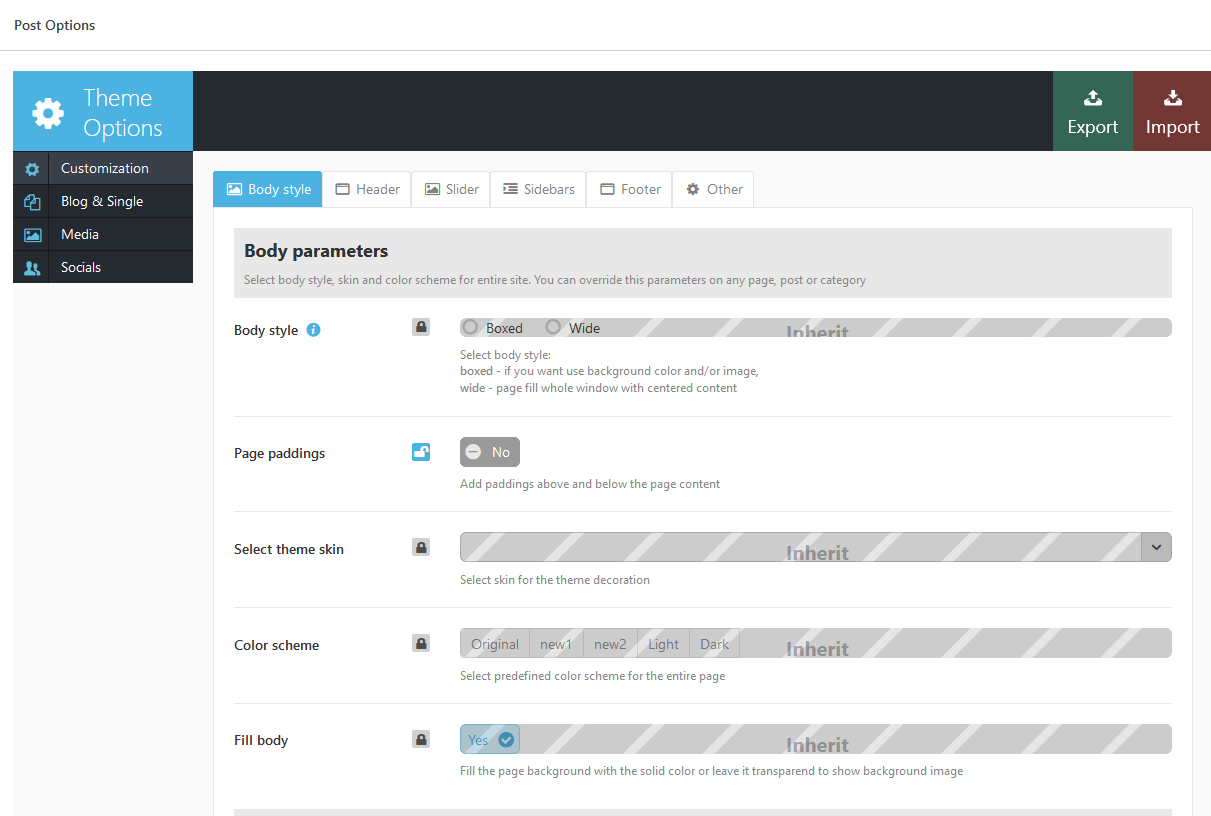
- Go to Post Options > Customization > Body style section and set the options according to the screenshot below.
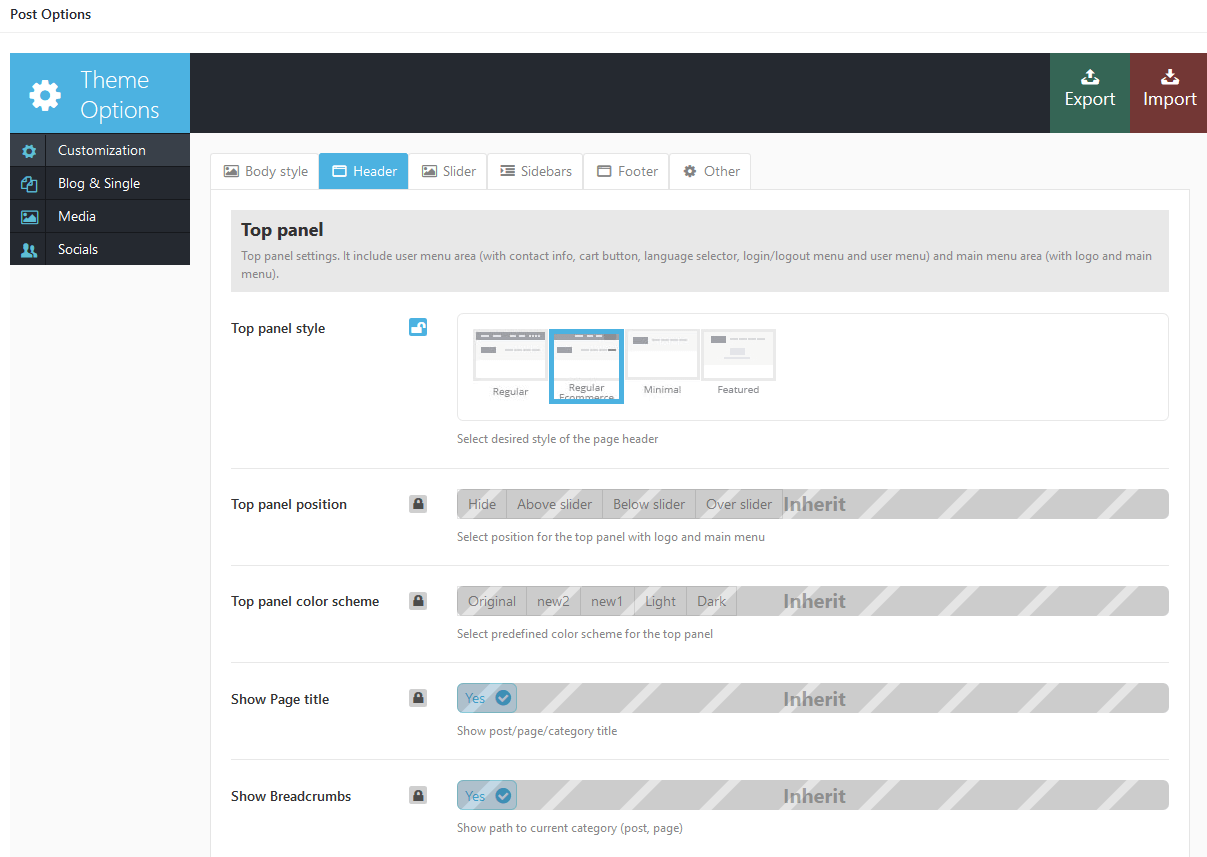
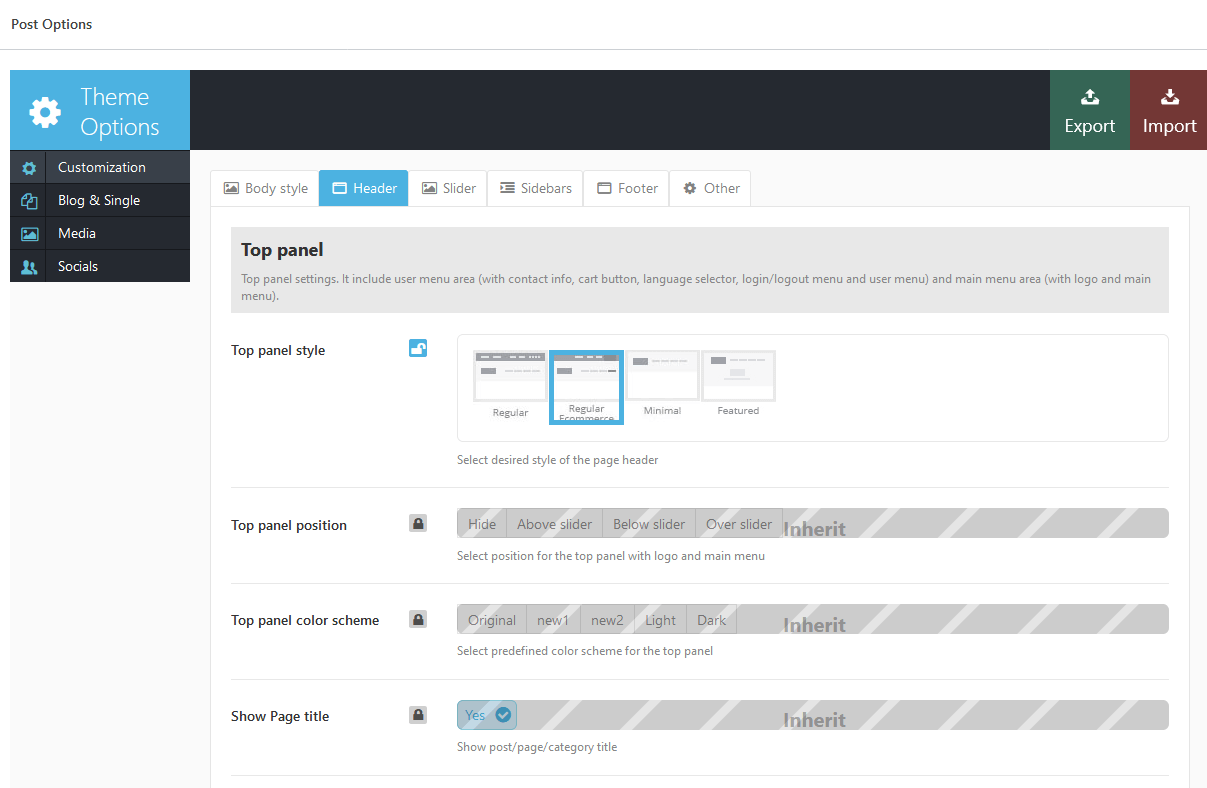
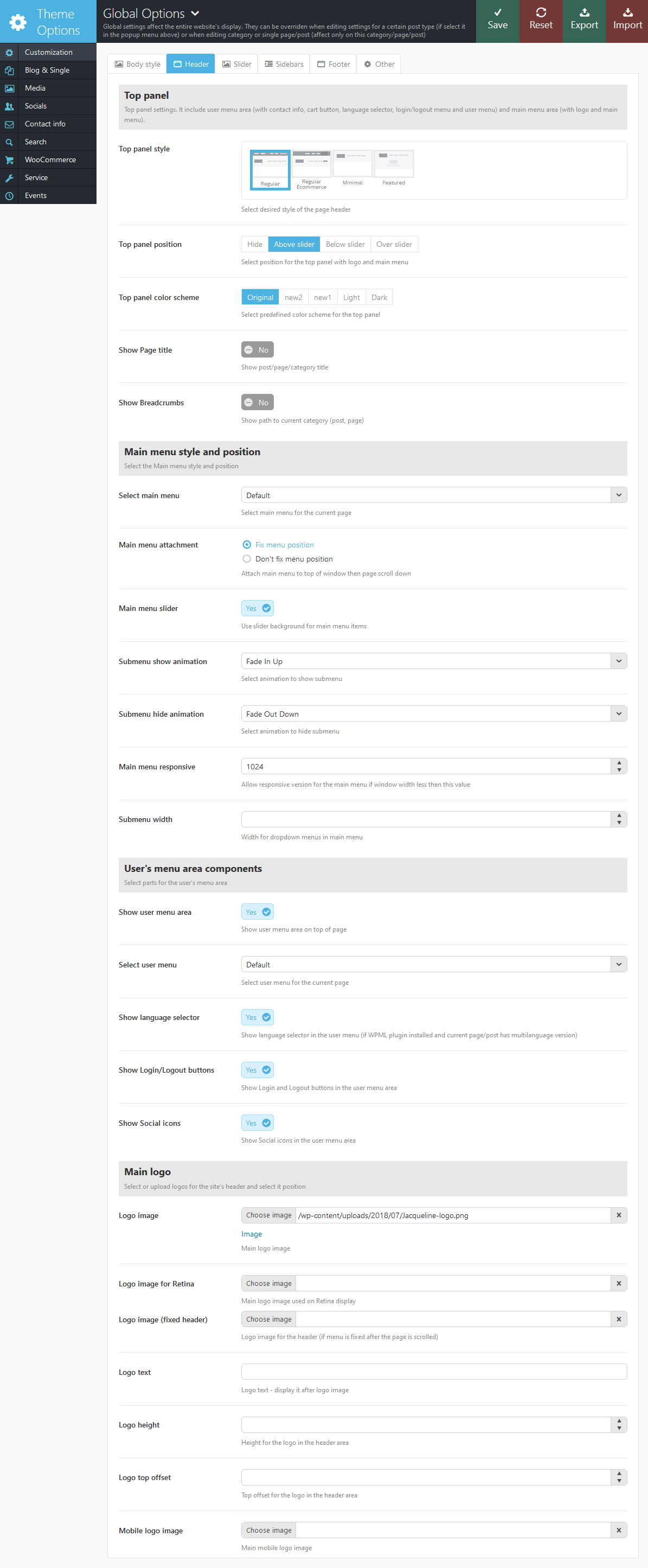
- In the Post Options > Customization > Header section set the following options.
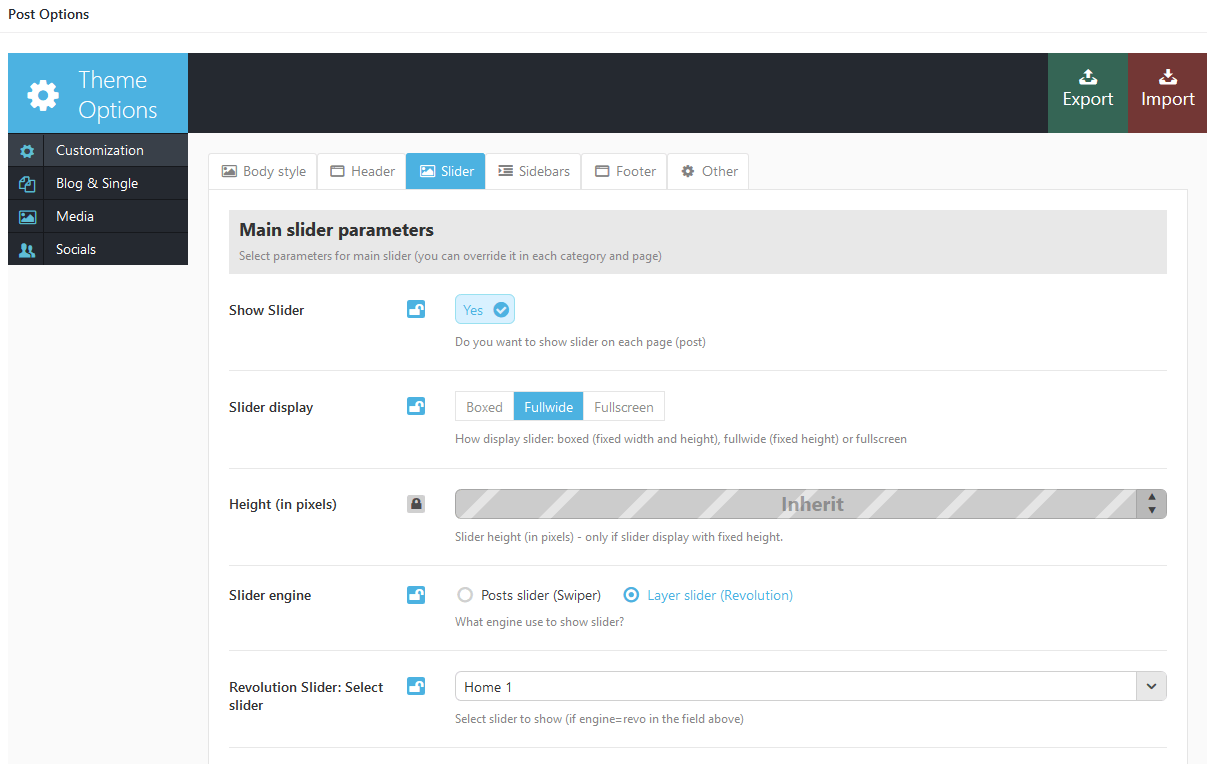
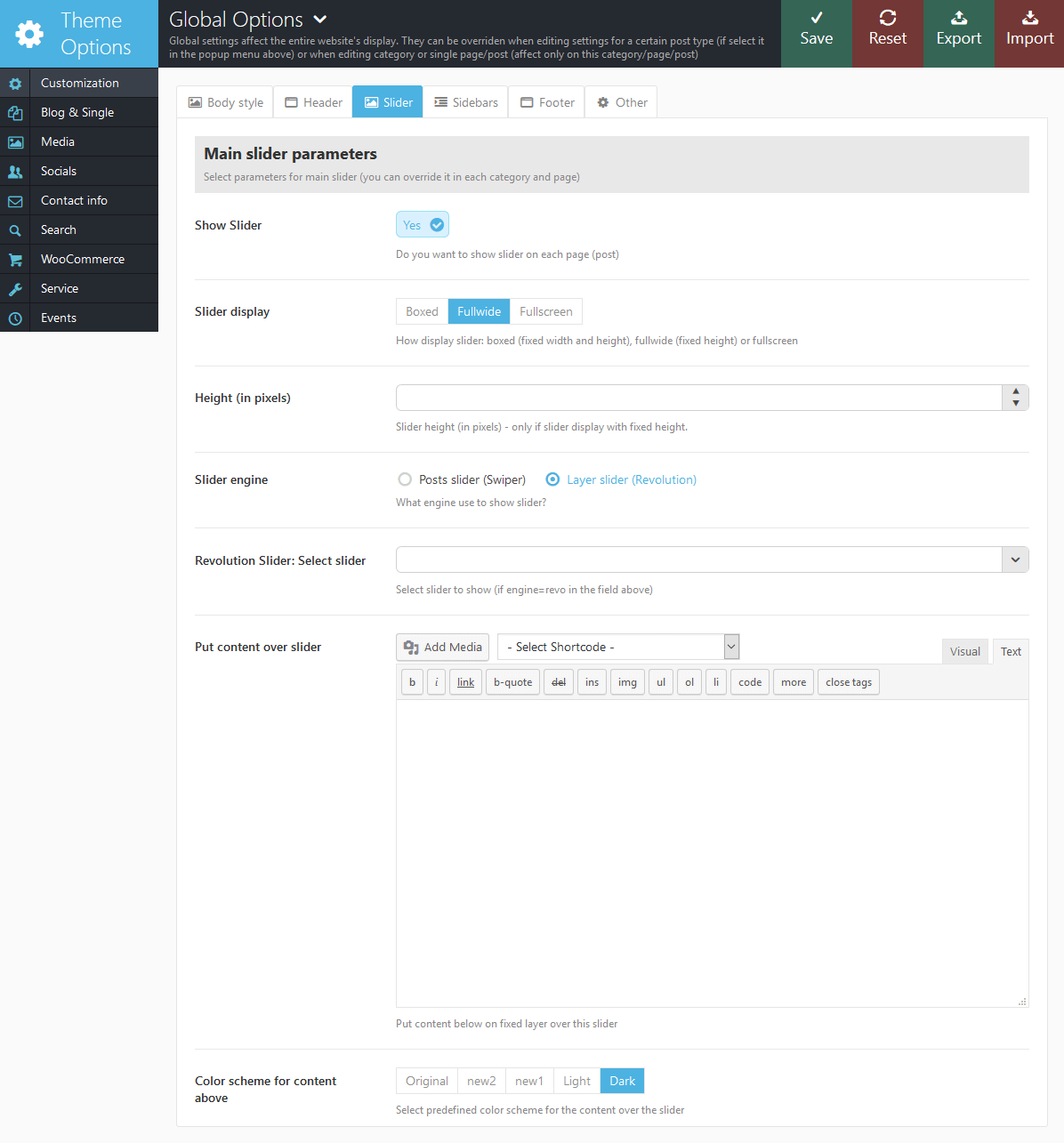
- Now let's add a slider. To do this go to the Post Options > Customization > Slider tab and enable "Show Slider" option. Then select the necessary "Slider Engine" and the slider itself in the "Revolution Slider: Select slider" field.
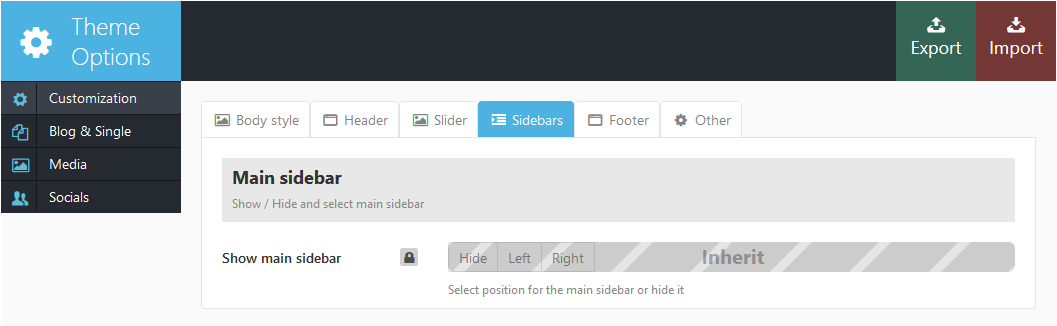
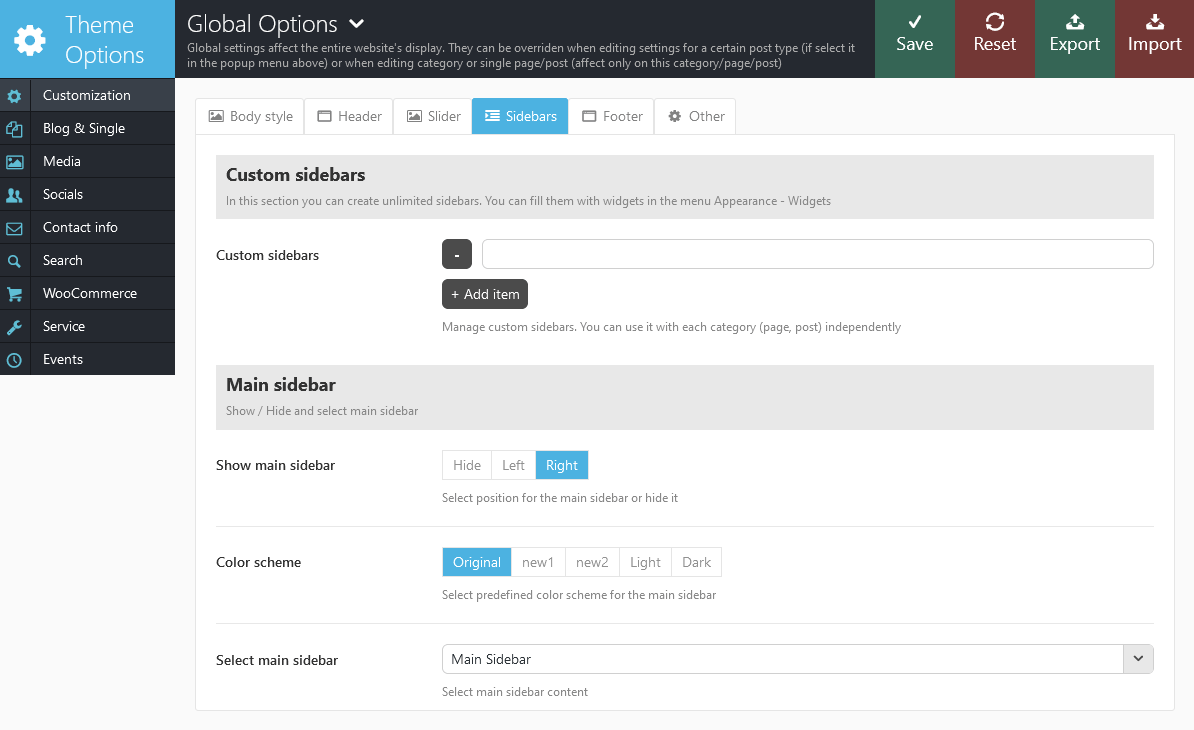
Please be aware that to enable the one particular slider on the necessary page (or set of pages) you need to disable the slider in Global Theme Options first and only then enable it for each and every page (or set of pages) in its "Post Options" settings. - In the Sidebars tab disable the sidebar(s).
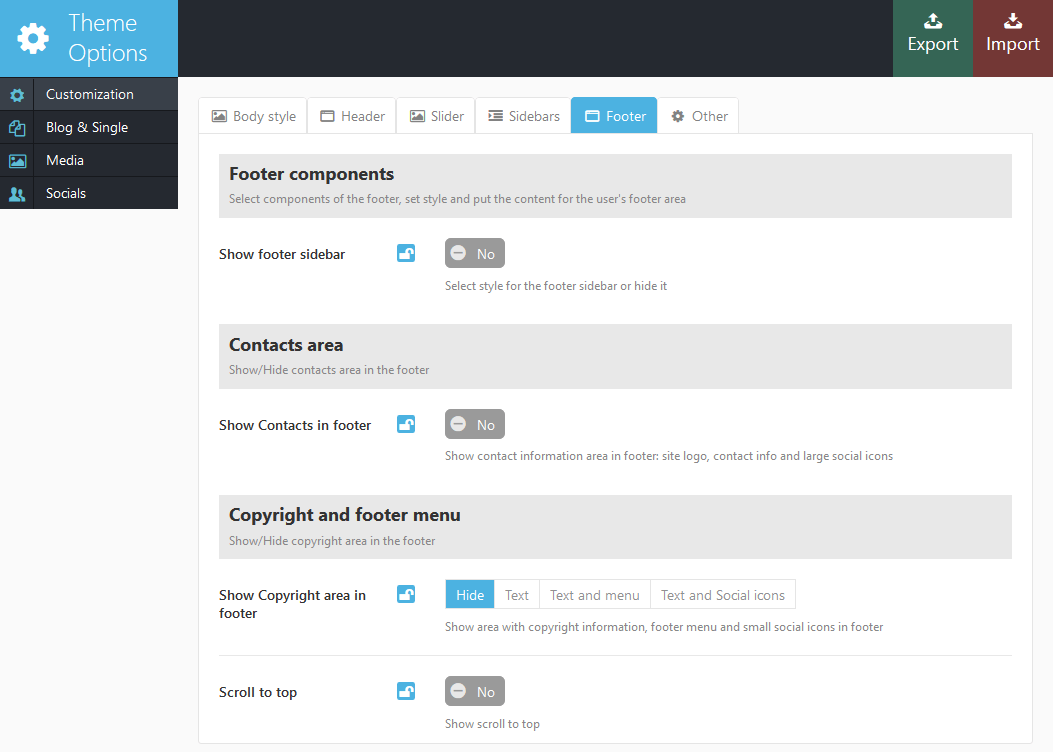
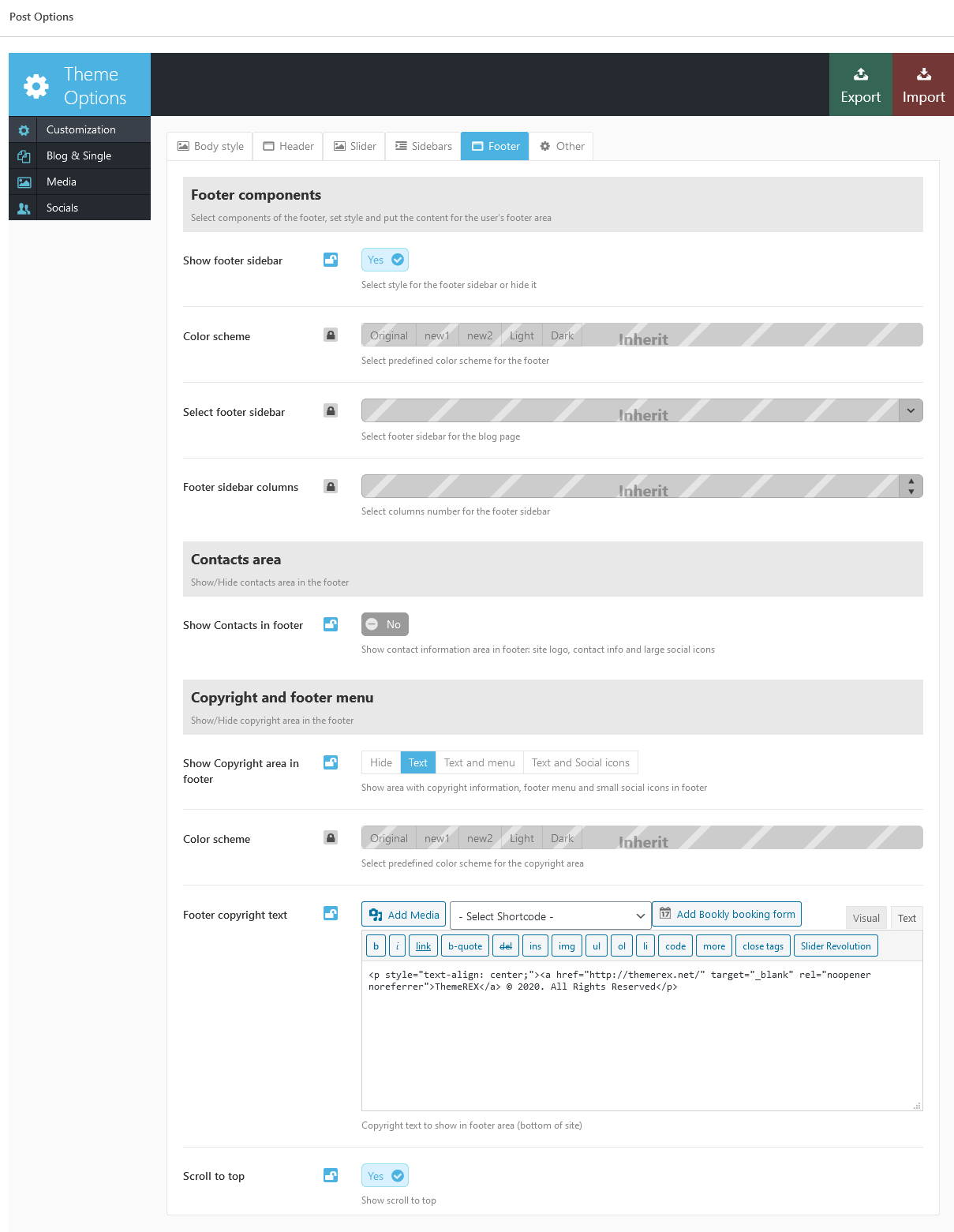
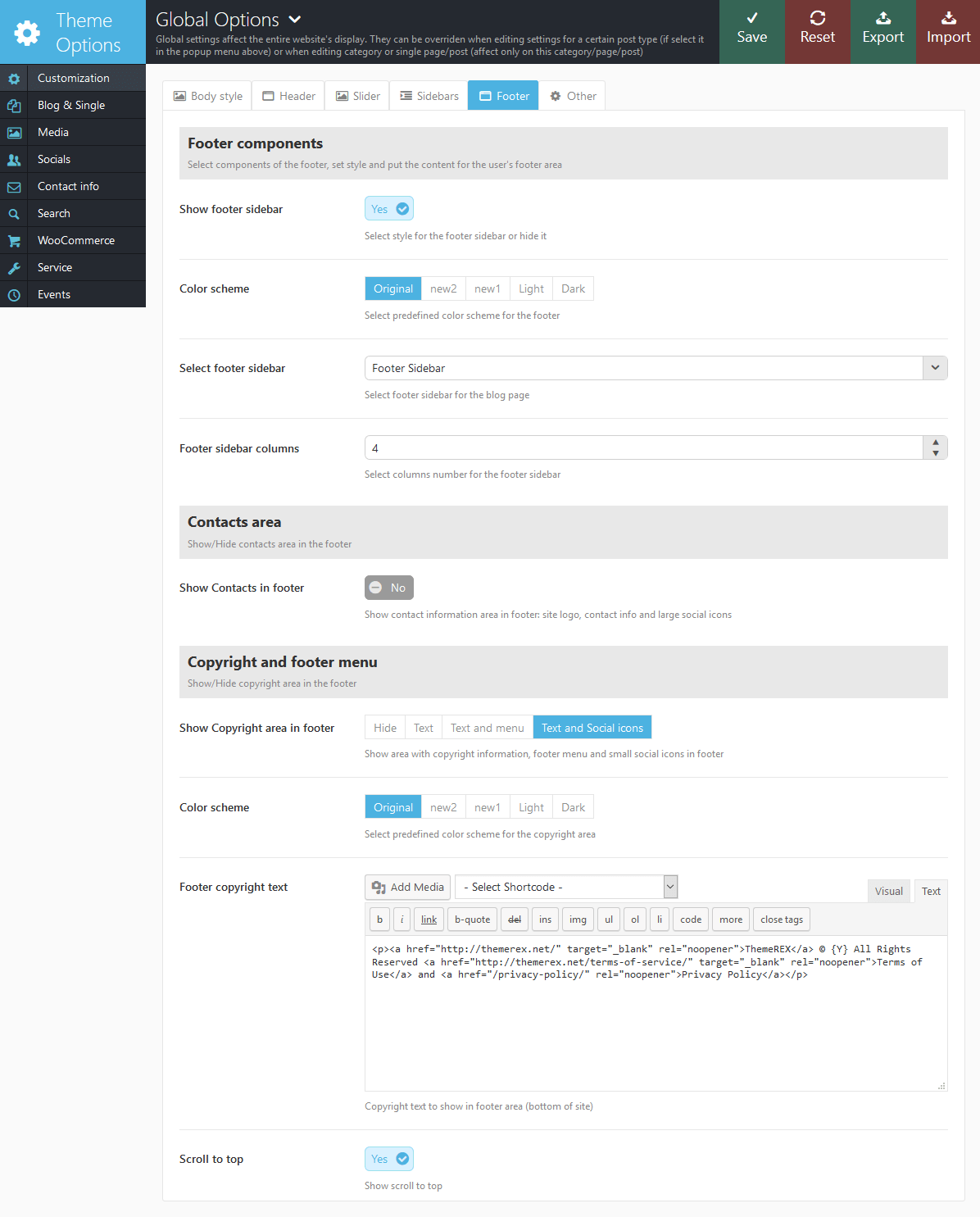
- In the Footer disable the Footer sidebar(s).
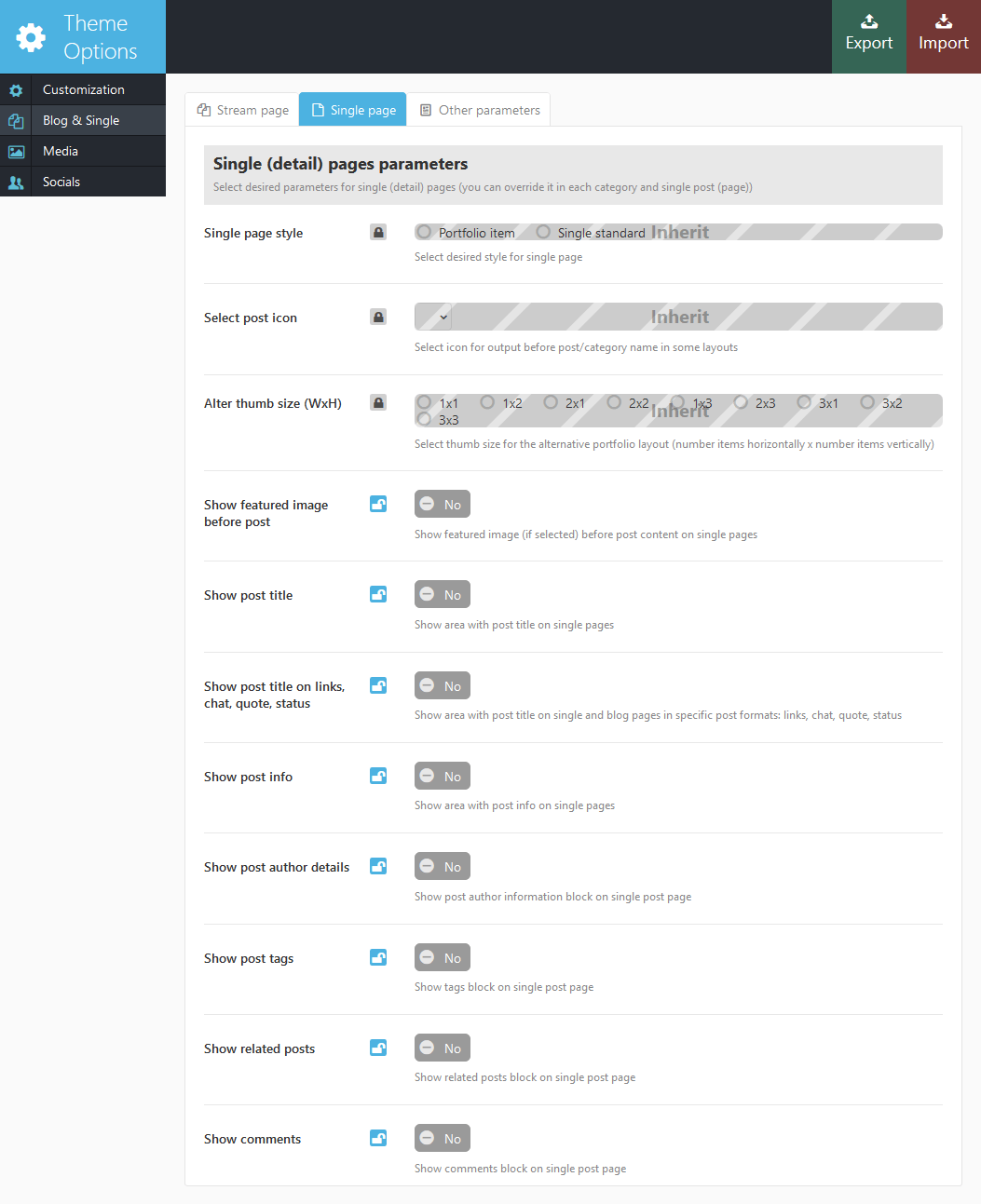
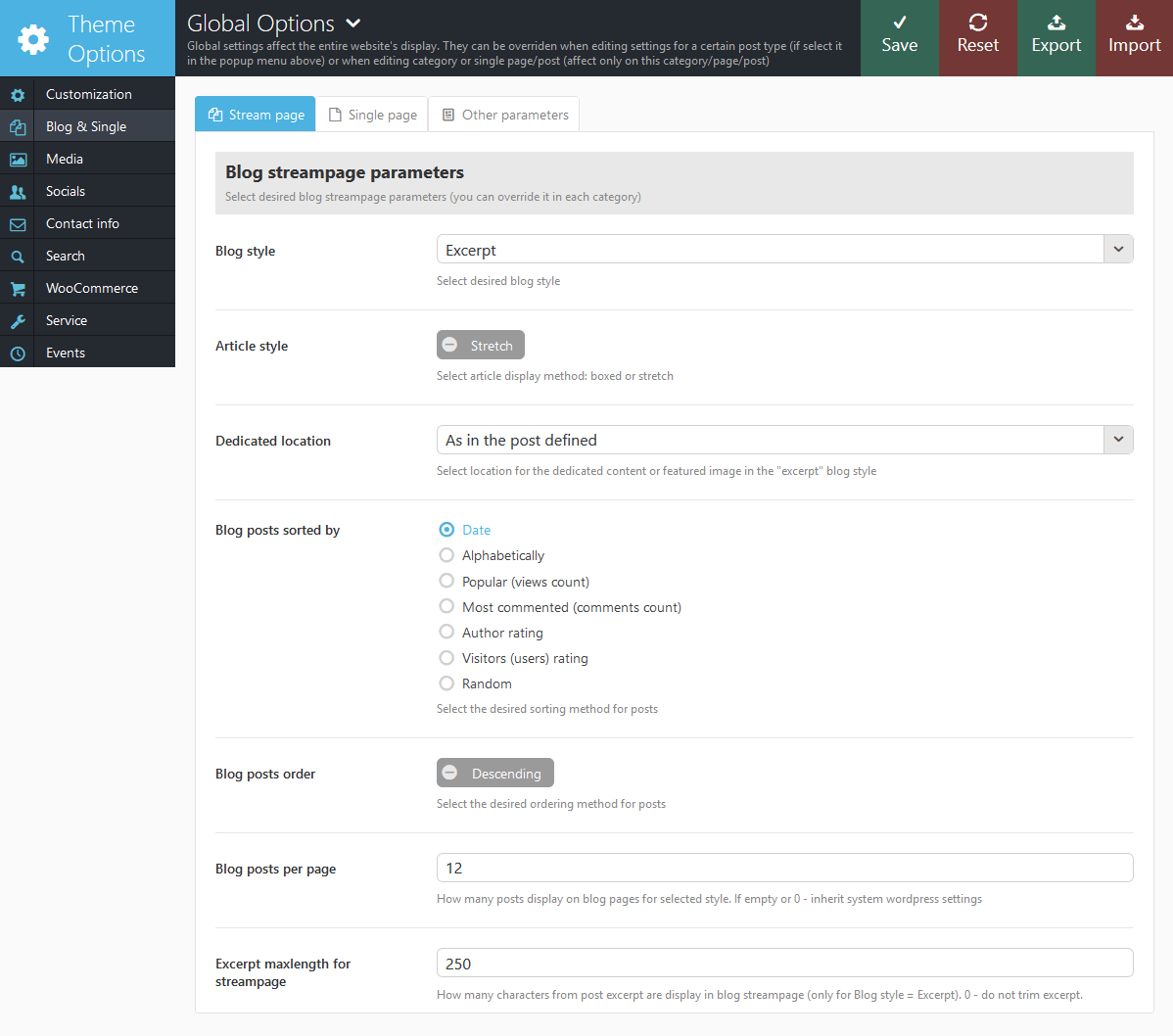
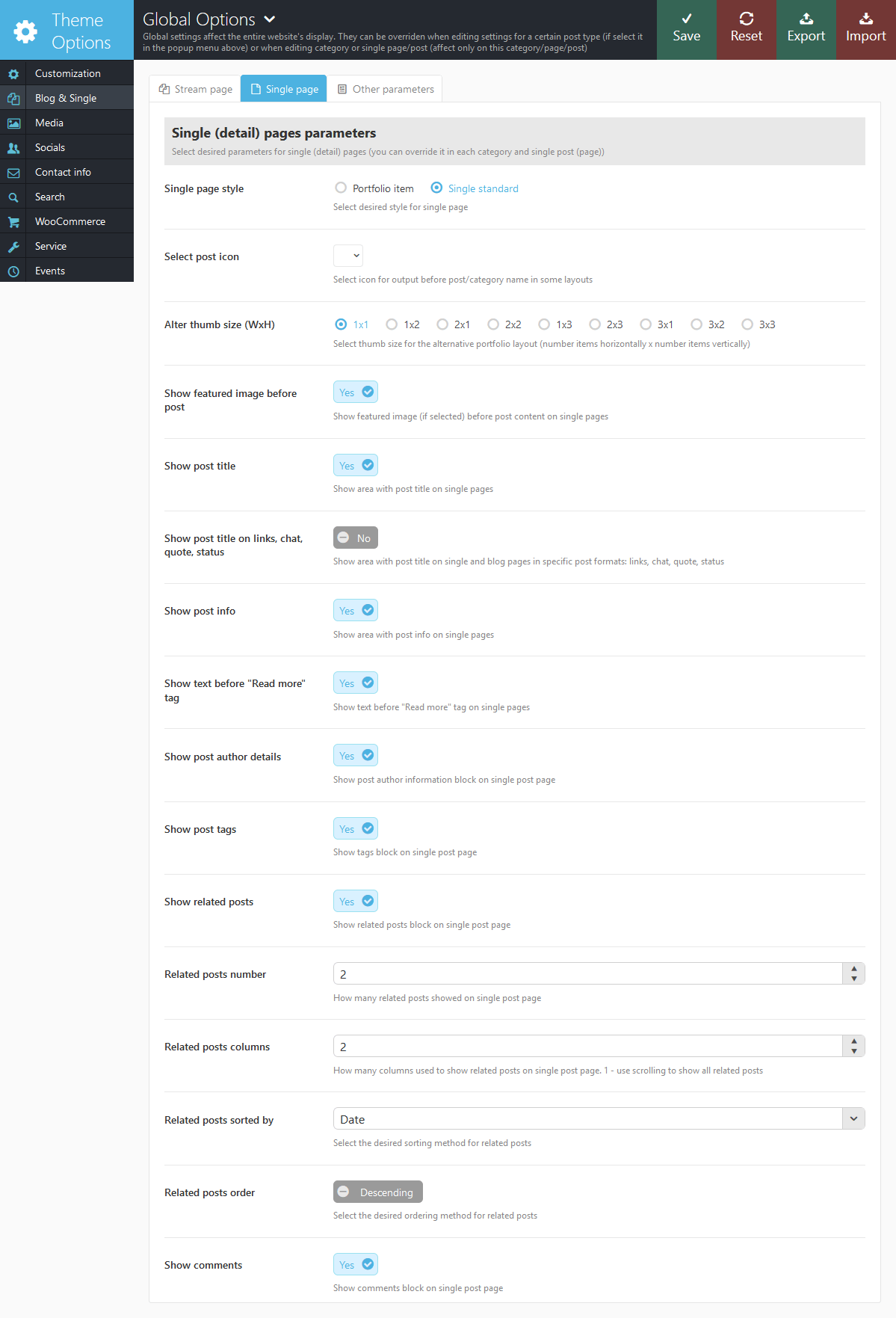
- Once it's done go to the Blog & Single > Single page section and disable all the parameters like it is shown on the screenshot below.






Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
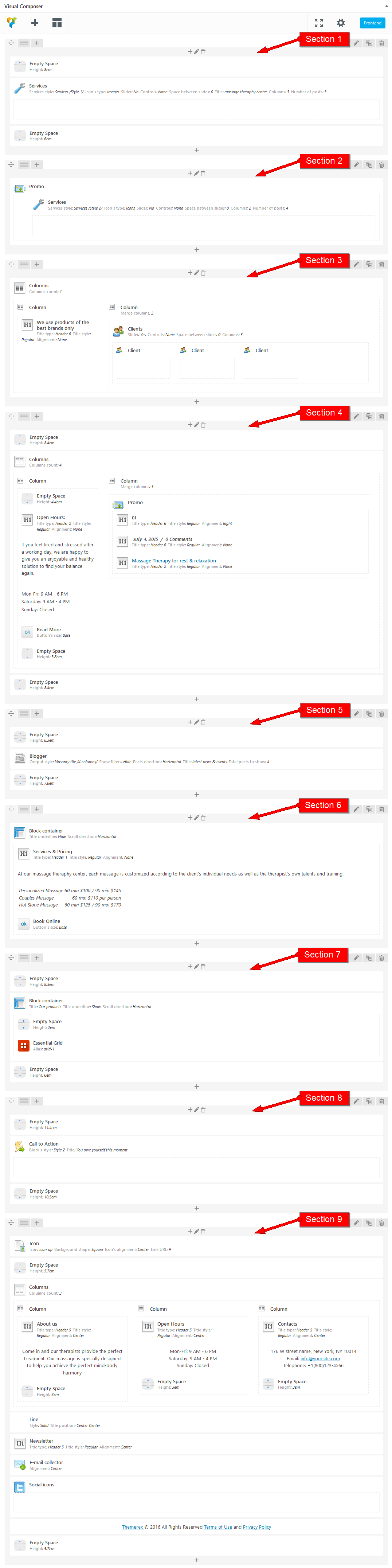
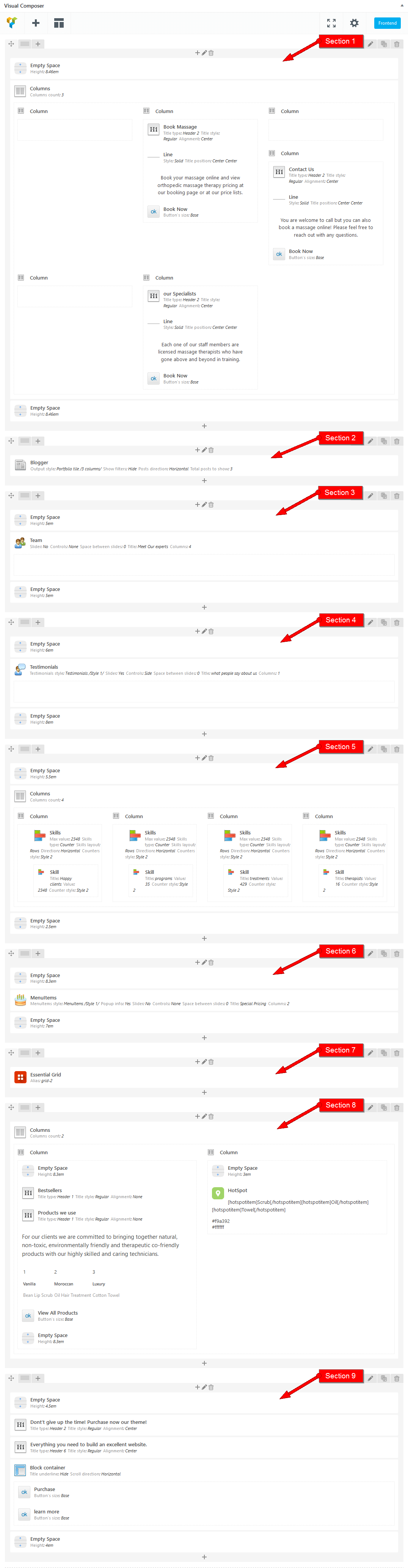
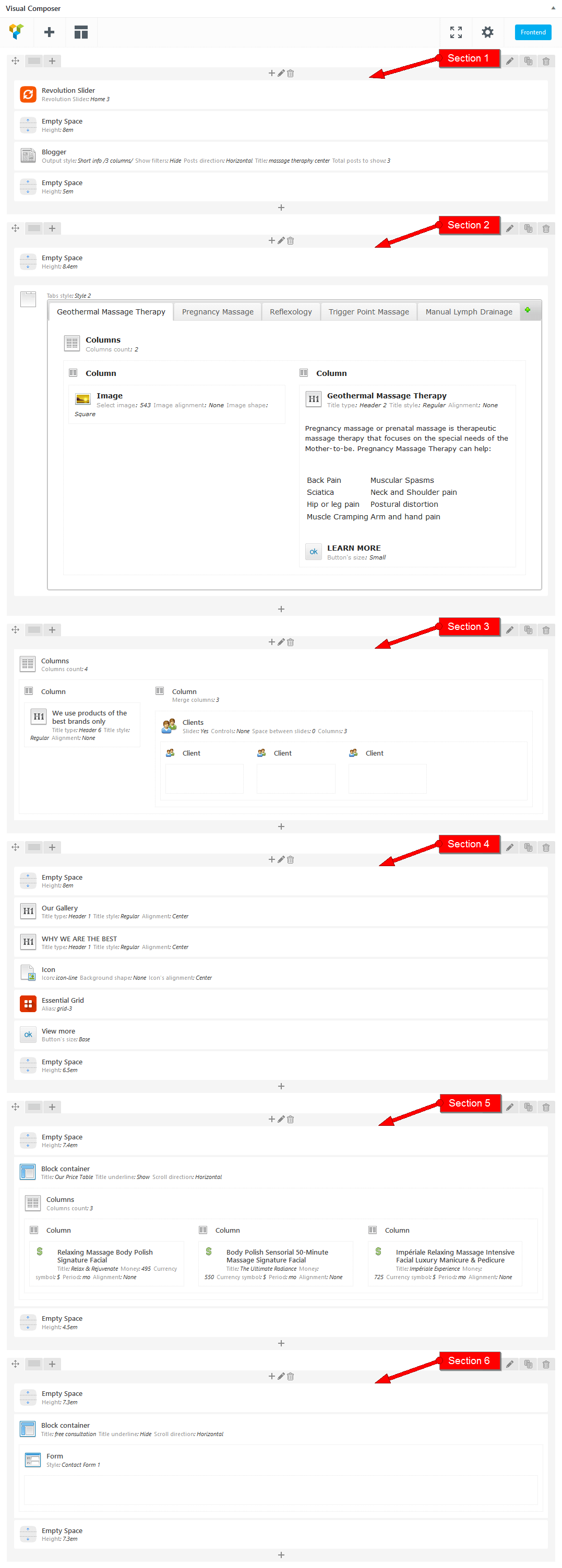
The whole page is build with the following elements: Rows, Block containers, Content blocks, Gaps, Columns and shortcodes. On the below screenshots you can see which backend section corresponds to a frontend section.
Here is how it looks on the frontend:

And here is how it looks in the WPBakery Page Builder's backend editor:

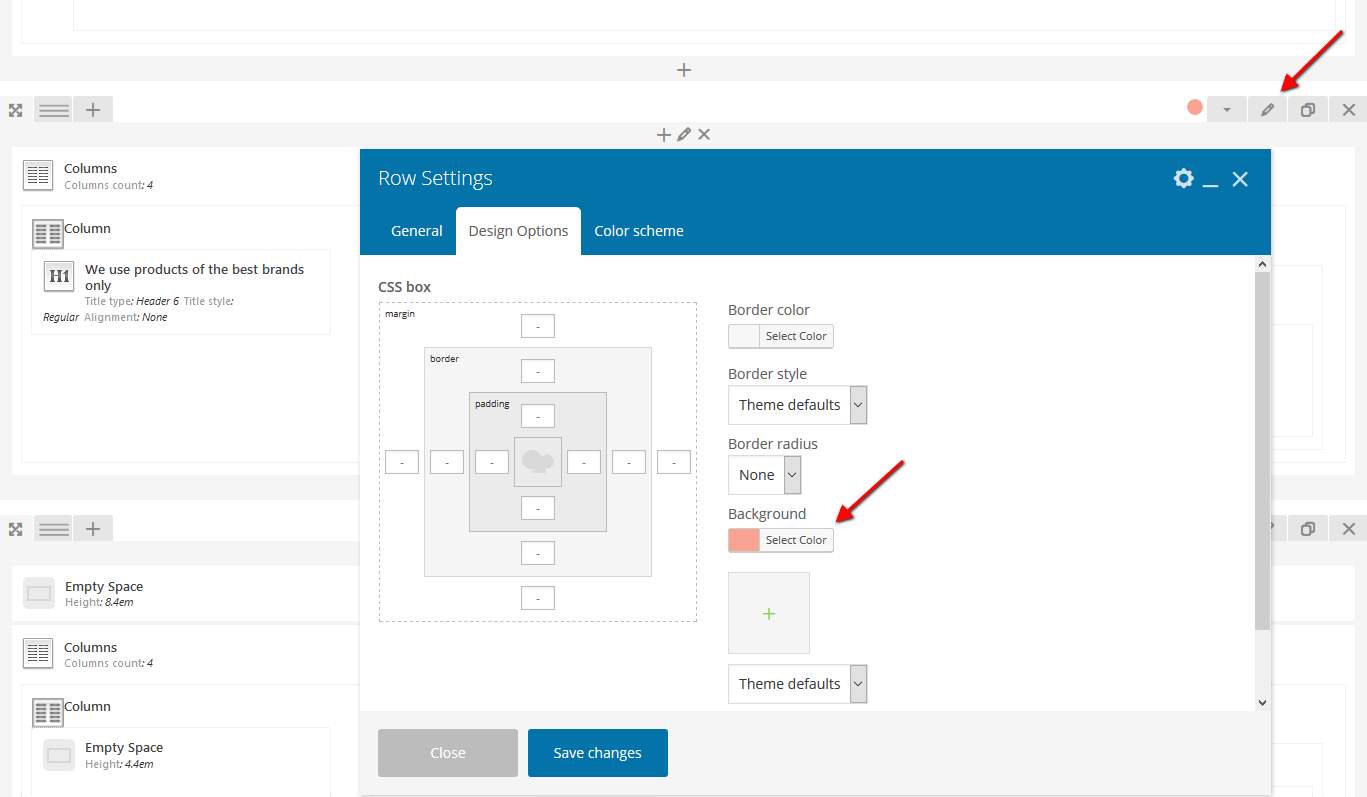
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings if needed.

If you are wondering what the raw Homepage code looks like, here it is:
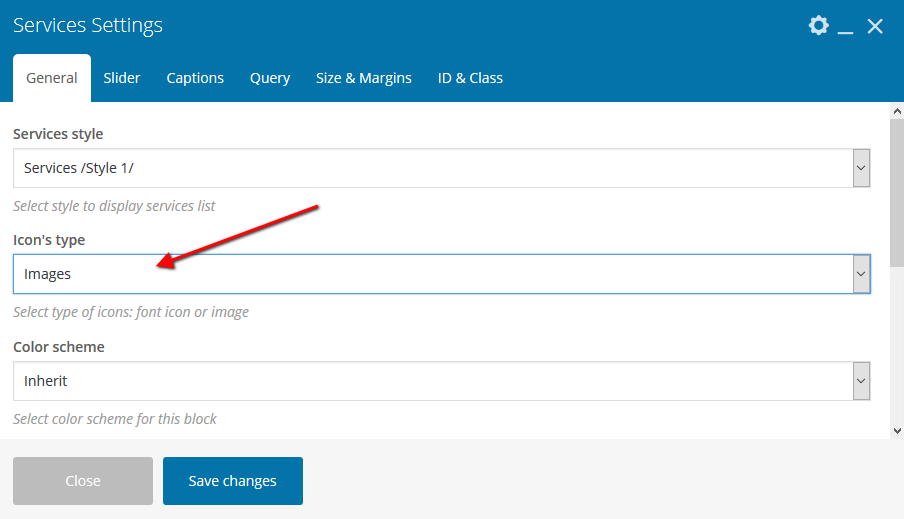
[vc_row full_width="stretch_row" css=".vc_custom_1459259915855{background-color: #f8f8f8 !important;}"][vc_column][vc_empty_space height="8em"][trx_services type="images" title="massage therapy center" subtitle="Welcome to our" description="You deserve better than a rushed massage by a rookie therapist in
a place that makes you feel more stressed" cat="0" columns="3" count="3" ids="78,82,83"][/trx_services][vc_empty_space height="6em"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_promo image="105" text_margins="0" text_paddings="0px" class="custom_promo_services"][trx_services style="services-2" cat="47" columns="2" ids="100,101,102,103"][/trx_services][/trx_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="original" inverse="yes" css=".vc_custom_1459330954110{background-color: #f9a392 !important;}"][vc_column][trx_columns count="4" equal_height="yes" class="custom_columns_brands"][trx_column_item bg_color="rgba(255,255,255,0.11)"][trx_title type="6" font_size="1.54em"]We use products of the best brands only[/trx_title][/trx_column_item][trx_column_item span="3"][trx_clients slider="yes" custom="yes" columns="3"][trx_clients_item image="118"][/trx_clients_item][trx_clients_item image="120"][/trx_clients_item][trx_clients_item image="119"][/trx_clients_item][/trx_clients][/trx_column_item][/trx_columns][/vc_column][/vc_row][vc_row inverse=""][vc_column][vc_empty_space height="8.4em"][trx_columns count="4" margins=""][trx_column_item][vc_empty_space height="4.4em" el_class="hide_on_responsive"][trx_title type="2"]Open Hours:[/trx_title][vc_column_text]If you feel tired and stressed after a working day, we are happy to give you an enjoyable and healthy solution to find your balance again.[/vc_column_text][vc_column_text css=".vc_custom_1459352457001{margin-top: 28px !important;}"]
<ul>
<li>Mon-Fri: 9 AM - 6 PM</li>
<li>Saturday: 9 AM - 4 PM</li>
<li>Sunday: Closed</li>
</ul>
[/vc_column_text][trx_button style="border" link="/contacts-us/" top="3em"]Read More[/trx_button][vc_empty_space height="3.8em"][/trx_column_item][trx_column_item span="3"][trx_promo image="368" image_width="65%" text_width="45%" text_margins="3.3em 0" text_paddings="0 2em 5em 5em" scheme="light" class="custom_promo_01"][trx_title type="6" align="right" font_size="15.38em" class="custom_title_01" css="opacity: 0.1;" bottom="-0.8em"]01[/trx_title][trx_title type="6" font_size="1em" bottom="1.3em"]<em> July 4, 2015 / 0 Comments</em>[/trx_title][trx_title type="2"]<a href="/2016/03/29/massage-therapy-for-managing-workplace-stress/">Massage
Therapy
for rest &
relaxation</a>[/trx_title][/trx_promo][/trx_column_item][/trx_columns][vc_empty_space height="8.4em"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1459343317996{background-color: #f8f8f8 !important;}"][vc_column][vc_empty_space height="8.3em"][trx_blogger style="masonry_4" columns="4" descr="0" title="latest news & events" subtitle="From The Blog" link="/category/classic/" link_caption="View All Posts" cat="33" count="4" offset="0"][vc_empty_space height="7.8em"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1459341675644{background-image: url(/wp-content/uploads/2016/03/21714921_original.jpg?id=305) !important;}"][vc_column][trx_block align="right" bg_color="#8ed4cc" class="custom_services_pricing" width="585px" top="0" bottom="0"][trx_title]Services & Pricing[/trx_title][vc_column_text]At our massage therapy center, each massage is customized according to the client’s individual needs as well as the therapist’s own talents and training.[/vc_column_text][vc_column_text css=".vc_custom_1459344743835{margin-top: 25px !important;}"]
<table>
<tbody>
<tr>
<td><em>Personalized Massage</em></td>
<td>
<div style="text-align: right;"><em>60 min $100 / 90 min $145</em></div></td>
</tr>
<tr>
<td><em>Couples Massage</em></td>
<td>
<div style="text-align: right;"><em>60 min $110 per person</em></div></td>
</tr>
<tr>
<td><em>Hot Stone Massage</em></td>
<td>
<div style="text-align: right;"><em>60 min $125 / 90 min $170</em></div></td>
</tr>
</tbody>
</table>
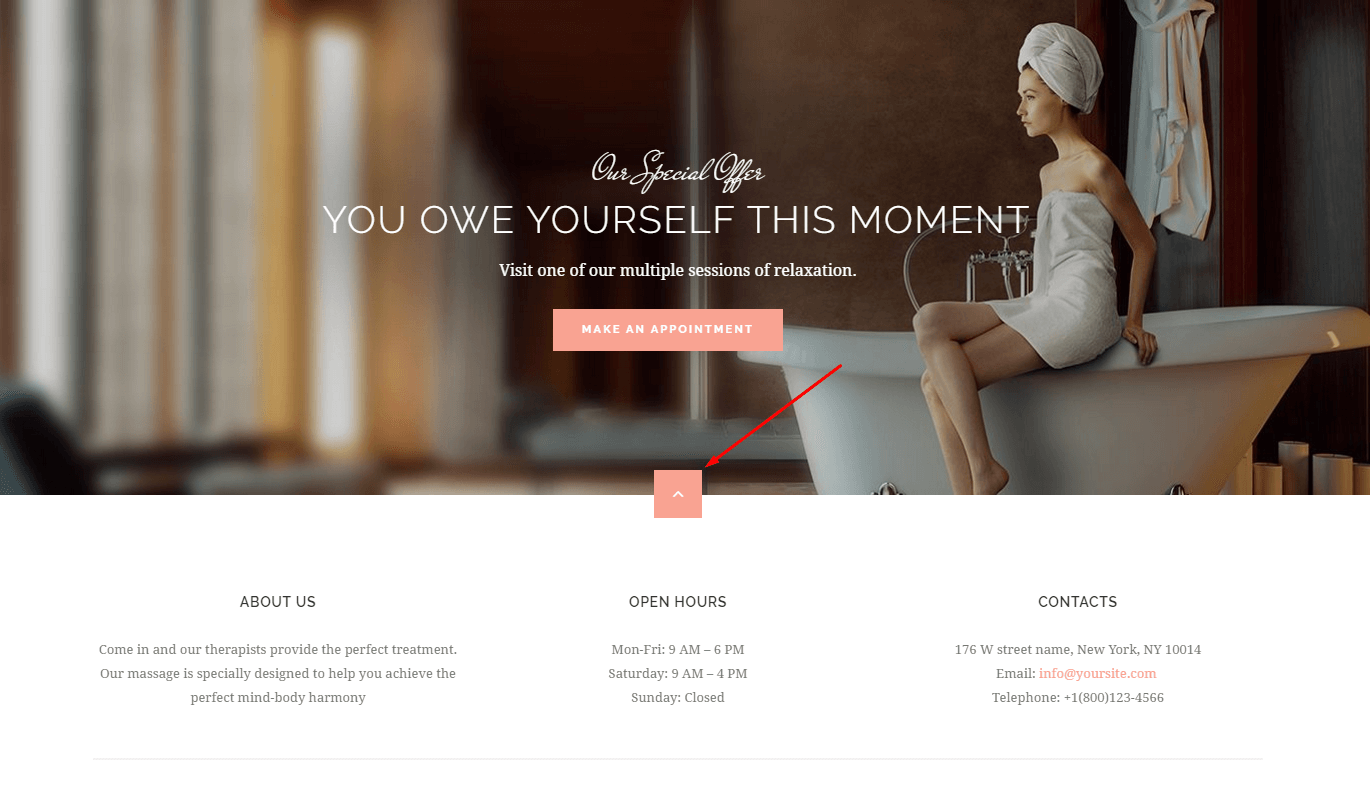
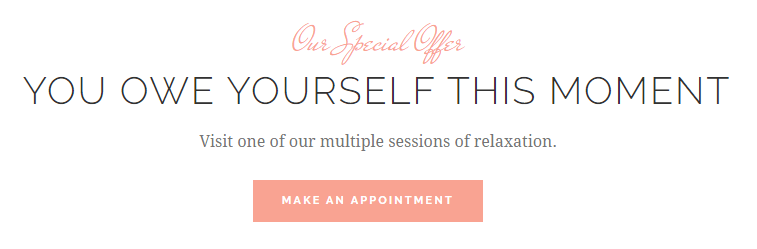
[/vc_column_text][trx_button style="border" link="/booked-appointments/" top="3em"]Book Online[/trx_button][/trx_block][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1459346050873{background-color: #f8f8f8 !important;}"][vc_column][vc_empty_space height="8.3em"][trx_block title="Our products" subtitle="From The Shop" line="show"][vc_empty_space height="2em"][ess_grid alias="grid-1"][/trx_block][vc_empty_space height="6em"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1459347818729{background-image: url(/wp-content/uploads/2016/03/Rectangle-136-copy.jpg?id=351) !important;}"][vc_column][vc_empty_space height="11.4em"][trx_call_to_action style="2" align="center" title="You owe yourself this moment" subtitle="Our Special Offer" description="Visit one of our multiple sessions of relaxation." link="/booked-appointments/" link_caption="make an appointment"][/trx_call_to_action][vc_empty_space height="10.5em"][/vc_column][/vc_row][vc_row][vc_column][trx_icon icon="icon-up" color="#ffffff" bg_color="#f9a392" bg_shape="square" font_size="18px" align="center" link="#" class="scroll_to_top icon-up show" css="bottom: auto; right: auto;" top="-25px" bottom="0"][vc_empty_space height="5.7em"][trx_columns count="3" margins=""][trx_column_item][trx_title type="5" align="center" bottom="1.8em"]About us[/trx_title][vc_column_text]
<p style="text-align: center;">Come in and our therapists provide the perfect treatment. Our massage is specially designed to help you achieve the perfect mind-body harmony</p>
[/vc_column_text][vc_empty_space height="3em"][/trx_column_item][trx_column_item][trx_title type="5" align="center" bottom="1.8em"]Open Hours[/trx_title][vc_column_text]
<p style="text-align: center;">Mon-Fri: 9 AM - 6 PM
Saturday: 9 AM - 4 PM
Sunday: Closed</p>
[/vc_column_text][vc_empty_space height="3em"][/trx_column_item][trx_column_item][trx_title type="5" align="center" bottom="1.8em"]Contacts[/trx_title][vc_column_text]
<p style="text-align: center;">176 W street name, New York, NY 10014
Email: <a href="#">info@yoursite.com </a>
Telephone: <a href="http://+1(800)123-4566">+1(800)123-4566</a></p>
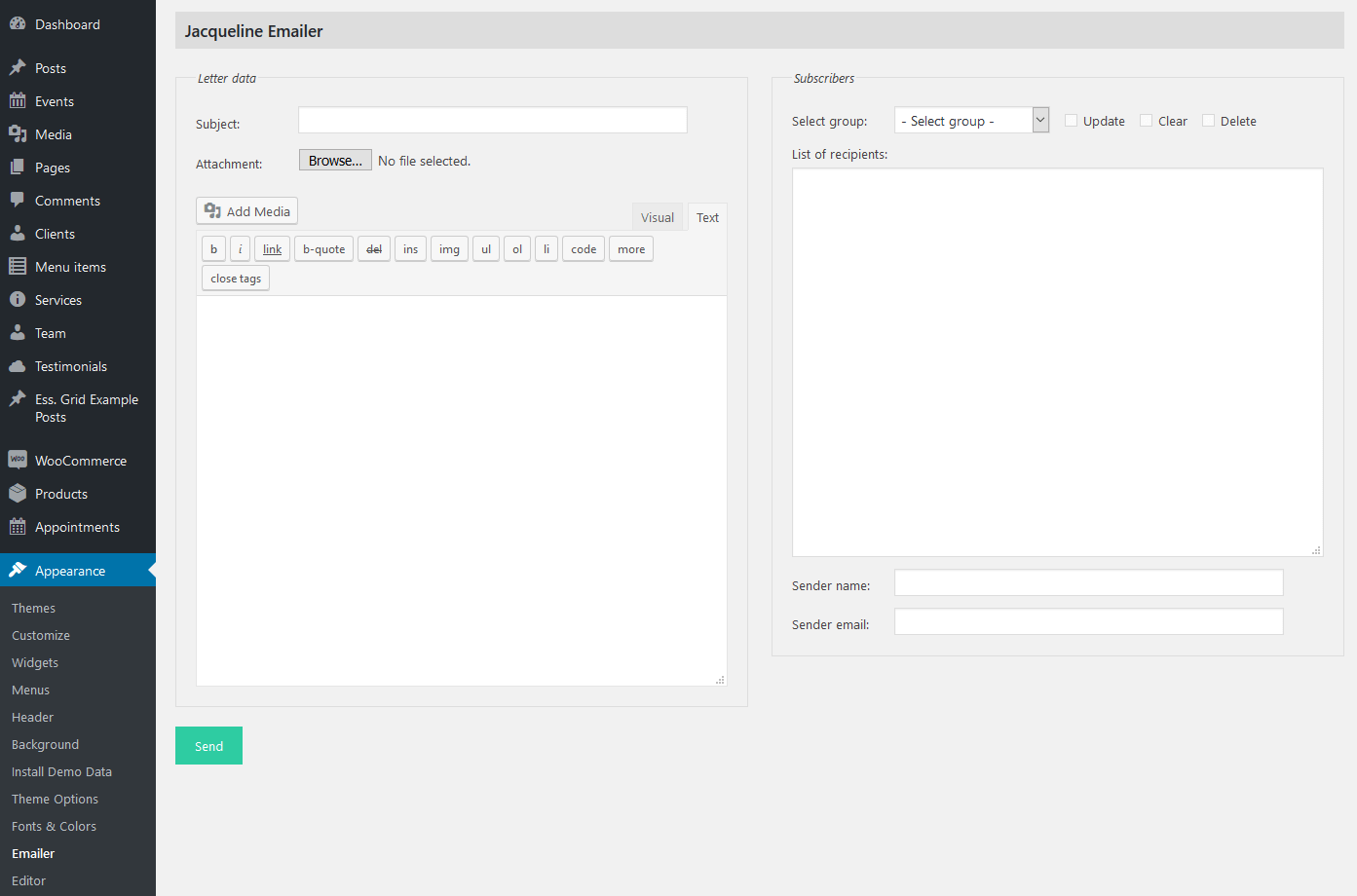
[/vc_column_text][vc_empty_space height="3em"][/trx_column_item][/trx_columns][trx_line top="0.7em" bottom="3.9em"][trx_title type="5" align="center" css="bottom: 0; left: 0; position: relative;"]Newsletter[/trx_title][trx_emailer align="center" open="yes"][trx_socials css="display: block; text-align: center;" top="3.4em" bottom="2.75em"][/trx_socials][vc_column_text]
<p style="text-align: center;"><a href="http://themerex.net/" target="_blank" rel="noopener">ThemeREX</a> © 2018 All Rights Reserved <a href="http://themerex.net/terms-of-service/" target="_blank" rel="noopener">Terms of Use</a> and <a href="/privacy-policy/">Privacy Policy</a></p>
[/vc_column_text][vc_empty_space height="5.7em"][/vc_column][/vc_row]
You can set the color scheme in the Post Options settings of the page (Homepage 4):

Raw code (Homepage 4):
[vc_row full_width="stretch_row" inverse="" css=".vc_custom_1539681319203{background: #f8f8f8 url(/wp-content/uploads/2018/10/Home4-bg-1.jpg?id=1768) !important;}"][vc_column][vc_empty_space height="8em"][trx_services type="images" title="massage therapy center" subtitle="Welcome to our" description="You deserve better than a rushed massage by a rookie therapist in
a place that makes you feel more stressed" cat="0" columns="3" count="3" ids="78,82,83"][/trx_services][vc_empty_space height="6em"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_promo image="1777" text_margins="0" text_paddings="0px" class="custom_promo_services"][trx_services style="services-2" cat="47" columns="2" ids="100,101,102,103"][/trx_services][/trx_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="original" inverse="yes" css=".vc_custom_1539149272330{background-color: #74ab07 !important;}"][vc_column][trx_columns count="4" equal_height="yes" class="custom_columns_brands"][trx_column_item bg_color="rgba(255,255,255,0.11)"][trx_title type="6" font_size="1.54em"]We use products of the best brands only[/trx_title][/trx_column_item][trx_column_item span="3"][trx_clients slider="yes" custom="yes" columns="3"][trx_clients_item image="118"][/trx_clients_item][trx_clients_item image="120"][/trx_clients_item][trx_clients_item image="119"][/trx_clients_item][/trx_clients][/trx_column_item][/trx_columns][/vc_column][/vc_row][vc_row inverse=""][vc_column][vc_empty_space height="8.4em"][trx_columns count="4" margins=""][trx_column_item][vc_empty_space height="4.4em" el_class="hide_on_responsive"][trx_title type="2"]Open Hours:[/trx_title][vc_column_text]If you feel tired and stressed after a working day, we are happy to give you an enjoyable and healthy solution to find your balance again.[/vc_column_text][vc_column_text css=".vc_custom_1459352457001{margin-top: 28px !important;}"]
<ul>
<li>Mon-Fri: 9 AM - 6 PM</li>
<li>Saturday: 9 AM - 4 PM</li>
<li>Sunday: Closed</li>
</ul>
[/vc_column_text][trx_button style="border" link="/contacts-us/" top="3em"]Read More[/trx_button][vc_empty_space height="3.8em"][/trx_column_item][trx_column_item span="3"][trx_promo image="222" image_width="65%" text_width="45%" text_margins="3.3em 0" text_paddings="0 2em 5em 5em" class="custom_promo_01"][trx_title type="6" align="right" font_size="15.38em" class="custom_title_01" css="opacity: 0.1;" bottom="-0.8em"]01[/trx_title][trx_title type="6" font_size="1em" bottom="1.3em"]<em> July 4, 2015 / 0 Comments</em>[/trx_title][trx_title type="2"]<a href="/2016/03/29/massage-therapy-for-managing-workplace-stress/">Massage
Therapy
for rest &
relaxation</a>[/trx_title][/trx_promo][/trx_column_item][/trx_columns][vc_empty_space height="8.4em"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1539681343960{background-image: url(/wp-content/uploads/2018/10/Home4-bg-1.jpg?id=1768) !important;}"][vc_column][vc_empty_space height="8.3em"][trx_blogger style="masonry_4" columns="4" descr="0" title="latest news & events" subtitle="From The Blog" link="/category/classic/" link_caption="View All Posts" cat="33" count="4" offset="0"][vc_empty_space height="7.8em"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" equal_height="yes" content_placement="middle" inverse="yes" css=".vc_custom_1539161161915{background-color: #74ab07 !important;}"][vc_column width="1/2" css=".vc_custom_1539682439076{background-image: url(/wp-content/uploads/2018/10/Depositphotos_177401050_xl-2015-min.jpg?id=1779) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_empty_space height="500px"][/vc_column][vc_column width="1/2" css=".vc_custom_1539161092050{background-color: #74ab07 !important;}"][trx_block align="right" columns="1_1" bg_color="#74ab07" class="custom_services_pricing" top="0" bottom="0"][trx_title]Services & Pricing[/trx_title][vc_column_text]At our massage therapy center, each massage is customized according to the client’s individual needs as well as the therapist’s own talents and training.[/vc_column_text][vc_column_text css=".vc_custom_1459344743835{margin-top: 25px !important;}"]
<table>
<tbody>
<tr>
<td><em>Personalized Massage</em></td>
<td>
<div style="text-align: right;"><em>60 min $100 / 90 min $145</em></div></td>
</tr>
<tr>
<td><em>Couples Massage</em></td>
<td>
<div style="text-align: right;"><em>60 min $110 per person</em></div></td>
</tr>
<tr>
<td><em>Hot Stone Massage</em></td>
<td>
<div style="text-align: right;"><em>60 min $125 / 90 min $170</em></div></td>
</tr>
</tbody>
</table>
[/vc_column_text][trx_button style="border" link="/booked-appointments/" top="3em"]Book Online[/trx_button][/trx_block][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1540285457813{background-image: url(/wp-content/uploads/2018/10/Home4-bg-1.jpg?id=1768) !important;}"][vc_column][vc_empty_space height="8.3em"][trx_block title="Our products" subtitle="From The Shop" line="show"][vc_empty_space height="2em"][ess_grid alias="grid-1"][/trx_block][vc_empty_space height="6em"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1539681390012{background-image: url(/wp-content/uploads/2018/10/01_Home_new_color2-1.jpg?id=1770) !important;}"][vc_column][vc_empty_space height="11.4em"][trx_call_to_action style="2" align="center" title="You owe yourself this moment" subtitle="Our Special Offer" description="Visit one of our multiple sessions of relaxation." link="/booked-appointments/" link_caption="make an appointment"][/trx_call_to_action][vc_empty_space height="10.5em"][/vc_column][/vc_row][vc_row][vc_column][trx_icon icon="icon-up" color="#ffffff" bg_color="#eeb156" bg_shape="square" font_size="18px" align="center" link="#" class="scroll_to_top icon-up show" css="bottom: auto; right: auto;" top="-25px" bottom="0"][vc_empty_space height="5.7em"][trx_columns count="3" margins=""][trx_column_item][trx_title type="5" align="center" bottom="1.8em"]About us[/trx_title][vc_column_text]
<p style="text-align: center;">Come in and our therapists provide the perfect treatment. Our massage is specially designed to help you achieve the perfect mind-body harmony</p>
[/vc_column_text][vc_empty_space height="3em"][/trx_column_item][trx_column_item][trx_title type="5" align="center" bottom="1.8em"]Open Hours[/trx_title][vc_column_text]
<p style="text-align: center;">Mon-Fri: 9 AM - 6 PM
Saturday: 9 AM - 4 PM
Sunday: Closed</p>
[/vc_column_text][vc_empty_space height="3em"][/trx_column_item][trx_column_item][trx_title type="5" align="center" bottom="1.8em"]Contacts[/trx_title][vc_column_text]
<p style="text-align: center;">176 W street name, New York, NY 10014
Email: <a href="#">info@yoursite.com </a>
Telephone: <a href="http://+1(800)123-4566">+1(800)123-4566</a></p>
[/vc_column_text][vc_empty_space height="3em"][/trx_column_item][/trx_columns][trx_line top="0.7em" bottom="3.9em"][trx_title type="5" align="center" css="bottom: 0; left: 0; position: relative;"]Newsletter[/trx_title][trx_emailer align="center" open="yes"][trx_socials css="display: block; text-align: center; color: #eeb156!important;" top="3.4em" bottom="2.75em"][/trx_socials][vc_column_text]
<p style="text-align: center;"><a href="http://themerex.net/" target="_blank" rel="noopener">ThemeREX</a> © 2018 All Rights Reserved <a href="http://themerex.net/terms-of-service/" target="_blank" rel="noopener">Terms of Use</a> and <a href="/privacy-policy/">Privacy Policy</a></p>
[/vc_column_text][vc_empty_space height="5.7em"][/vc_column][/vc_row]
Raw code (Homepage 5):
[vc_row full_width="stretch_row" inverse="" css=".vc_custom_1539157073486{background-color: #f6f6fb !important;}"][vc_column][vc_empty_space height="8em"][trx_services type="images" title="massage therapy center" subtitle="Welcome to our" description="You deserve better than a rushed massage by a rookie therapist in
a place that makes you feel more stressed" cat="0" columns="3" count="3" ids="78,82,83"][/trx_services][vc_empty_space height="6em"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_promo image="1783" text_margins="0" text_paddings="0px" class="custom_promo_services"][trx_services style="services-2" cat="47" columns="2" ids="100,101,102,103"][/trx_services][/trx_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="original" inverse="yes" css=".vc_custom_1539156687105{background-color: #25222f !important;}"][vc_column][trx_columns count="4" equal_height="yes" class="custom_columns_brands"][trx_column_item bg_color="rgba(255,255,255,0.11)"][trx_title type="6" font_size="1.54em"]We use products of the best brands only[/trx_title][/trx_column_item][trx_column_item span="3"][trx_clients slider="yes" custom="yes" columns="3"][trx_clients_item image="118"][/trx_clients_item][trx_clients_item image="120"][/trx_clients_item][trx_clients_item image="119"][/trx_clients_item][/trx_clients][/trx_column_item][/trx_columns][/vc_column][/vc_row][vc_row inverse="" css=".vc_custom_1539157244025{background-color: #ffffff !important;}"][vc_column][vc_empty_space height="8.4em"][trx_columns count="4" margins=""][trx_column_item][vc_empty_space height="4.4em" el_class="hide_on_responsive"][trx_title type="2"]Open Hours:[/trx_title][vc_column_text]If you feel tired and stressed after a working day, we are happy to give you an enjoyable and healthy solution to find your balance again.[/vc_column_text][vc_column_text css=".vc_custom_1459352457001{margin-top: 28px !important;}"]
<ul>
<li>Mon-Fri: 9 AM - 6 PM</li>
<li>Saturday: 9 AM - 4 PM</li>
<li>Sunday: Closed</li>
</ul>
[/vc_column_text][trx_button style="border" link="/contacts-us/" top="3em"]Read More[/trx_button][vc_empty_space height="3.8em"][/trx_column_item][trx_column_item span="3"][trx_promo image="1785" image_width="65%" text_width="45%" text_margins="3.3em 0" text_paddings="0 2em 5em 5em" class="custom_promo_01"][trx_title type="6" align="right" font_size="15.38em" class="custom_title_01" css="opacity: 0.1;" bottom="-0.8em"]01[/trx_title][trx_title type="6" font_size="1em" bottom="1.3em"]<em> July 4, 2015 / 0 Comments</em>[/trx_title][trx_title type="2"]<a href="/2016/03/29/massage-therapy-for-managing-workplace-stress/">Massage
Therapy
for rest &
relaxation</a>[/trx_title][/trx_promo][/trx_column_item][/trx_columns][vc_empty_space height="8.4em"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="" css=".vc_custom_1539157192290{background-color: #f6f6fb !important;}"][vc_column][vc_empty_space height="8.3em"][trx_blogger style="masonry_4" columns="4" descr="0" title="latest news & events" subtitle="From The Blog" link="/category/classic/" link_caption="View All Posts" cat="33" count="4" offset="0"][vc_empty_space height="7.8em"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" inverse="yes" css=".vc_custom_1539162265770{background-color: #25222f !important;}"][vc_column width="1/2" css=".vc_custom_1539682217715{background-image: url(/wp-content/uploads/2018/10/Depositphotos_181017682_xl-2015-min.jpg?id=1774) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_empty_space height="500px"][/vc_column][vc_column width="1/2"][trx_block align="right" bg_color="#25222f" class="custom_services_pricing" width="100%" top="0" bottom="0"][trx_title]Services & Pricing[/trx_title][vc_column_text]At our massage therapy center, each massage is customized according to the client’s individual needs as well as the therapist’s own talents and training.[/vc_column_text][vc_column_text css=".vc_custom_1459344743835{margin-top: 25px !important;}"]
<table>
<tbody>
<tr>
<td><em>Personalized Massage</em></td>
<td>
<div style="text-align: right;"><em>60 min $100 / 90 min $145</em></div></td>
</tr>
<tr>
<td><em>Couples Massage</em></td>
<td>
<div style="text-align: right;"><em>60 min $110 per person</em></div></td>
</tr>
<tr>
<td><em>Hot Stone Massage</em></td>
<td>
<div style="text-align: right;"><em>60 min $125 / 90 min $170</em></div></td>
</tr>
</tbody>
</table>
[/vc_column_text][trx_button style="border" link="/booked-appointments/" top="3em"]Book Online[/trx_button][/trx_block][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1539157048804{background-color: #f6f6fb !important;}"][vc_column][vc_empty_space height="8.3em"][trx_block title="Our products" subtitle="From The Shop" line="show"][vc_empty_space height="2em"][ess_grid alias="grid-1"][/trx_block][vc_empty_space height="6em"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1539681543084{background-image: url(/wp-content/uploads/2018/10/call-to-action-1.jpg?id=1772) !important;}"][vc_column][vc_empty_space height="11.4em"][trx_call_to_action style="2" align="center" title="You owe yourself this moment" subtitle="Our Special Offer" description="Visit one of our multiple sessions of relaxation." link="/booked-appointments/" link_caption="make an appointment"][/trx_call_to_action][vc_empty_space height="10.5em"][/vc_column][/vc_row][vc_row][vc_column][trx_icon icon="icon-up" color="#ffffff" bg_color="#8773c3" bg_shape="square" font_size="18px" align="center" link="#" class="scroll_to_top icon-up show" css="bottom: auto; right: auto;" top="-25px" bottom="0"][vc_empty_space height="5.7em"][trx_columns count="3" margins=""][trx_column_item][trx_title type="5" align="center" bottom="1.8em"]About us[/trx_title][vc_column_text]
<p style="text-align: center;">Come in and our therapists provide the perfect treatment. Our massage is specially designed to help you achieve the perfect mind-body harmony</p>
[/vc_column_text][vc_empty_space height="3em"][/trx_column_item][trx_column_item][trx_title type="5" align="center" bottom="1.8em"]Open Hours[/trx_title][vc_column_text]
<p style="text-align: center;">Mon-Fri: 9 AM - 6 PM
Saturday: 9 AM - 4 PM
Sunday: Closed</p>
[/vc_column_text][vc_empty_space height="3em"][/trx_column_item][trx_column_item][trx_title type="5" align="center" bottom="1.8em"]Contacts[/trx_title][vc_column_text]
<p style="text-align: center;">176 W street name, New York, NY 10014
Email: <a href="#">info@yoursite.com </a>
Telephone: <a href="http://+1(800)123-4566">+1(800)123-4566</a></p>
[/vc_column_text][vc_empty_space height="3em"][/trx_column_item][/trx_columns][trx_line top="0.7em" bottom="3.9em"][trx_title type="5" align="center" css="bottom: 0; left: 0; position: relative;"]Newsletter[/trx_title][trx_emailer align="center" open="yes"][trx_socials css="display: block; text-align: center; color: #eeb156!important;" top="3.4em" bottom="2.75em"][/trx_socials][vc_column_text]
<p style="text-align: center;"><a href="http://themerex.net/" target="_blank" rel="noopener">ThemeREX</a> © 2018 All Rights Reserved <a href="http://themerex.net/terms-of-service/" target="_blank" rel="noopener">Terms of Use</a> and <a href="/privacy-policy/">Privacy Policy</a></p>
[/vc_column_text][vc_empty_space height="5.7em"][/vc_column][/vc_row]
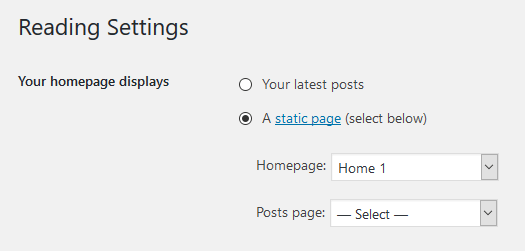
Once you finished with building your page you would need to assign it as Homepage. To do this:
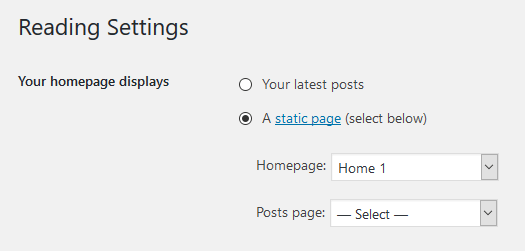
- Select the menu item Settings > Readings

- In the Homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
Feel free to make your own variations of the Homepage we have described above.
Home 2
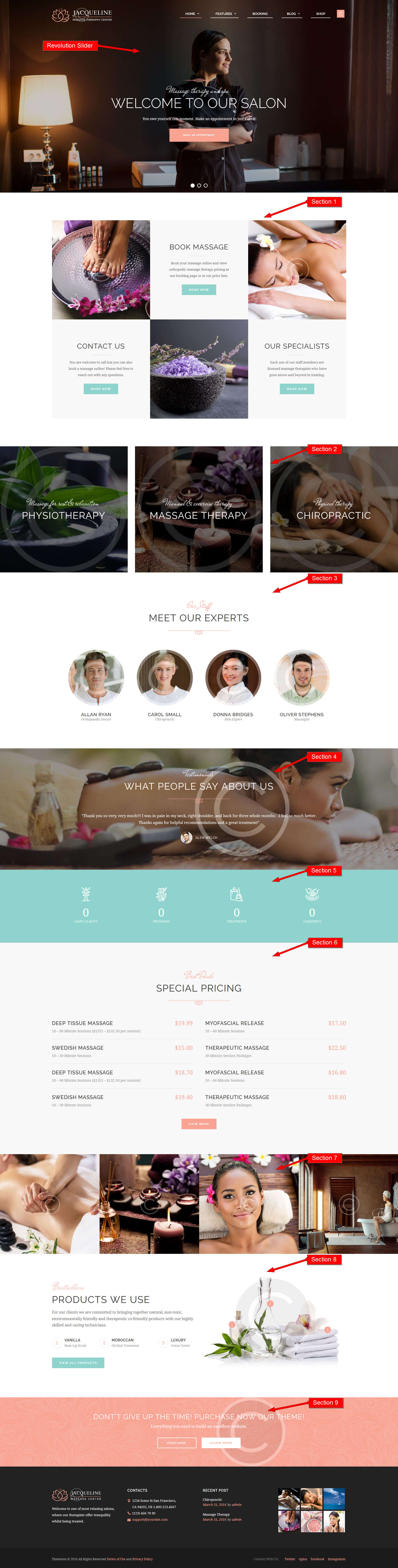
This is how the second version looks like.


Raw code (Homepage 2):
[vc_row][vc_column][vc_empty_space height="8.46em"][trx_columns count="3" equal_height="yes" margins="no"][trx_column_item bg_image="176" bg_tile=""][/trx_column_item][trx_column_item bg_color="#f8f8f8"][trx_title type="2" align="center" top="2.45em"]Book Massage[/trx_title][trx_line color="#e8e8e8" width="70px" top="1.1em" bottom="1.2em" left="auto" right="auto"][vc_column_text]
<p style="text-align: center;">Book your massage online and view
orthopedic massage therapy pricing at
our booking page or at our price lists.</p>
[/vc_column_text][trx_button bg_color="#8ed4cc" align="center" link="/booked-appointments/" top="2em" bottom="7em"]Book Now[/trx_button][/trx_column_item][trx_column_item bg_image="303" bg_tile=""][/trx_column_item][trx_column_item bg_color="#f8f8f8"][trx_title type="2" align="center" top="2.45em"]Contact Us[/trx_title][trx_line color="#e8e8e8" width="70px" top="1.1em" bottom="1.2em" left="auto" right="auto"][vc_column_text]
<p style="text-align: center;">You are welcome to call but you can also
book a massage online! Please feel free to
reach out with any questions.</p>
[/vc_column_text][trx_button bg_color="#8ed4cc" align="center" link="/booked-appointments/" top="2em" bottom="7em"]Book Now[/trx_button][/trx_column_item][trx_column_item bg_image="397" bg_tile=""][/trx_column_item][trx_column_item bg_color="#f8f8f8"][trx_title type="2" align="center" top="2.45em"]our Specialists[/trx_title][trx_line color="#e8e8e8" width="70px" top="1.1em" bottom="1.2em" left="auto" right="auto"][vc_column_text]
<p style="text-align: center;">Each one of our staff members are
licensed massage therapists who have
gone above and beyond in training.</p>
[/vc_column_text][trx_button bg_color="#8ed4cc" align="center" link="/booked-appointments/" top="2em" bottom="7em"]Book Now[/trx_button][/trx_column_item][/trx_columns][vc_empty_space height="8.46em"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_blogger style="portfolio_3" columns="3" descr="150" readmore="Read More" ids="406,401,410"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="5em"][trx_team align="center" title="Meet Our experts" subtitle="Our Staff" cat="44" columns="4" count="4" width="1040px" style="team-3"][/trx_team][vc_empty_space height="5em"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1459501367721{background-image: url(/wp-content/uploads/2016/03/4-1.jpg?id=426) !important;}"][vc_column][vc_empty_space height="6em"][trx_testimonials controls="side" title="what people say about us" subtitle="Testimonials" cat="45"][/trx_testimonials][vc_empty_space height="8em"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1459502371704{background-color: #8ed4cc !important;}"][vc_column][vc_empty_space height="5.5em"][trx_columns count="4" margins=""][trx_column_item][trx_skills max_value="2348" type="counter" style="2" bottom="3em"][trx_skills_item title="Happy clients" value="2348" style="2" icon="icon-excercise14"][/trx_skills_item][/trx_skills][/trx_column_item][trx_column_item][trx_skills max_value="2348" type="counter" style="2" bottom="3em"][trx_skills_item title="programs" value="35" style="2" icon="icon-oriental10"][/trx_skills_item][/trx_skills][/trx_column_item][trx_column_item][trx_skills max_value="2348" type="counter" style="2" bottom="3em"][trx_skills_item title="treatments" value="429" style="2" icon="icon-relaxing16"][/trx_skills_item][/trx_skills][/trx_column_item][trx_column_item][trx_skills max_value="2348" type="counter" style="2" bottom="3em"][trx_skills_item title="therapists" value="16" style="2" icon="icon-gesture3"][/trx_skills_item][/trx_skills][/trx_column_item][/trx_columns][vc_empty_space height="2.5em"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1459503174388{background-color: #f8f8f8 !important;}"][vc_column][vc_empty_space height="8.3em"][trx_menuitems popup="yes" title="Special Pricing" subtitle="Best Deals" cat="0" columns="2" count="8" order="desc" link="/our-pricing/" link_caption="View More"][/trx_menuitems][vc_empty_space height="7em"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][ess_grid alias="grid-2"][/vc_column][/vc_row][vc_row][vc_column][trx_columns margins="no" class="custom_product_we_use"][trx_column_item][vc_empty_space height="8.3em"][trx_title color="#f9a392" css="font-family: 'Mr De Haviland', cursive; text-transform: none;" bottom="-0.05em"]Bestsellers[/trx_title][trx_title bottom="0.3em"]Products we use[/trx_title][vc_column_text css=".vc_custom_1460641232039{margin-bottom: 25px !important;}"]<span style="font-size: 1.153em;">For our clients we are committed to bringing together natural, non-toxic, environmentally friendly and therapeutic co-friendly products with our highly skilled and caring technicians.</span>[/vc_column_text][vc_column_text]
<table>
<tbody>
<tr>
<td>
<div class="custom_number">1</div>
<h5 style="margin-bottom: 0;">Vanilla</h5>
<span style="font-size: 12px; color: #9a9a9a;">Bean Lip Scrub</span></td>
<td>
<div class="custom_number">2</div>
<h5 style="margin-bottom: 0;">Moroccan</h5>
<span style="font-size: 12px; color: #9a9a9a;">Oil Hair Treatment </span></td>
<td>
<div class="custom_number">3</div>
<h5 style="margin-bottom: 0;">Luxury</h5>
<span style="font-size: 12px; color: #9a9a9a;">Cotton Towel</span></td>
</tr>
</tbody>
</table>
[/vc_column_text][trx_button bg_color="#8ed4cc" link="/shop/" top="2em"]View All Products[/trx_button][vc_empty_space height="8.3em" el_class="hide_on_responsive"][/trx_column_item][trx_column_item][vc_empty_space height="3em" el_class="hide_on_responsive"][cq_vc_hotspot image="505" icontype="number" position="55%|20%,35%|46%,60%|85%" iconbackground="#f9a392" circlecolor="#ffffff" ispulse="no"][hotspotitem]Scrub[/hotspotitem][hotspotitem]Oil[/hotspotitem][hotspotitem]Towel[/hotspotitem][/cq_vc_hotspot][/trx_column_item][/trx_columns][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1459609995583{background-image: url(/wp-content/uploads/2016/03/Layer-25-copy1.png?id=524) !important;}"][vc_column][vc_empty_space height="4.5em"][trx_title type="2" align="center" bottom="0.28em"]Dont’t give up the time! Purchase now our theme![/trx_title][trx_title type="6" align="center" font_size="1.23em" bottom="2em"]Everything you need to build an excellent website.[/trx_title][trx_block align="center"][trx_button style="border" link="https://themeforest.net/item/jacqueline-spa-massage-salon-theme/17101639?s_rank=1" target="_blank" width="9em" left="10px" right="10px"]Purchase[/trx_button][trx_button color="#f9a392" bg_color="#ffffff" link="https://themeforest.net/user/themerex/portfolio" target="_blank" width="9em" left="10px" right="10px"]learn more[/trx_button][/trx_block][vc_empty_space height="4em"][/vc_column][/vc_row]
Home 3
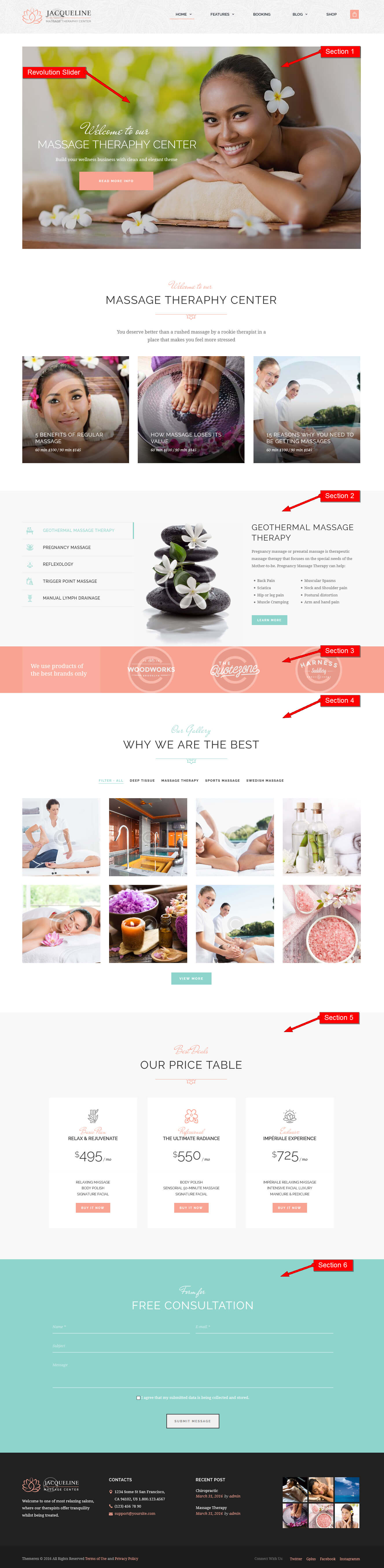
This is how the third version looks like.


Raw code (Homepage 3):
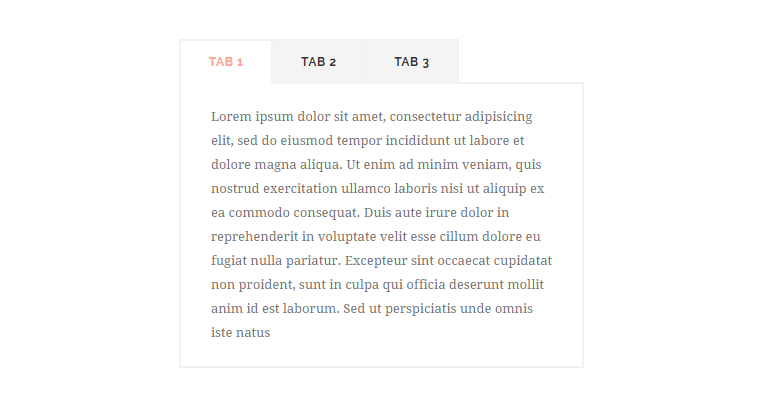
[vc_row][vc_column][rev_slider_vc alias="home-3"][vc_empty_space height="8em"][trx_blogger style="short_3" descr="100" title="massage theraphy center" subtitle="Welcome to our" description="You deserve better than a rushed massage by a rookie therapist in a
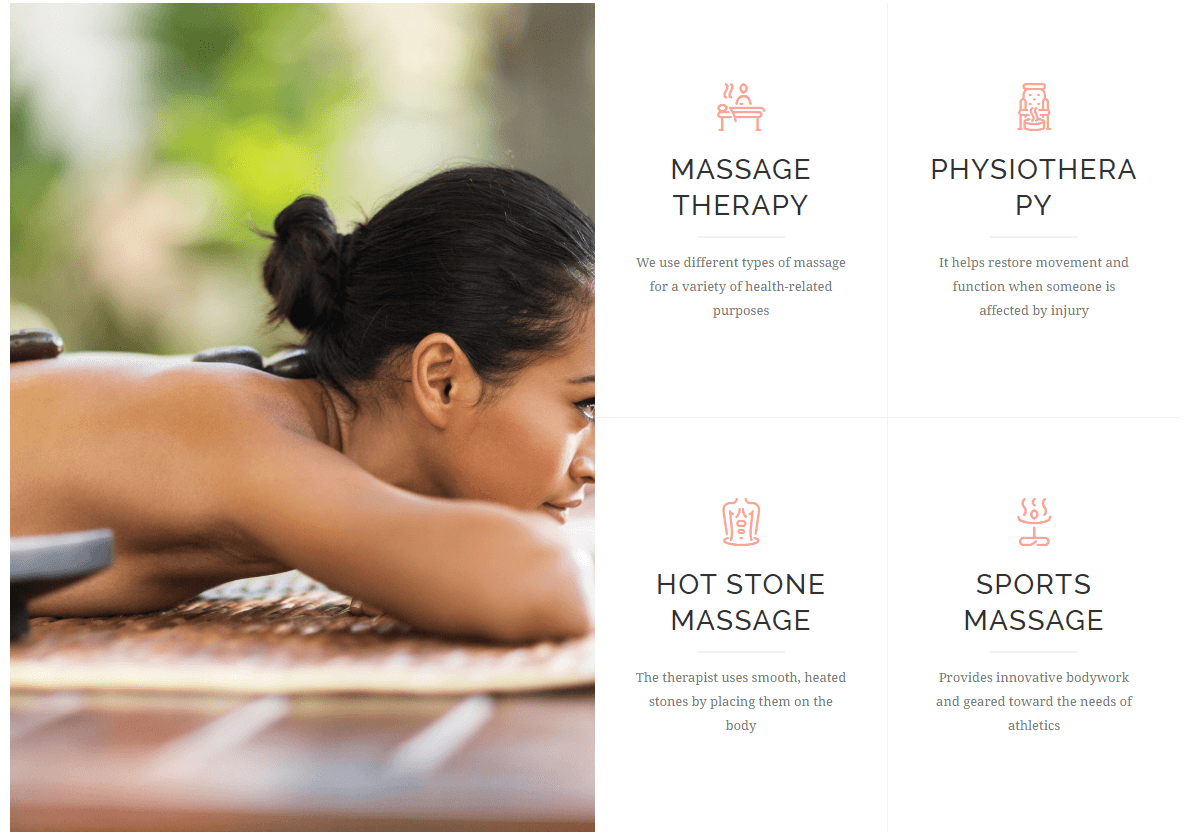
place that makes you feel more stressed" ids="192,197,224"][vc_empty_space height="5em"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1459762742825{background-color: #f8f8f8 !important;}"][vc_column][vc_empty_space height="8.4em"][trx_tabs style="2" initial="1"][trx_tab title="Geothermal Massage Therapy" icon="icon-massage4-1" tab_id="sc_tab_1459761655_1_94" id="sc_tab_1459761655_1_94"][trx_columns][trx_column_item][trx_image url="543"][/trx_column_item][trx_column_item][trx_title type="2"]Geothermal Massage Therapy[/trx_title][vc_column_text css=".vc_custom_1459766274952{margin-bottom: 13px !important;}"]Pregnancy massage or prenatal massage is therapeutic massage therapy that focuses on the special needs of the Mother-to-be. Pregnancy Massage Therapy can help:[/vc_column_text][vc_column_text]
<table>
<tbody>
<tr>
<td>
<ul>
<li>Back Pain</li>
<li>Sciatica</li>
<li>Hip or leg pain</li>
<li>Muscle Cramping</li>
</ul>
</td>
<td>
<ul>
<li>Muscular Spasms</li>
<li>Neck and Shoulder pain</li>
<li>Postural distortion</li>
<li>Arm and hand pain</li>
</ul>
</td>
</tr>
</tbody>
</table>
[/vc_column_text][trx_button size="small" bg_color="#8ed4cc" link="/servicespage/" top="2em" bottom="5em"]LEARN MORE[/trx_button][/trx_column_item][/trx_columns][/trx_tab][trx_tab title="Pregnancy Massage" icon="icon-gesture3" tab_id="sc_tab_1459763292009_4" id="sc_tab_1459763292009_4"][trx_columns][trx_column_item][trx_image url="999"][/trx_column_item][trx_column_item][trx_title type="2"]Pregnancy Massage[/trx_title][vc_column_text css=".vc_custom_1459766274952{margin-bottom: 13px !important;}"]Pregnancy massage or prenatal massage is therapeutic massage therapy that focuses on the special needs of the Mother-to-be. Pregnancy Massage Therapy can help:[/vc_column_text][vc_column_text]
<table>
<tbody>
<tr>
<td>
<ul>
<li>Back Pain</li>
<li>Sciatica</li>
<li>Hip or leg pain</li>
<li>Muscle Cramping</li>
</ul>
</td>
<td>
<ul>
<li>Muscular Spasms</li>
<li>Neck and Shoulder pain</li>
<li>Postural distortion</li>
<li>Arm and hand pain</li>
</ul>
</td>
</tr>
</tbody>
</table>
[/vc_column_text][trx_button size="small" bg_color="#8ed4cc" link="/servicespage/" top="2em" bottom="5em"]LEARN MORE[/trx_button][/trx_column_item][/trx_columns][/trx_tab][trx_tab title="Reflexology" icon="icon-stick-man129" tab_id="sc_tab_1459763292009_1" id="sc_tab_1459763292009_1"][trx_columns][trx_column_item][trx_image url="1000"][/trx_column_item][trx_column_item][trx_title type="2"]Reflexology[/trx_title][vc_column_text css=".vc_custom_1459766274952{margin-bottom: 13px !important;}"]Pregnancy massage or prenatal massage is therapeutic massage therapy that focuses on the special needs of the Mother-to-be. Pregnancy Massage Therapy can help:[/vc_column_text][vc_column_text]
<table>
<tbody>
<tr>
<td>
<ul>
<li>Back Pain</li>
<li>Sciatica</li>
<li>Hip or leg pain</li>
<li>Muscle Cramping</li>
</ul>
</td>
<td>
<ul>
<li>Muscular Spasms</li>
<li>Neck and Shoulder pain</li>
<li>Postural distortion</li>
<li>Arm and hand pain</li>
</ul>
</td>
</tr>
</tbody>
</table>
[/vc_column_text][trx_button size="small" bg_color="#8ed4cc" link="/servicespage/" top="2em" bottom="5em"]LEARN MORE[/trx_button][/trx_column_item][/trx_columns][/trx_tab][trx_tab title="Trigger Point Massage" icon="icon-relaxing16" tab_id="sc_tab_1459763292009_3" id="sc_tab_1459763292009_3"][trx_columns][trx_column_item][trx_image url="1001"][/trx_column_item][trx_column_item][trx_title type="2"]Trigger Point Massage[/trx_title][vc_column_text css=".vc_custom_1459766274952{margin-bottom: 13px !important;}"]Pregnancy massage or prenatal massage is therapeutic massage therapy that focuses on the special needs of the Mother-to-be. Pregnancy Massage Therapy can help:[/vc_column_text][vc_column_text]
<table>
<tbody>
<tr>
<td>
<ul>
<li>Back Pain</li>
<li>Sciatica</li>
<li>Hip or leg pain</li>
<li>Muscle Cramping</li>
</ul>
</td>
<td>
<ul>
<li>Muscular Spasms</li>
<li>Neck and Shoulder pain</li>
<li>Postural distortion</li>
<li>Arm and hand pain</li>
</ul>
</td>
</tr>
</tbody>
</table>
[/vc_column_text][trx_button size="small" bg_color="#8ed4cc" link="/servicespage/" top="2em" bottom="5em"]LEARN MORE[/trx_button][/trx_column_item][/trx_columns][/trx_tab][trx_tab title="Manual Lymph Drainage" icon="icon-excercise14" tab_id="sc_tab_1459763292009_2" id="sc_tab_1459763292009_2"][trx_columns][trx_column_item][trx_image url="543"][/trx_column_item][trx_column_item][trx_title type="2"]Manual Lymph Drainage[/trx_title][vc_column_text css=".vc_custom_1459766274952{margin-bottom: 13px !important;}"]Pregnancy massage or prenatal massage is therapeutic massage therapy that focuses on the special needs of the Mother-to-be. Pregnancy Massage Therapy can help:[/vc_column_text][vc_column_text]
<table>
<tbody>
<tr>
<td>
<ul>
<li>Back Pain</li>
<li>Sciatica</li>
<li>Hip or leg pain</li>
<li>Muscle Cramping</li>
</ul>
</td>
<td>
<ul>
<li>Muscular Spasms</li>
<li>Neck and Shoulder pain</li>
<li>Postural distortion</li>
<li>Arm and hand pain</li>
</ul>
</td>
</tr>
</tbody>
</table>
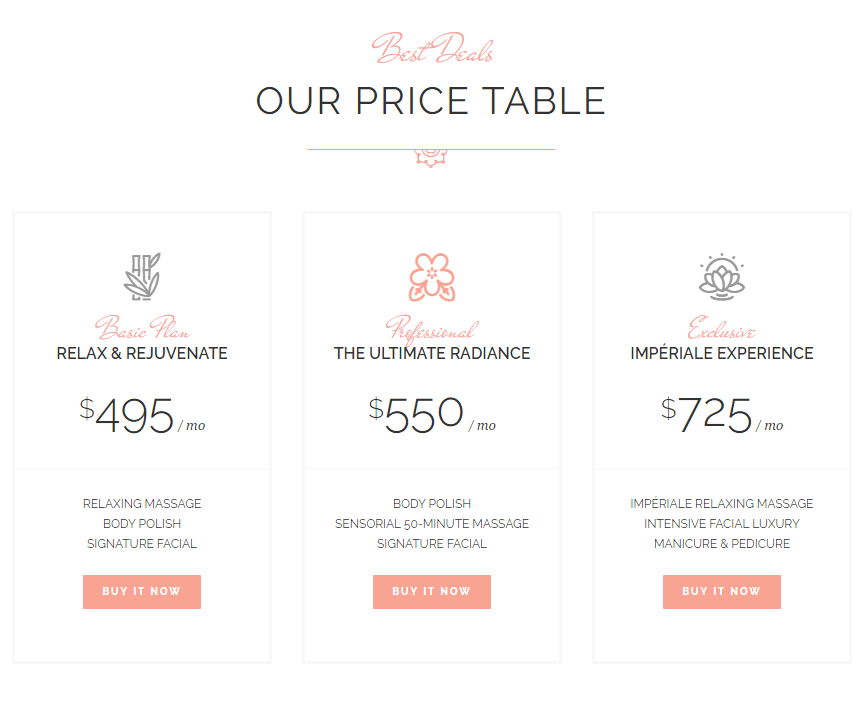
[/vc_column_text][trx_button size="small" bg_color="#8ed4cc" link="/servicespage/" top="2em" bottom="5em"]LEARN MORE[/trx_button][/trx_column_item][/trx_columns][/trx_tab][/trx_tabs][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="original" inverse="yes" css=".vc_custom_1459330954110{background-color: #f9a392 !important;}"][vc_column][trx_columns count="4" equal_height="yes" class="custom_columns_brands"][trx_column_item bg_color="rgba(255,255,255,0.11)"][trx_title type="6" font_size="1.54em"]We use products of the best brands only[/trx_title][/trx_column_item][trx_column_item span="3"][trx_clients slider="yes" custom="yes" columns="3"][trx_clients_item image="118"][/trx_clients_item][trx_clients_item image="120"][/trx_clients_item][trx_clients_item image="119"][/trx_clients_item][/trx_clients][/trx_column_item][/trx_columns][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="8em"][trx_title align="center" color="#8ed4cc" class="sc_item_subtitle" css="text-transform: none;"]Our Gallery[/trx_title][trx_title align="center"]WHY WE ARE THE BEST[/trx_title][trx_icon icon="icon-line" color="#8ed4cc" font_size="1.46em" align="center" bottom="2.1em"][ess_grid alias="grid-3"][trx_button bg_color="#8ed4cc" align="center" link="/gallery-grid/" top="3em"]View more[/trx_button][vc_empty_space height="6.5em"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1459773167157{background-color: #f8f8f8 !important;}"][vc_column][vc_empty_space height="7.4em"][trx_block align="center" title="Our Price Table" subtitle="Best Deals" line="show" width="990px"][trx_columns count="3" margins="" top="3.3em"][trx_column_item][trx_price_block title="Relax & Rejuvenate" subtitle="Basic Plan" link="/our-pricing/" link_text="buy it now" icon="icon-oriental10" money="495" period="mo" bottom="2em" style="1"]Relaxing Massage
Body Polish
Signature Facial[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block title="The Ultimate Radiance" subtitle="Professional" link="/our-pricing/" link_text="buy it now" icon="icon-garden111" icon_color="#f9a392" money="550" period="mo" bottom="2em" style=""]Body Polish
Sensorial 50-Minute Massage
Signature Facial[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block title="Impériale Experience" subtitle="Exclusive" link="/our-pricing/" link_text="buy it now" icon="icon-meditation3" money="725" period="mo" bottom="2em" style=""]Impériale Relaxing Massage
Intensive Facial Luxury
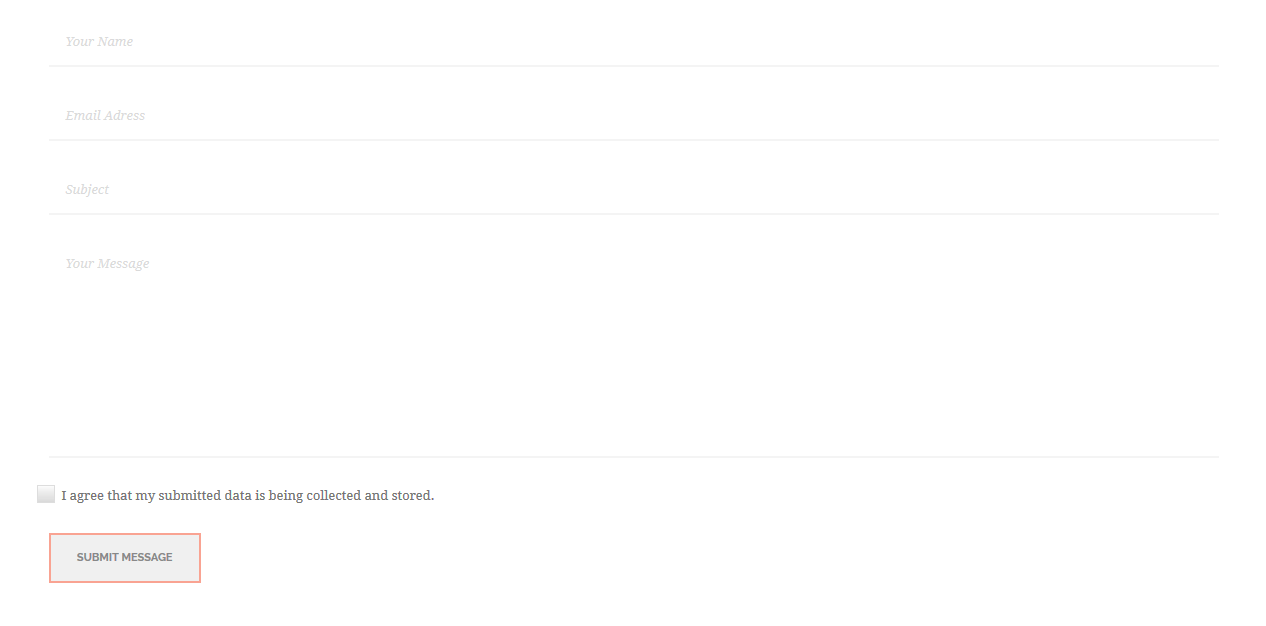
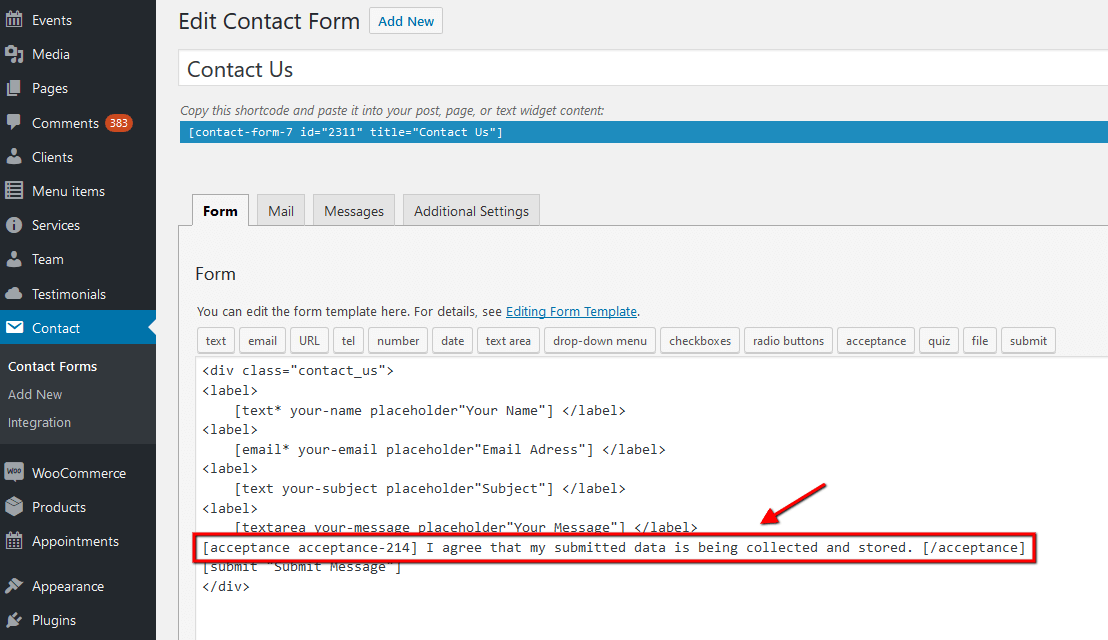
Manicure & Pedicure[/trx_price_block][/trx_column_item][/trx_columns][/trx_block][vc_empty_space height="4.5em"][/vc_column][/vc_row][vc_row full_width="stretch_row" inverse="yes" css=".vc_custom_1459776057240{background-color: #8ed4cc !important;}"][vc_column][vc_empty_space height="7.3em"][trx_block align="center" title="free consultation" subtitle="Form for" width="970px"][trx_form style="form_1" return_page="none"][/trx_form][/trx_block][vc_empty_space height="7.3em"][/vc_column][/vc_row]
Elementor Home
This is how the sixth version looks like. This homepage is built through Elementor Page Builder.

Elementor Page Builder-related tutorials:
Usually, the page consists of Sections, Columns, Widgets and some other elements that can be edited via Elementor. Before you start, please check the following tutorials:
- Official Elementor Tips page
- Getting Started With Elementor
- Official Documentation for Elementor page builder
- Official Elementor Video Tutorials
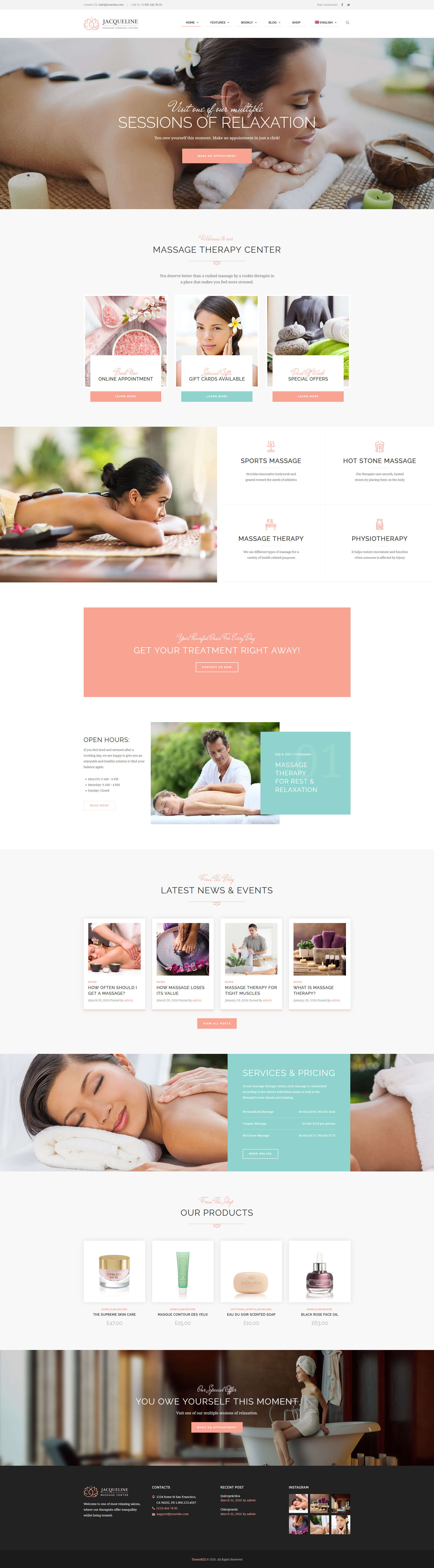
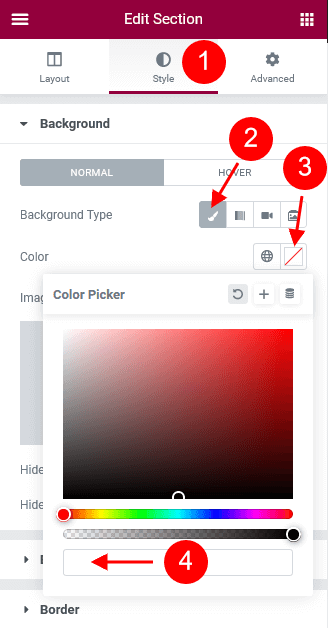
The background color/image for the page blocks can be set or managed in the Edit Section/Column > Style > Background tab in the Elementor widgets panel.


You can customize or set the entrance animation for page elements in Edit Section/any element > Advanced > Motion Effects.
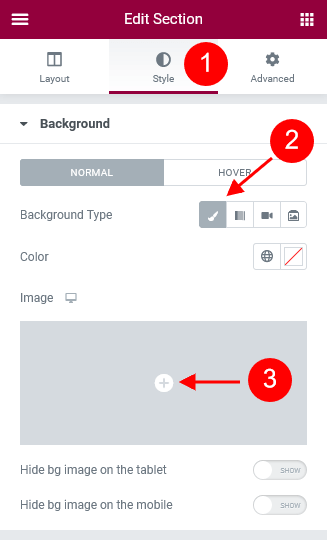
The background numbers in "OPEN HOURS" section can be managed in the Elementor widget's settings panel.

Post Options settings (Elementor Home):



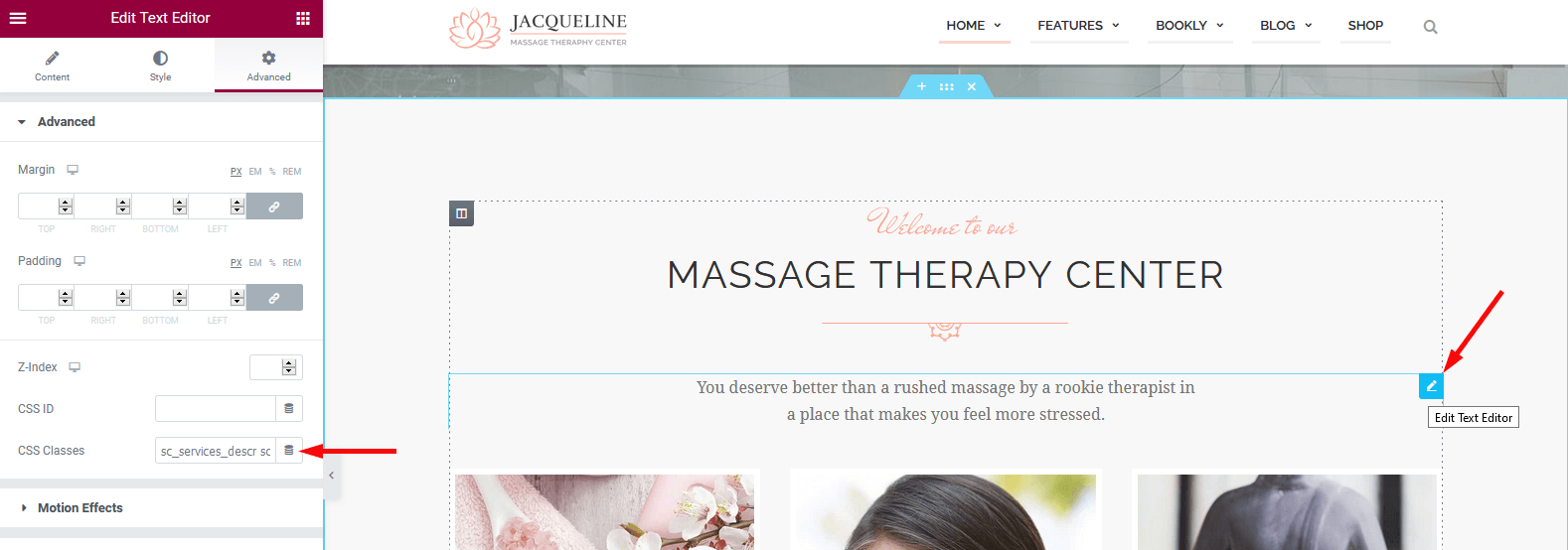
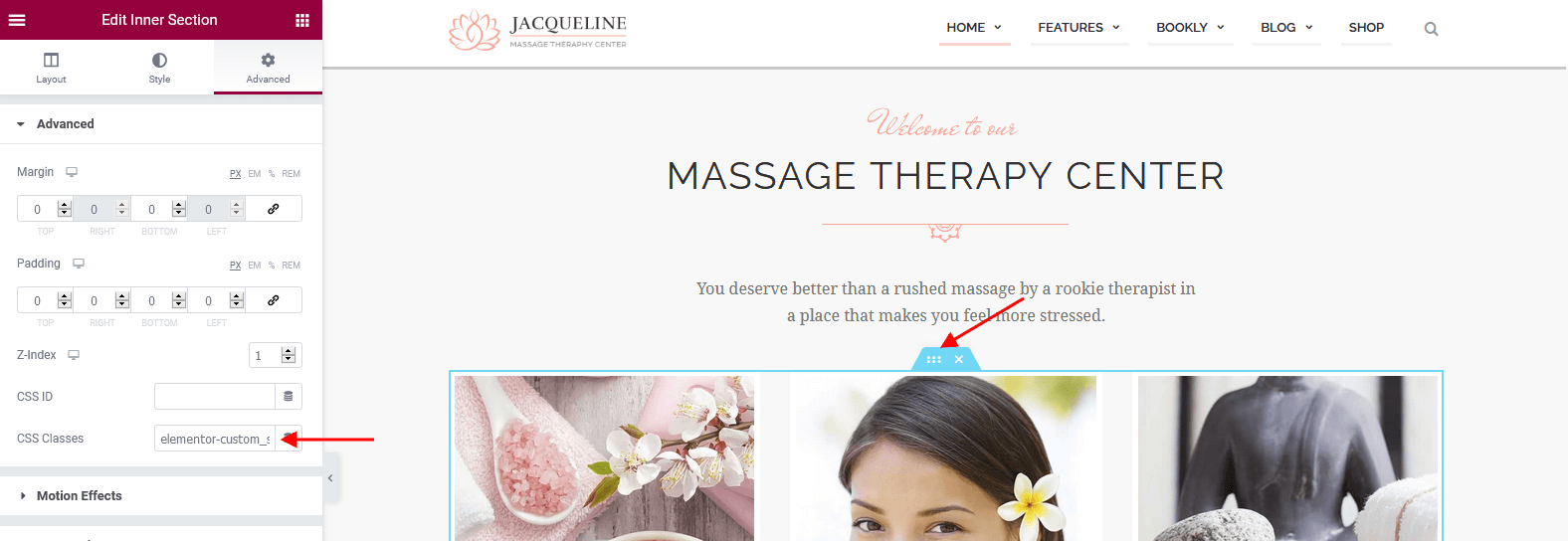
We have used the following additional CSS classes to make this page look like on our demo:
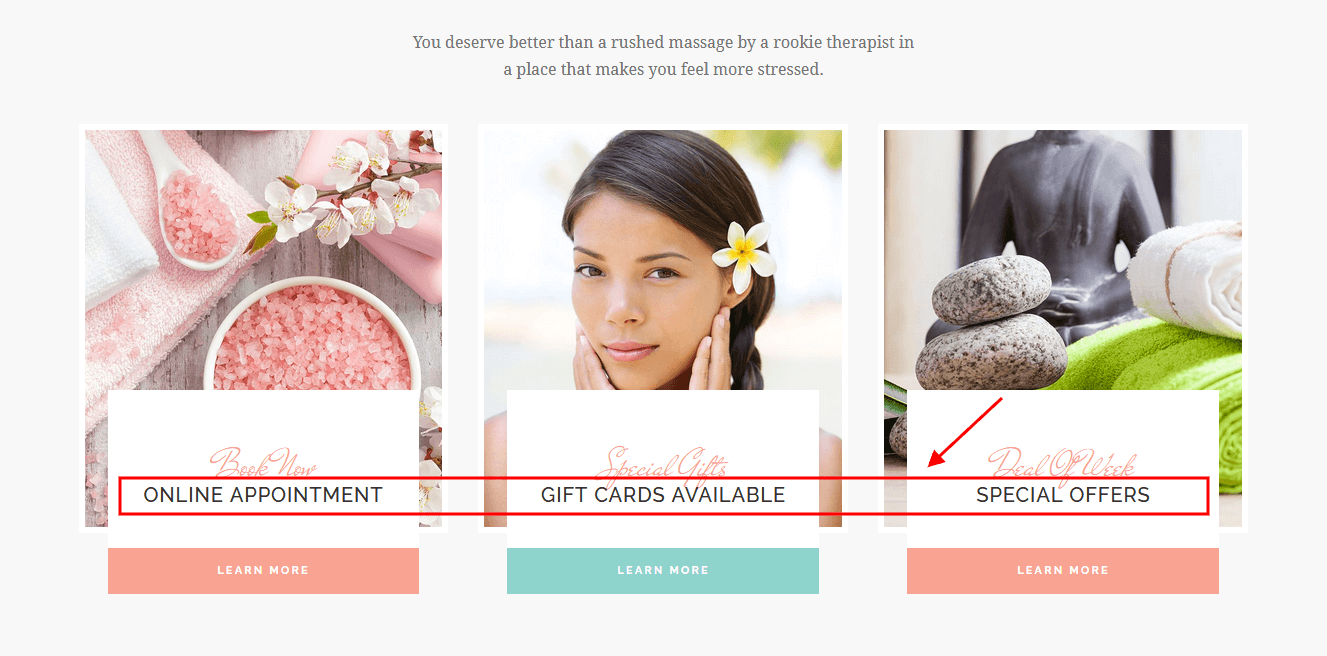
- .sc_services_descr and .sc_item_descr - stylize the description.

- .elementor-custom_services - stylizes the heading (H4) by assigning font size to 1.53em and removing margins.


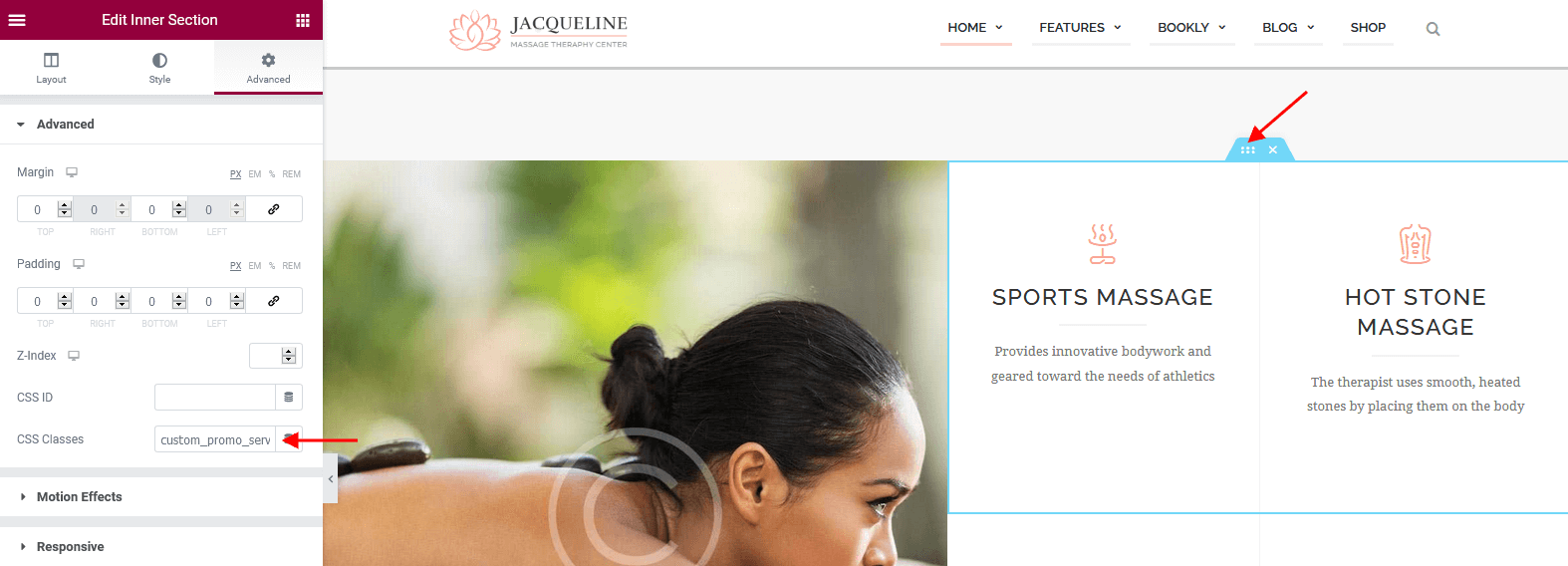
- .custom_promo_services - stylizes the block with promos.

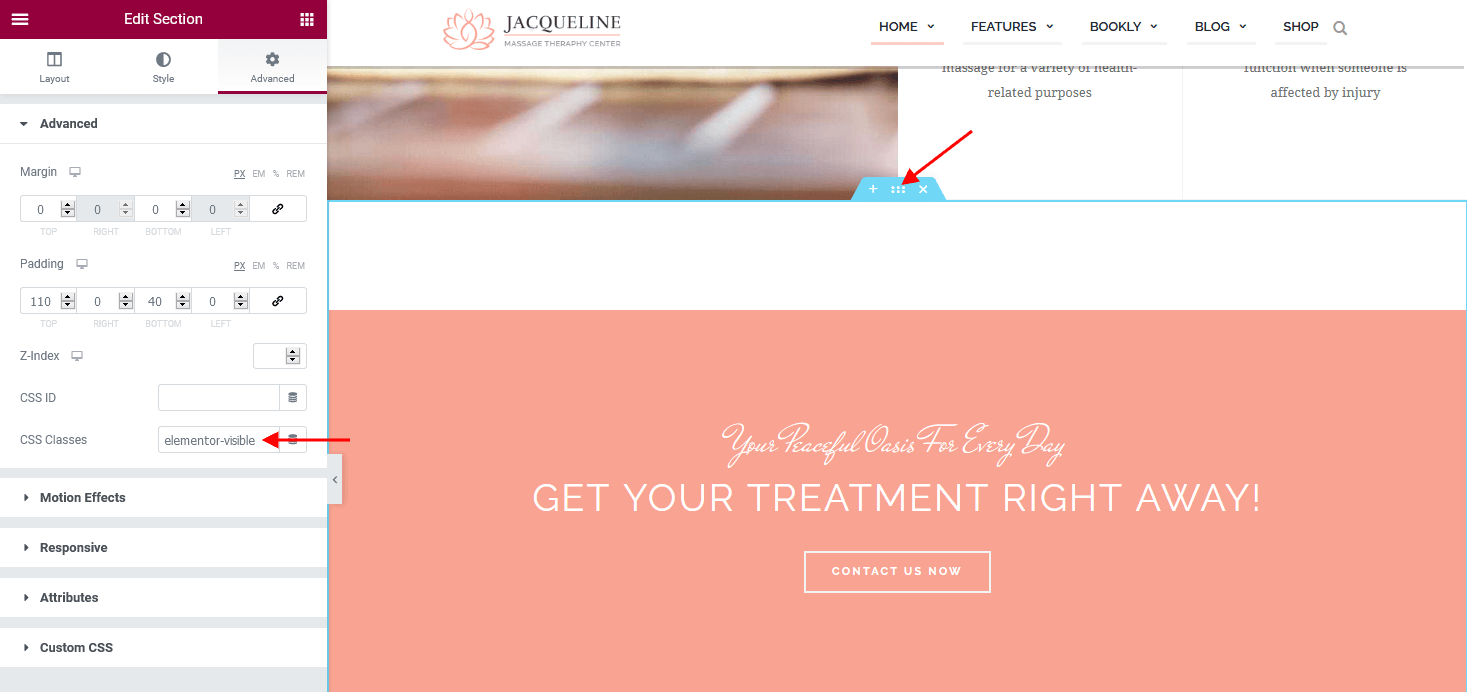
- .elementor-visible - regulates the visibility of the elements inside a section.

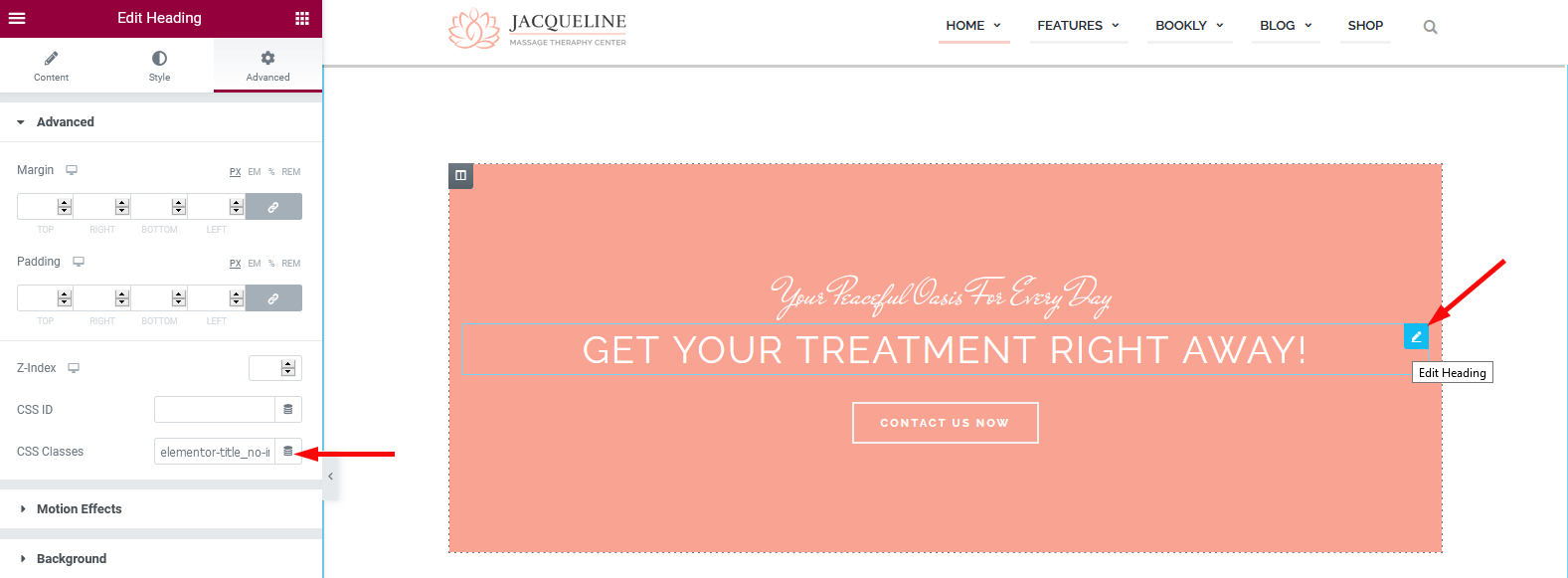
- .elementor-title_no-image - resets the bottom margin to zero for H2 ("Heading" Elementor widget).

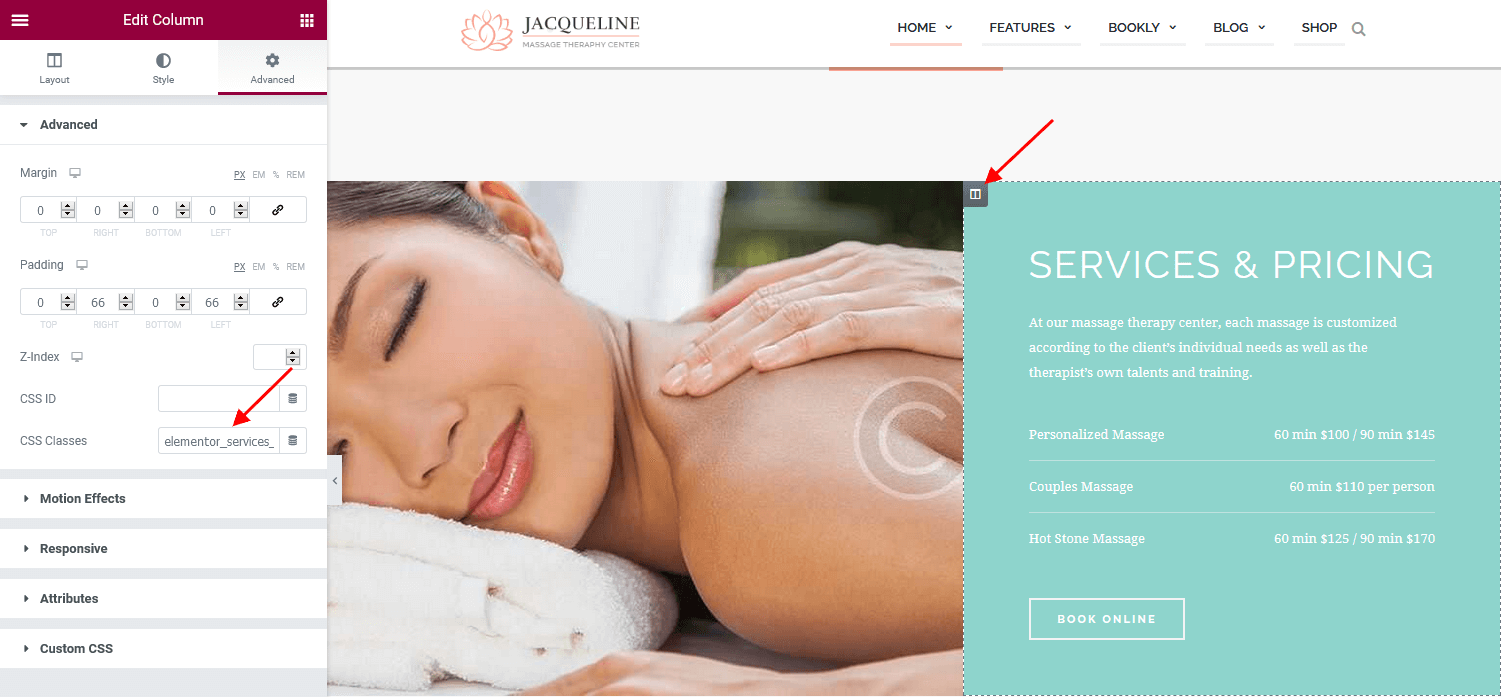
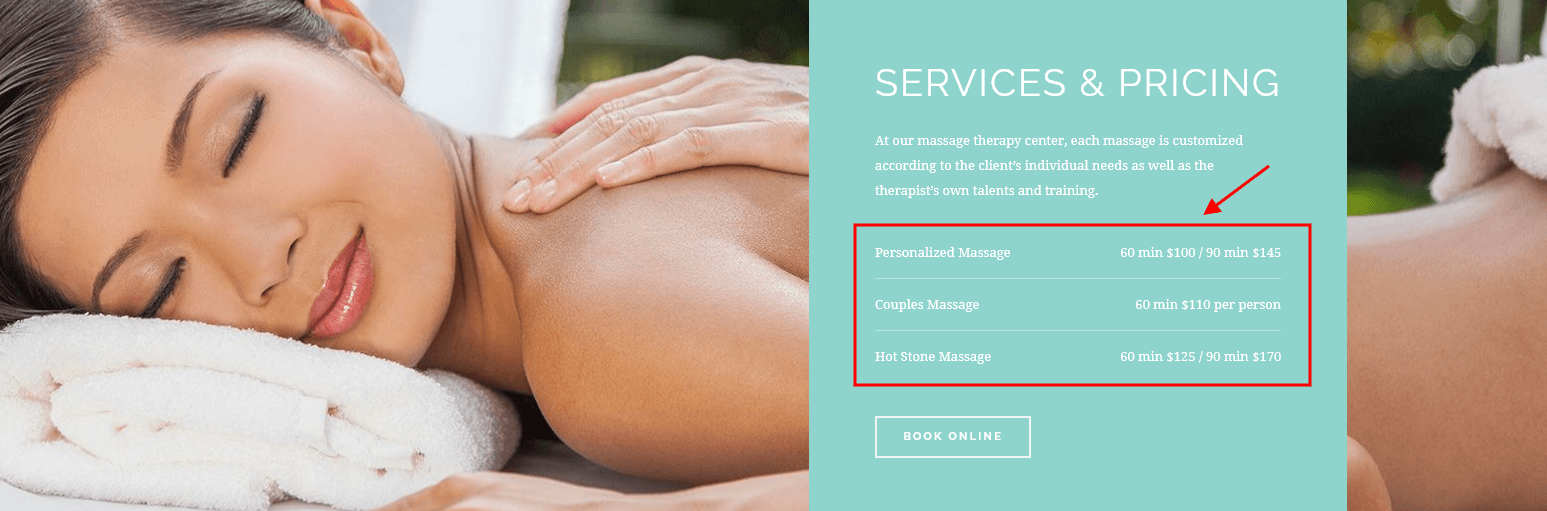
- .elementor_services_pricing - stylizes the block with services and prices.


Main Slider
Now, let's set up the main theme's slider.
Built-in Theme Slider (Swiper)
Built-in theme slider allows you to display Featured images from the categories posts. You can select a category and specify the number of the posts to display.
Revolution Slider
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you'd need to install this plugin manually and create/add the necessary slides on your own).
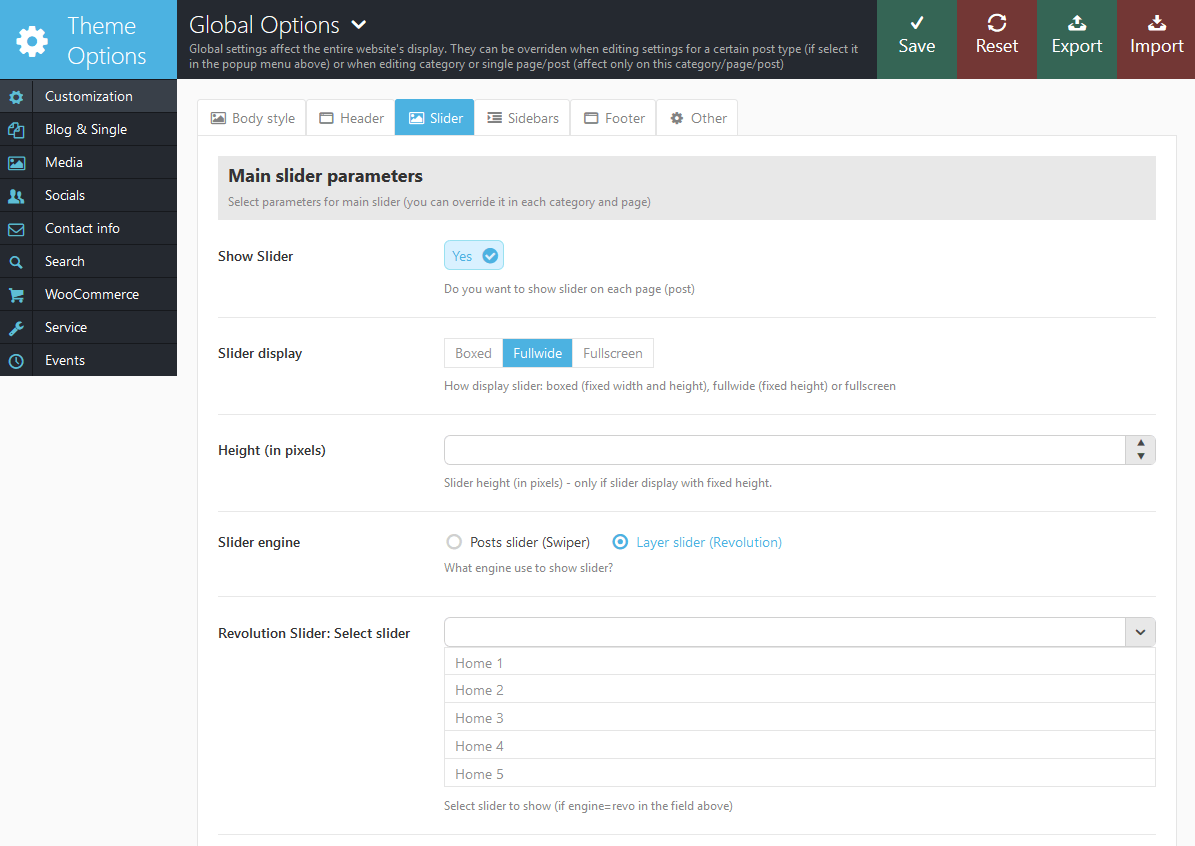
To set it up and to display on all the existing pages on your website (otherwise you would need to disable this option in Global settings and Enable it on the specific page(s) you want the slider to appear on), please proceed to the Appearance > Theme Options > Customization > Slider section and enable Show Slider option. Choose the Layer Slider (Revolution) in the Slider Engine field and specify name of the slider in the Revolution Slider: Select slider field as it is shown on the screenshot below.

Here's how your slider might look like.

Please check the following links for more information regarding the Revolution Slider functionality:
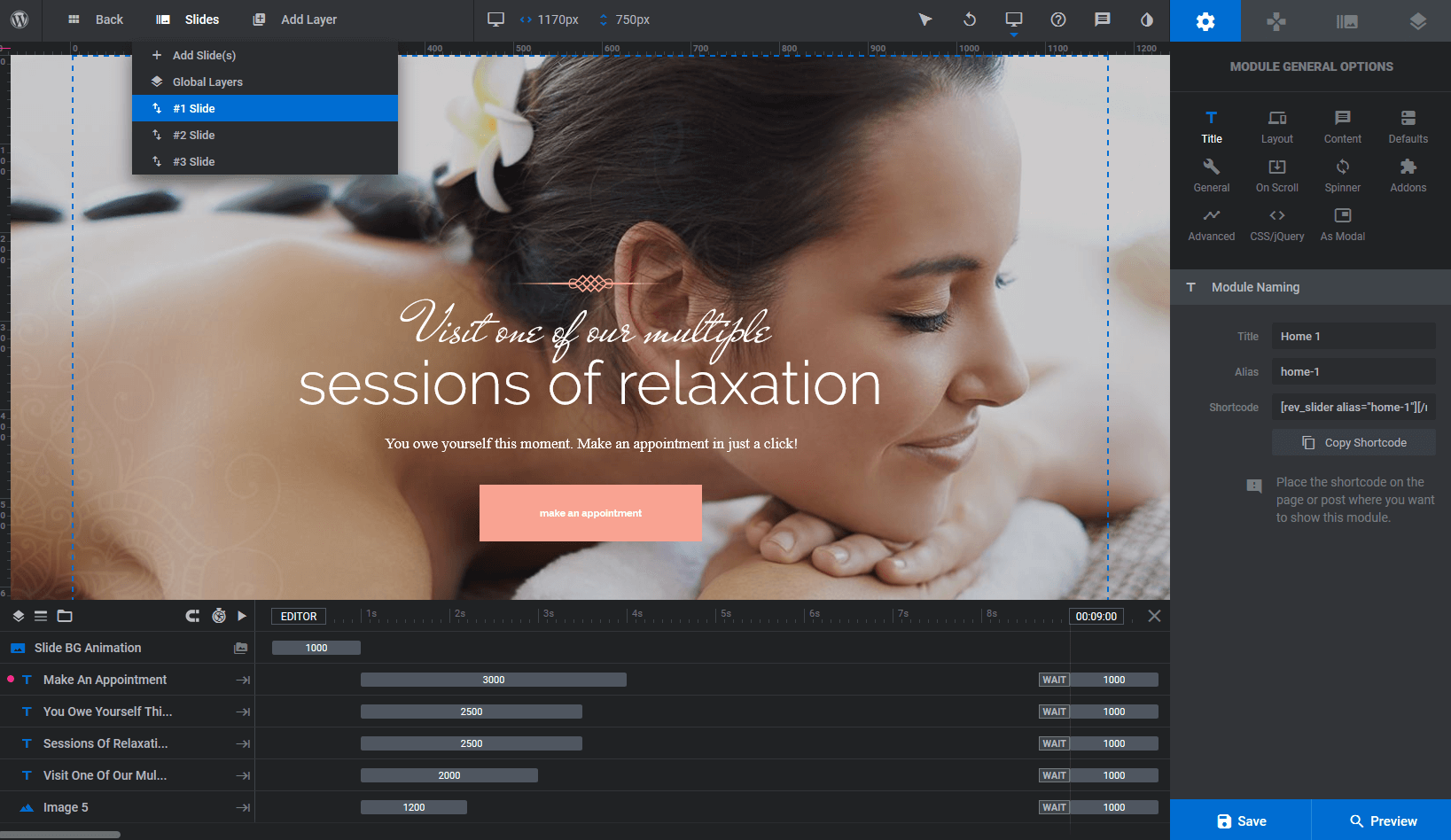
Below you can find the backend settings for one of our homepage slides.

Blog
Now that you have finished working on the appearance of the homepage of your website, it is time to start a blog.
Please note that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme you need to create the blog stream page. To do this you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Put your Title as usual ("Blog streampage" for example).
-
Choose "Blog streampage" as the page's template

- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page, you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog stream page (position and type of sidebars, color scheme for each element on the page etc.).
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Homepage displays select "A static page (select below)", and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click Add New.
- Put your Title as usual.
- Put Content if needed.
Select one or more categories to the Categories.

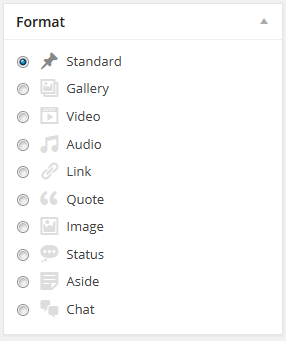
Select desired Post Format.

- Standard - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video].
- Audio - Add the Audio in the post with the shortcode [audio].
- Link - Add a link to the body of the post.
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally it contains a block of messages - correspondence of two or more people. For pretty formatting you can use the shortcode [trx_chat].
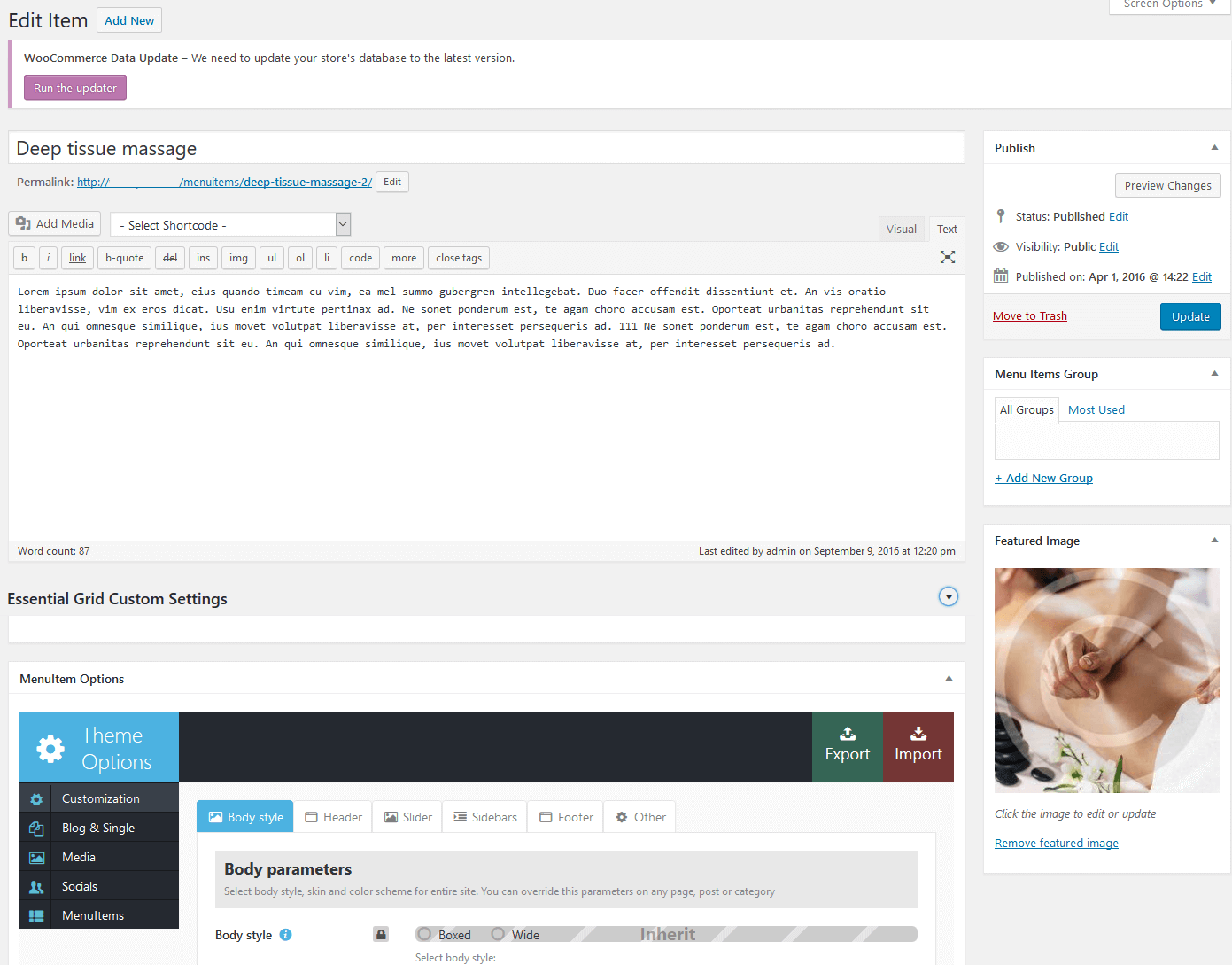
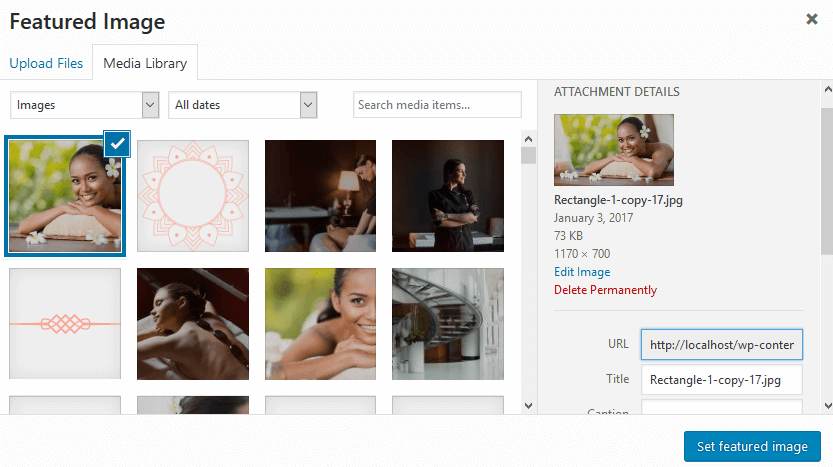
- For every post item it is necessary to upload an image and to set it as featured. Click Set featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set featured image.


- IMPORTANT: In the Post Options section you can flexibly customize the appearance and behaviour of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts, a comment block and many more). There are default settings for each post that are specified in the category to which the post belongs. If the settings are not specified in the category, then they are inherited from the overlying category. If there is no settings specified in any of the parental categories, the settings indicated in Appearance > Theme Options - Blog will be used.
- Publish this post.
Portfolio
This section describes how to create portfolio page and add new items.
Our theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
To get started you should create posts category that will contain your portfolio entries and sub-categories.
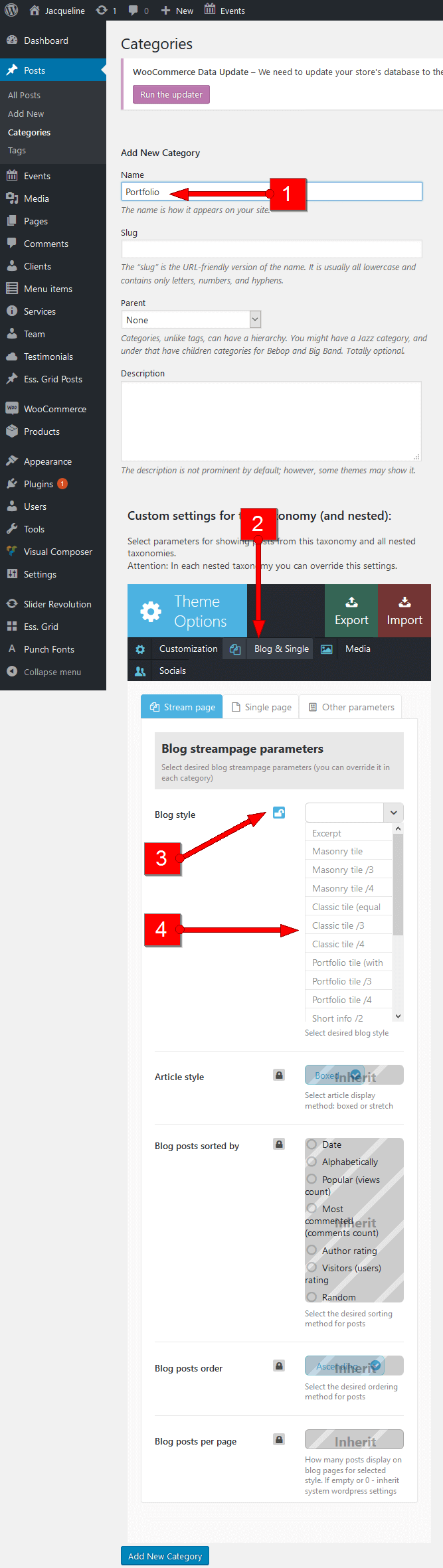
- Navigate to Posts -> Categories -> Add New, name the category and add some description.
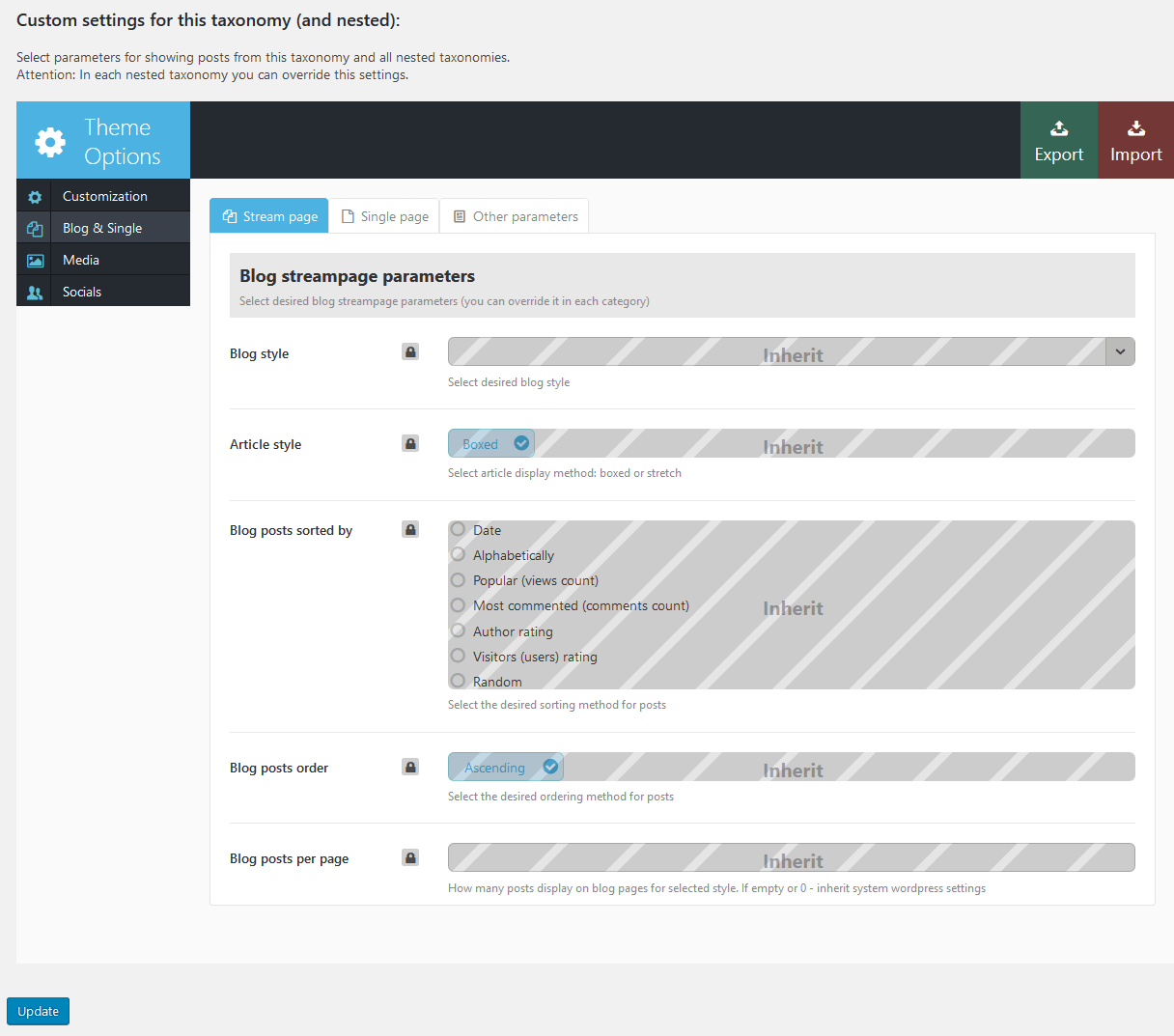
- Go to the bottom of the page and in the section "Custom settings for this taxonomy (and nested)" click on Blog and Single tab.
- Unlock Blog style options.
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve desired look and feel.

Now we have just created a category that will contain our portfolio items and display them proper way. If you add some sub-categories to this main category, they will inherit parent style unless you choose to override them at category options page. Lets add some portfolio items!
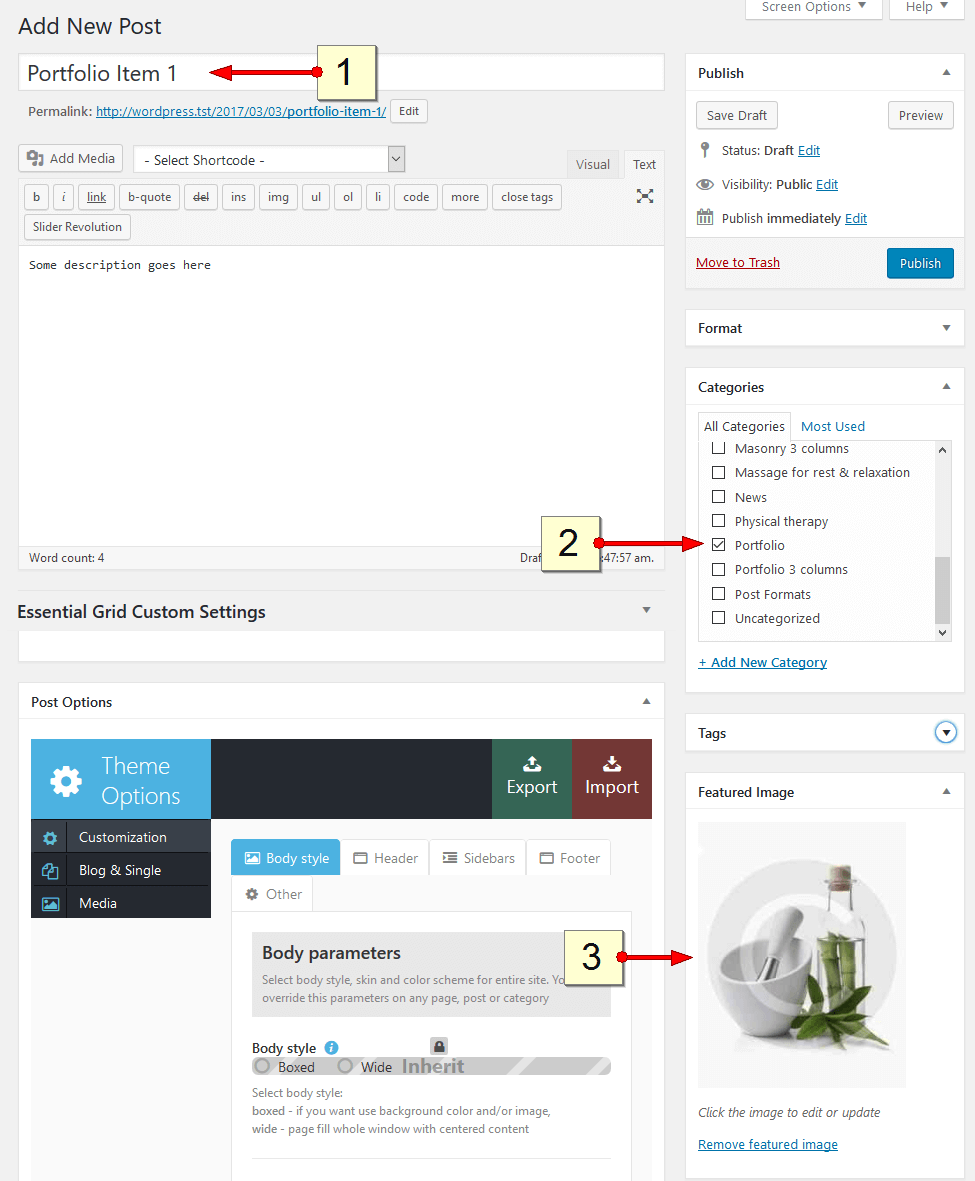
- Go to Posts -> Add New, name the post accordingly
- In the right column find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please note that this featured image will be used as a primary portfolio image so make sure it has a good quality.

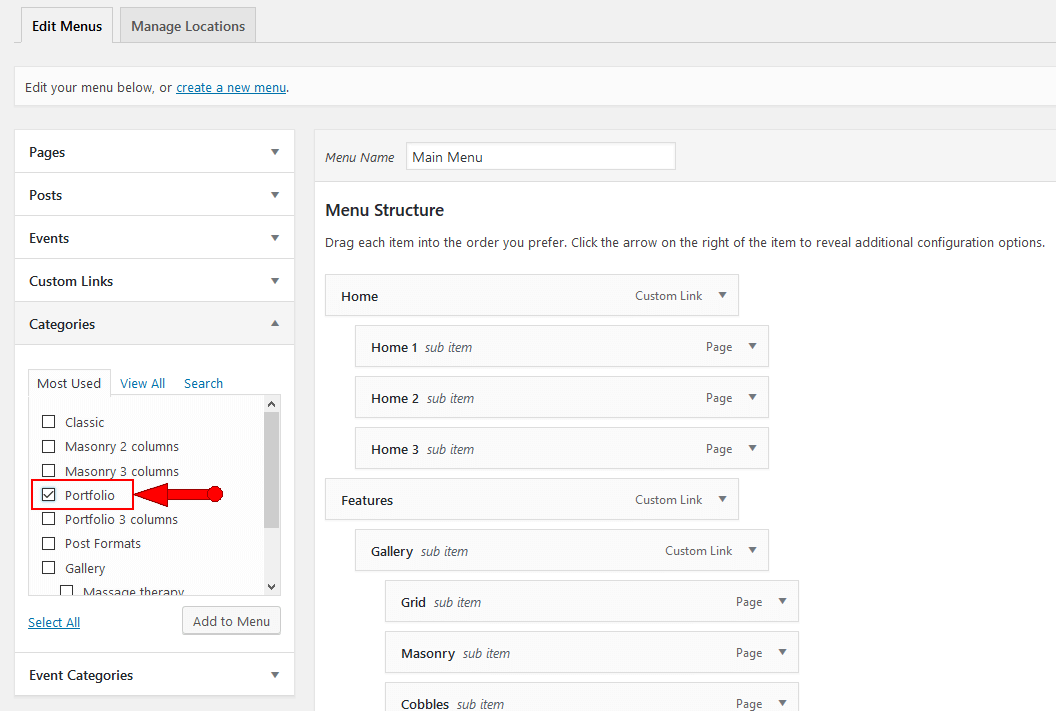
To add portfolio page to main menu navigate to Appearance -> Menus, select newly created category and add it to main (or any other) menu, save the menu and you are done!

Team
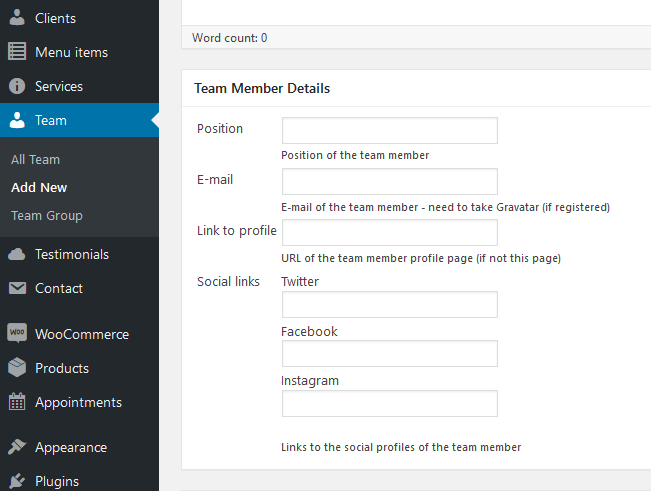
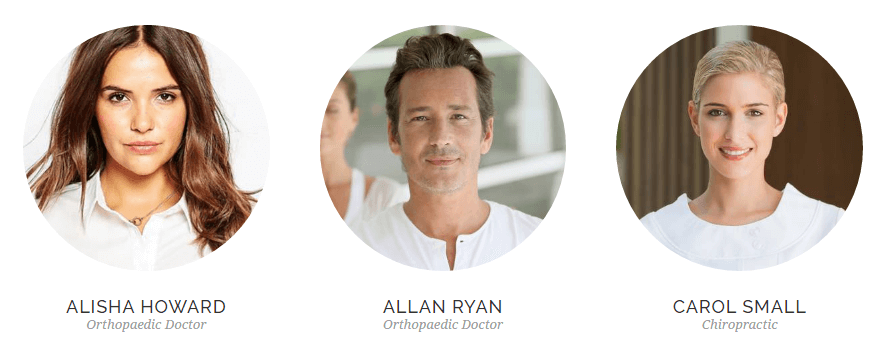
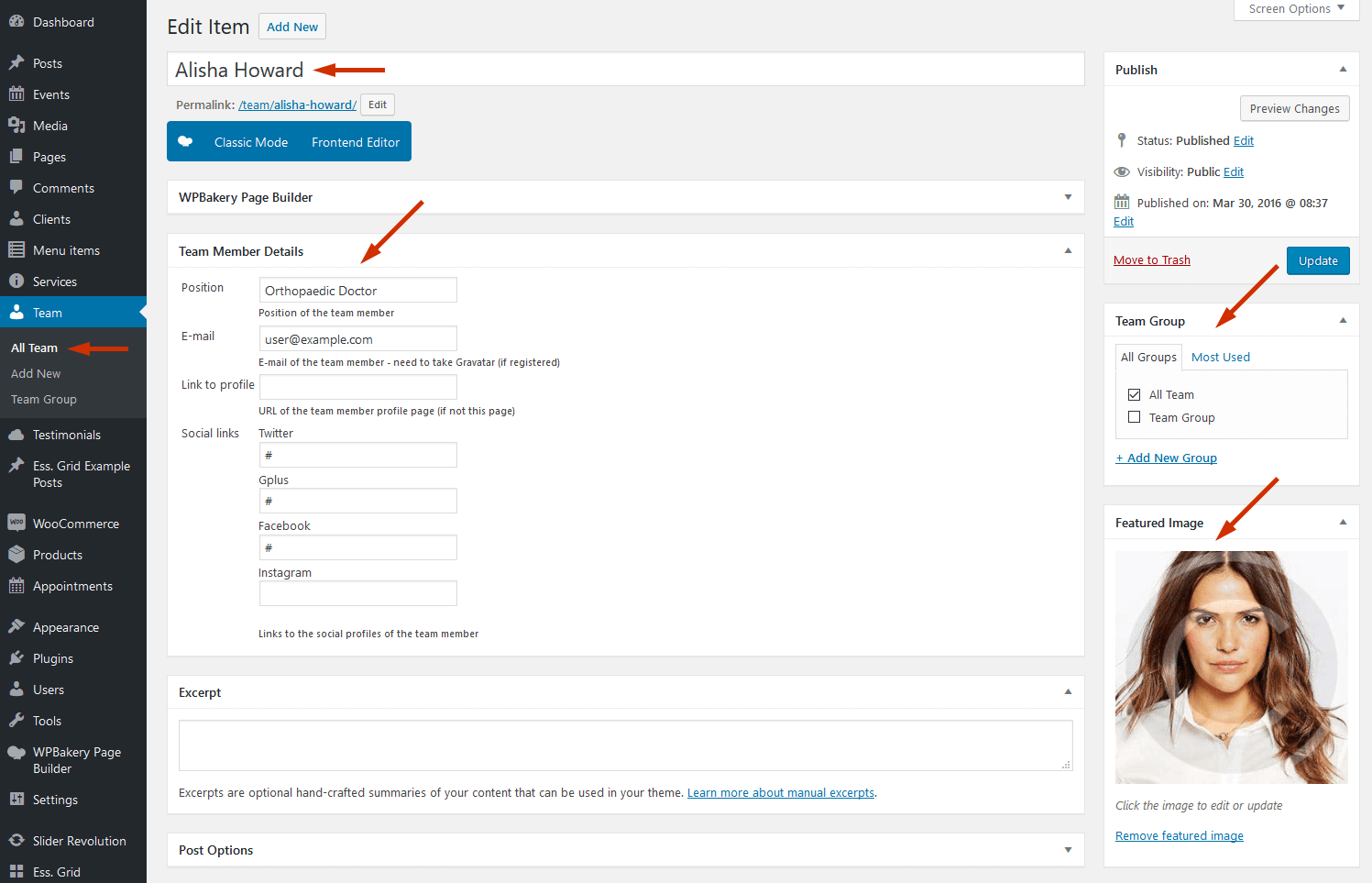
Team is a custom post type used to create team member elements and used for announcements. The list of the staff members is available in Team section.
You can use team members and teams in trx_team shortcode or add new members manually. To read more about trx_team shortcode please follow this link.

As you can see above each new team member has extra parameters which are custom link to member profile (can be external URL), social profiles, position etc.
Services
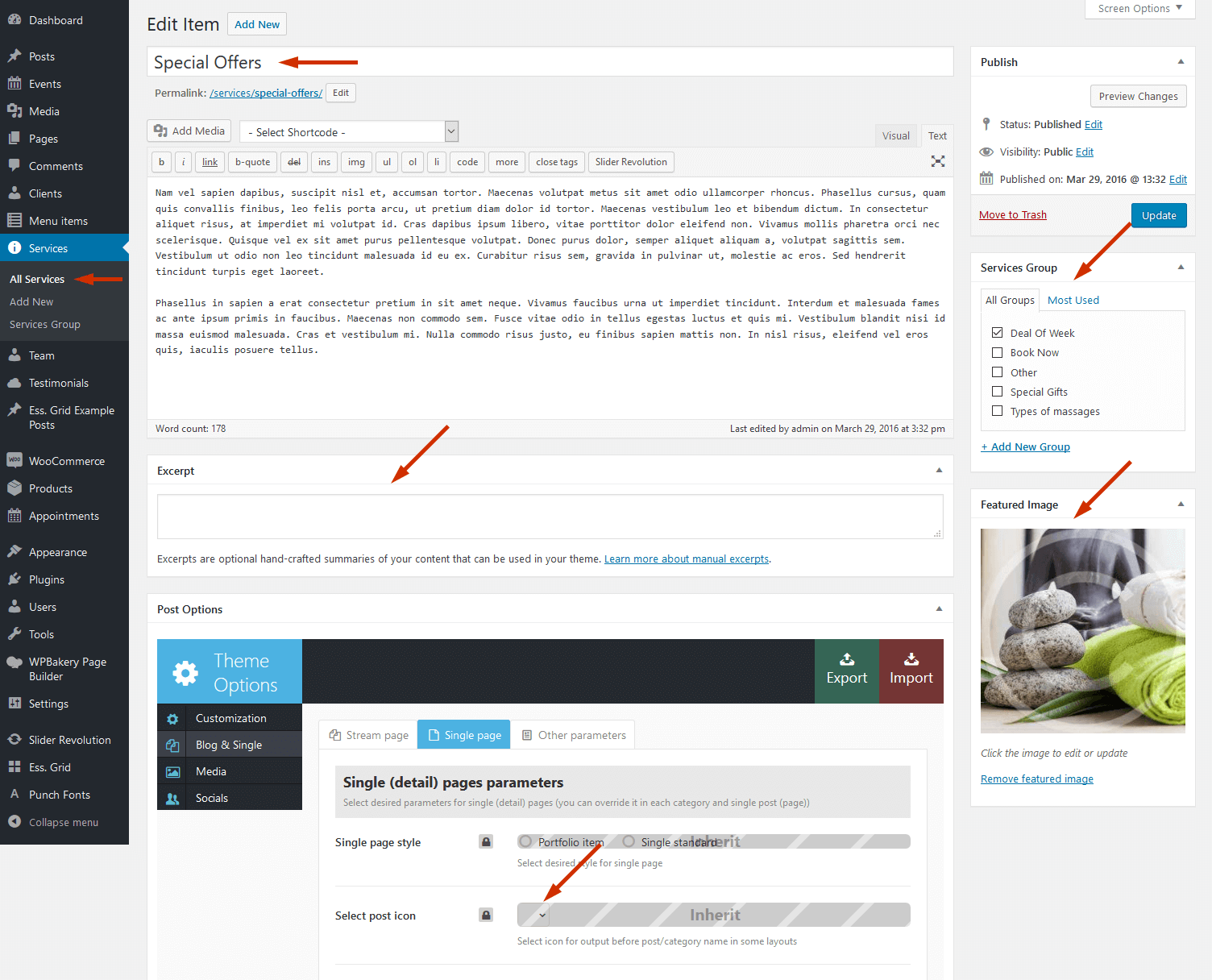
Services custom post type is used to create service posts available in admin -> Services section.
You can change the icon for each Service post in admin -> Services, open single Post options and switch to Blog and single -> Single page. Please check the screenshot:
Fontello source files are located in jacqueline/css/fontello folder. You can see the list of all icons opening jacqueline/css/fontello/demo.html file in the browser.
In order to add new fontello icons to the theme list, please use the following tutorial:
Page 404
Now we can prepare another page of our blog. This is not mandatory, but if you want to create an error 404 Page you can customize styles and behavior of it in the following way.
Let's set up an error 404 page. To do this, you need to:
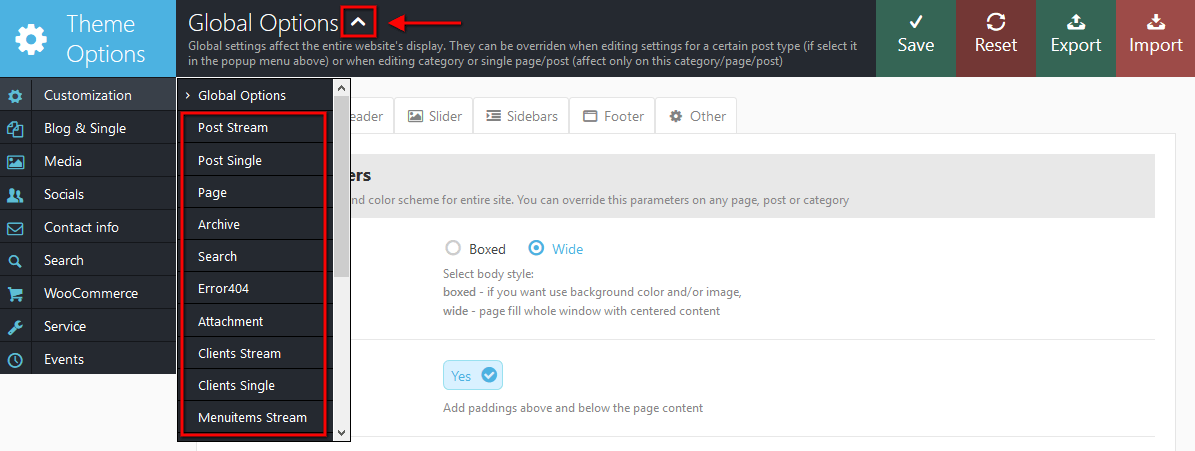
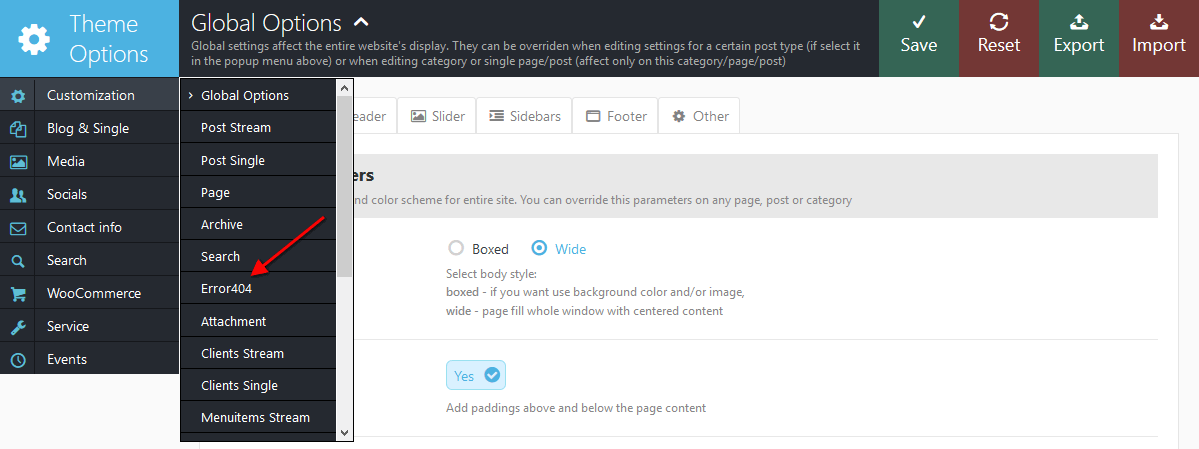
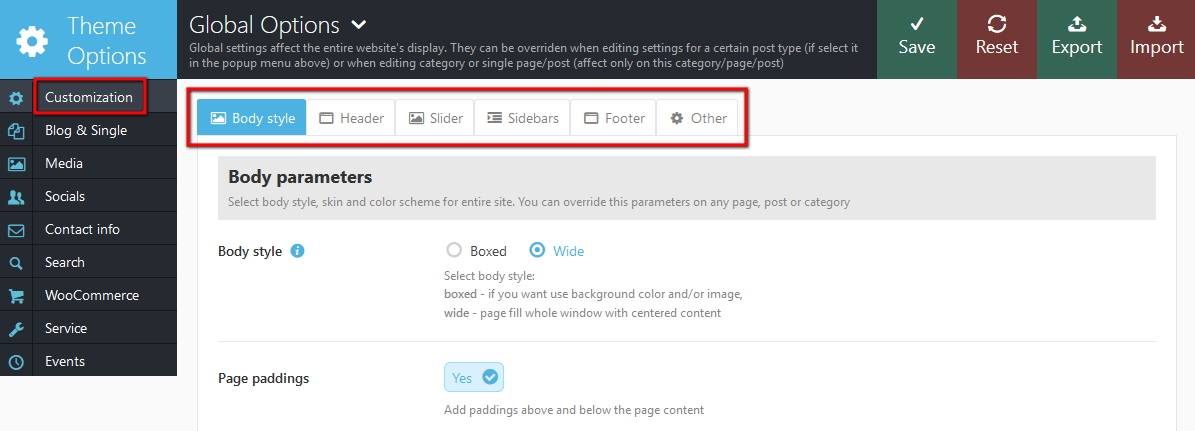
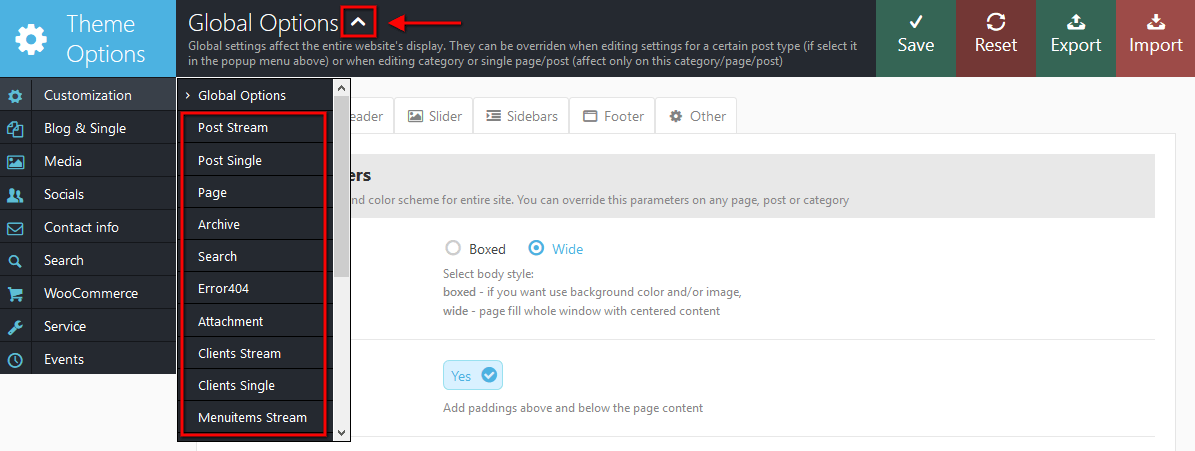
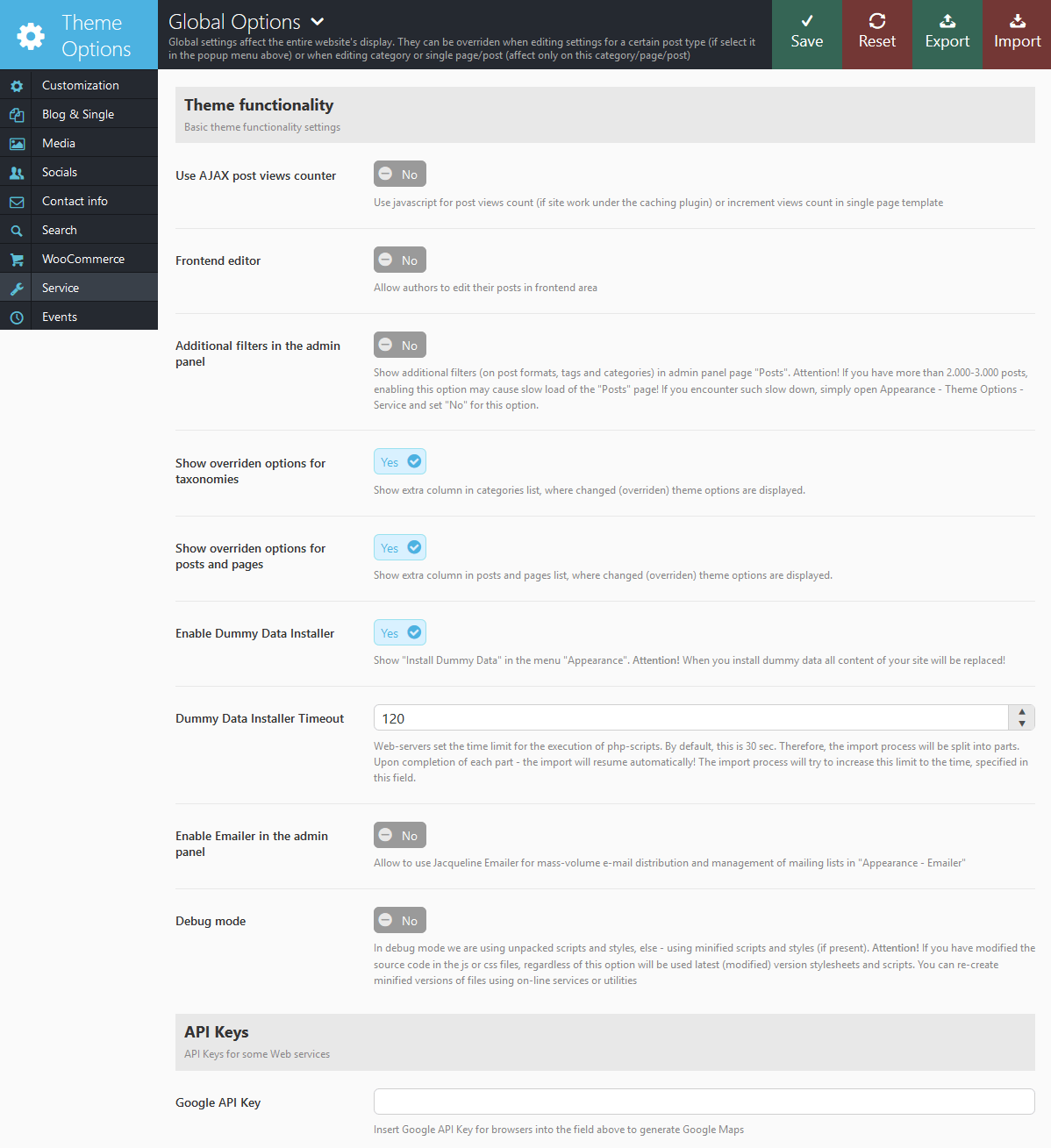
- Navigate to Appearance > Theme Options > Global Options, in the dropdown menu choose "Error 404" option.
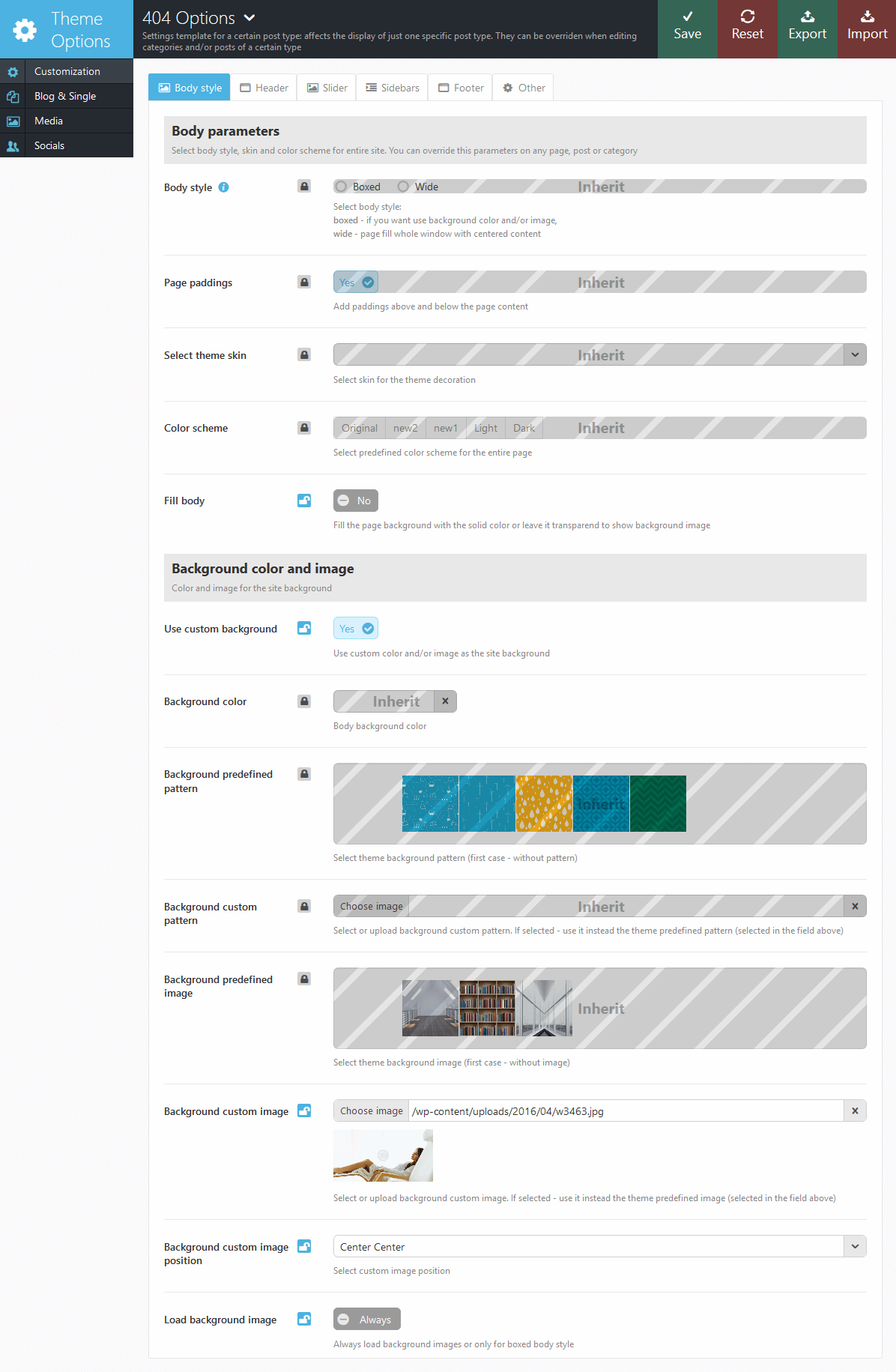
- Now you can customize the behavior of your 404 page via available Customization options.
- Once you done click on the "Save" button in the upper right corner of the top Theme Options bar.


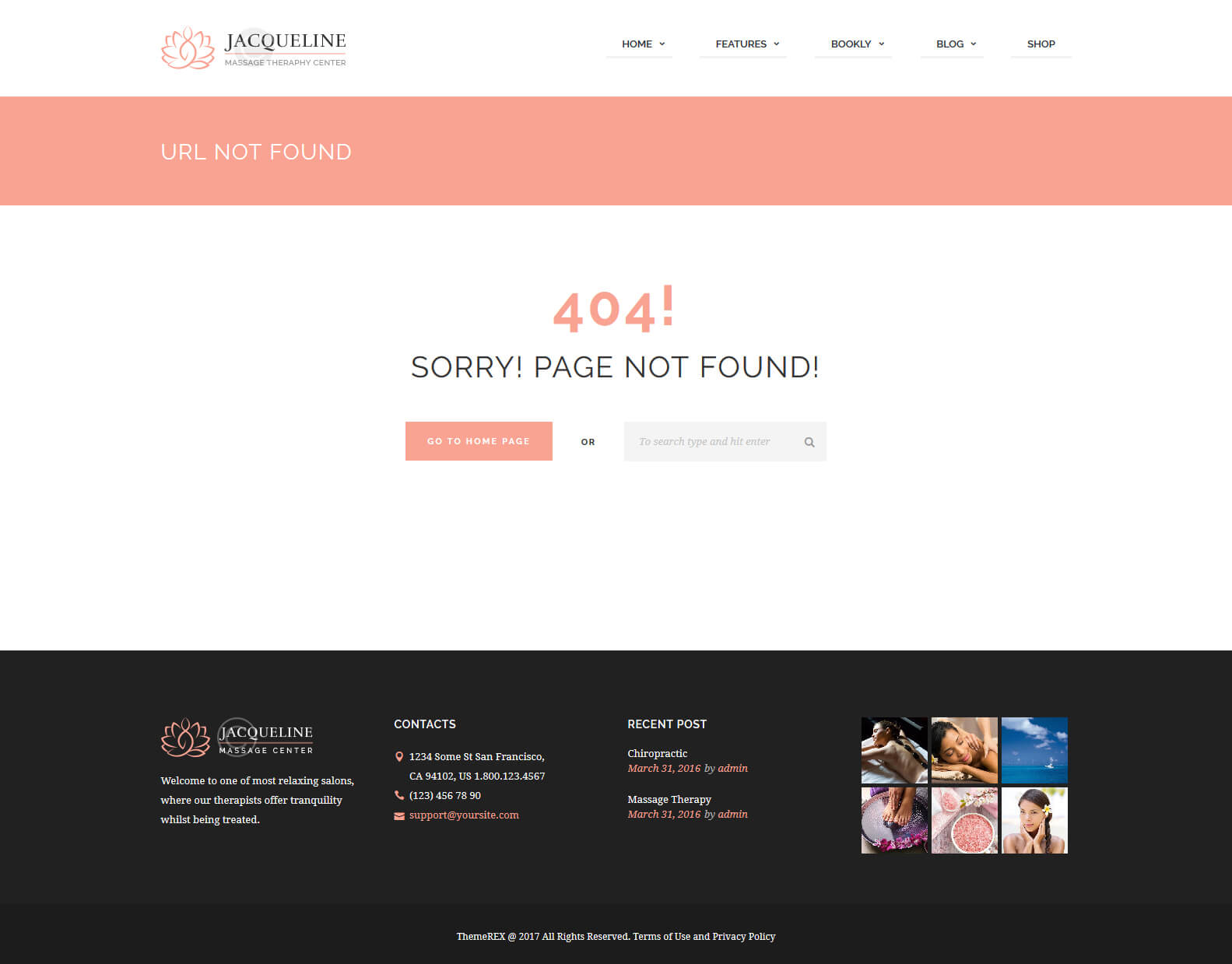
As a result, when you try to open a non existing page on your site, you will see page containing this message:

Please Note! You can not always preview 404 page using WordPress View page or Preview changes button. You should type an incorrect site URL to see the "404" page.
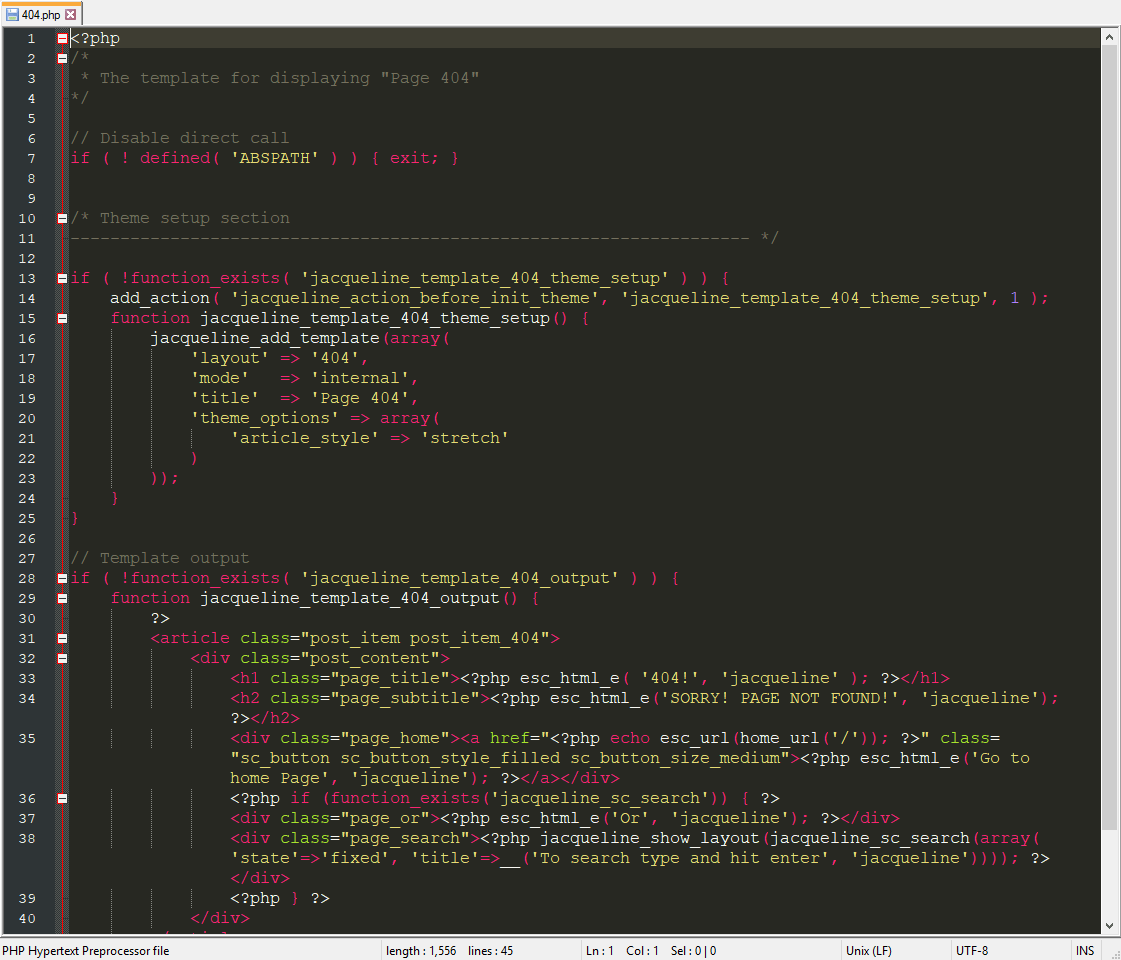
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open root folder of your theme and find /templates folder.
This folder contains 404.php file. You can open it in any text editor and change HTML code according to your needs.

Theme Options
Now, let's talk about the theme's settings: Appearance > Theme Options. Here you will get the full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
IMPORTANT: Please be aware that our theme has a unique inheritance hierarchy. It means that settings of each particular post\page\category can override global theme settings.
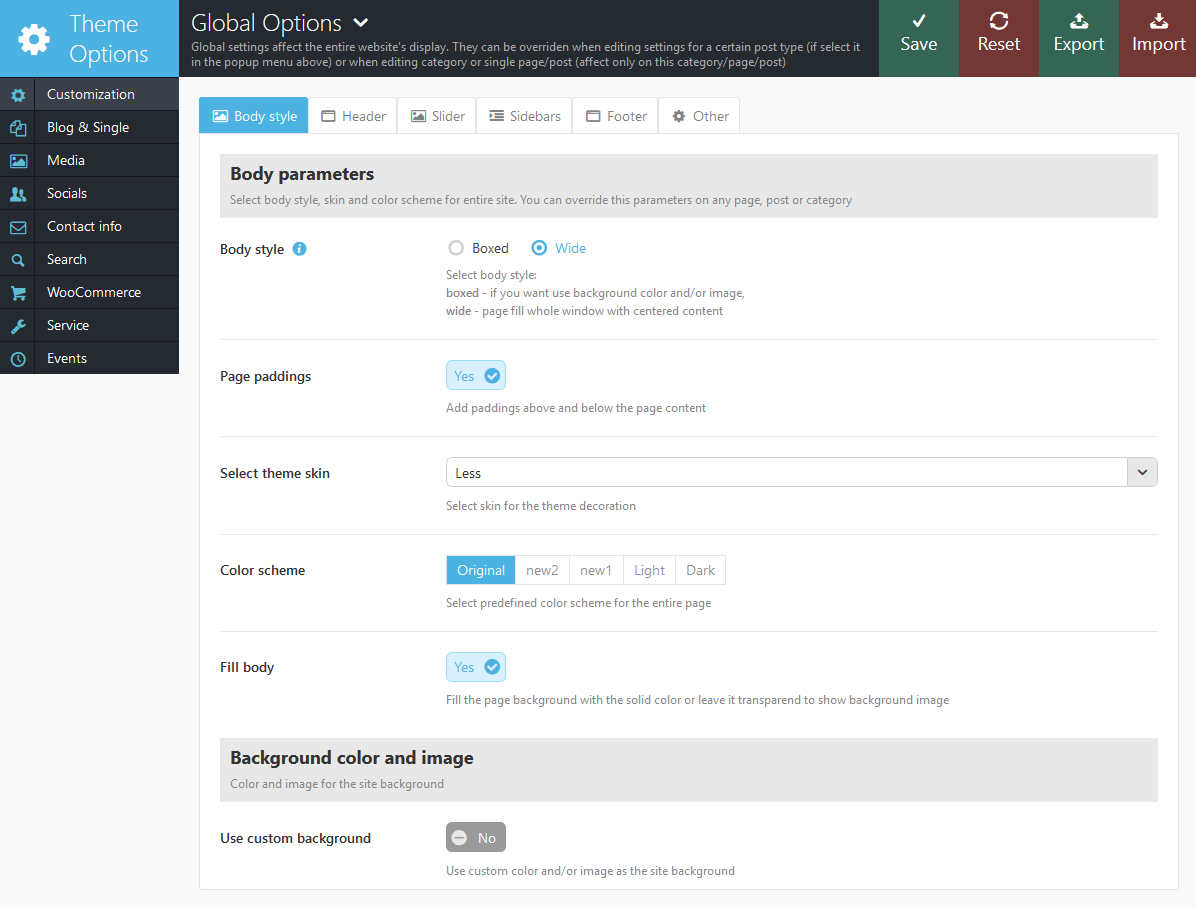
The settings of Appearance > Theme Options > Customization section affect behavior of the entire website, all of it. In other words, if you want all of your posts, pages and categories to look exactly the same, all you need to do is go through those Global options:

You can apply a different set of settings to each sub-group of the theme's options. Their settings will override the global options settings. See the screenshot below:

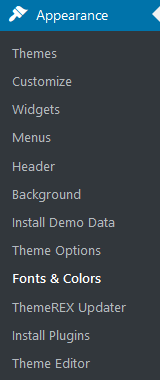
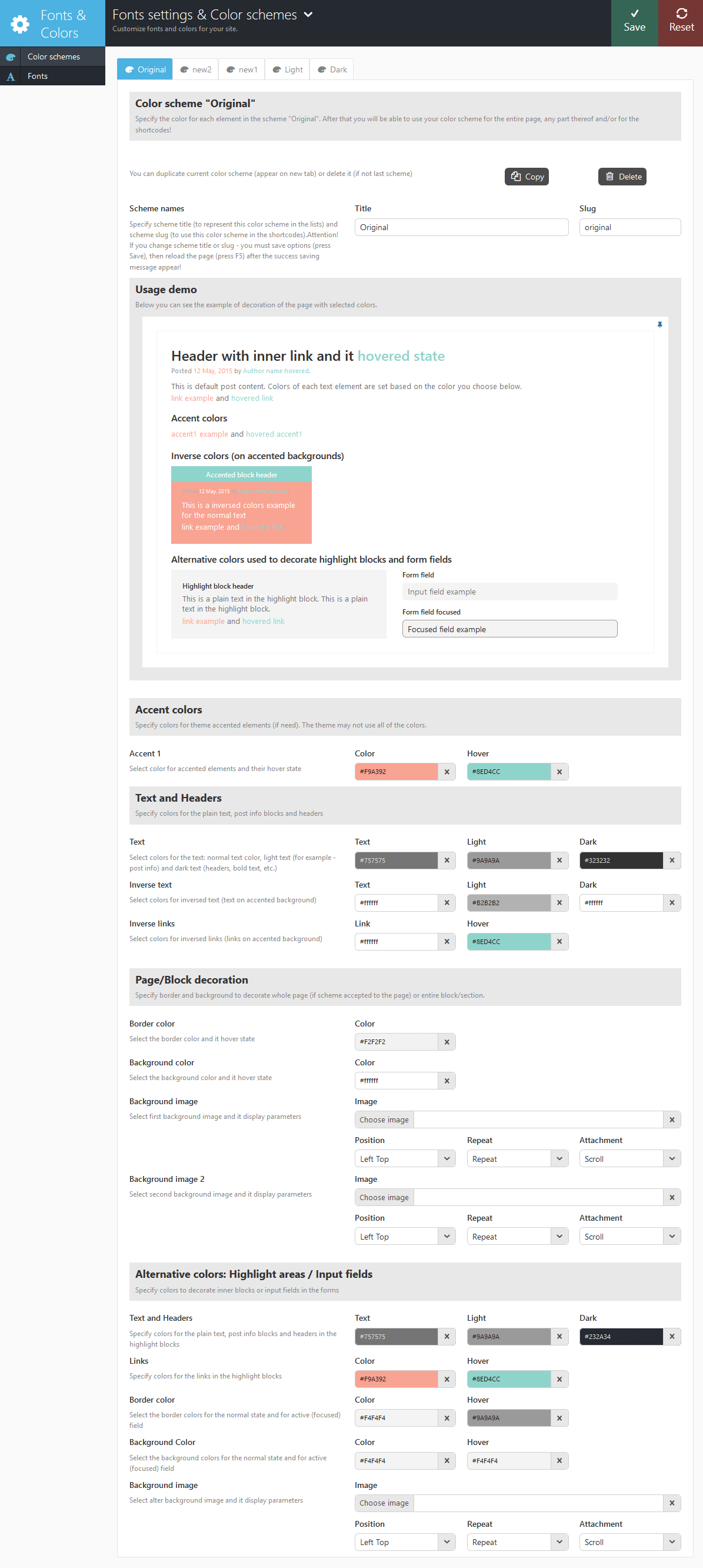
There is one more important feature we would like to mention. In the Appearance you can find Fonts & Colors section. It allows you to create/customize color schemes and manage theme's fonts.

Here you can create your own color schemes and change fonts. It is based on the LESS framework. More information about it can be found here. Please be aware that creating color schemes requires a lot of server resources and at least 256MB (optimal - 512MB) of RAM. So we recommend to consider a decent hosting plan.
Anyway you can always choose the predefined color scheme(s).

IMPORTANT! The sequence of the tabs with color schemes is changeable. The priority of the color schemes depends on their order in Appearance > Fonts & Colors > Color schemes section. So if you set the Dark color scheme as the predefined one in Appearance > Theme Options > Customization > Body style> Color scheme, you also need to drag and drop the tab with this color scheme closer to the Original one and save the options.
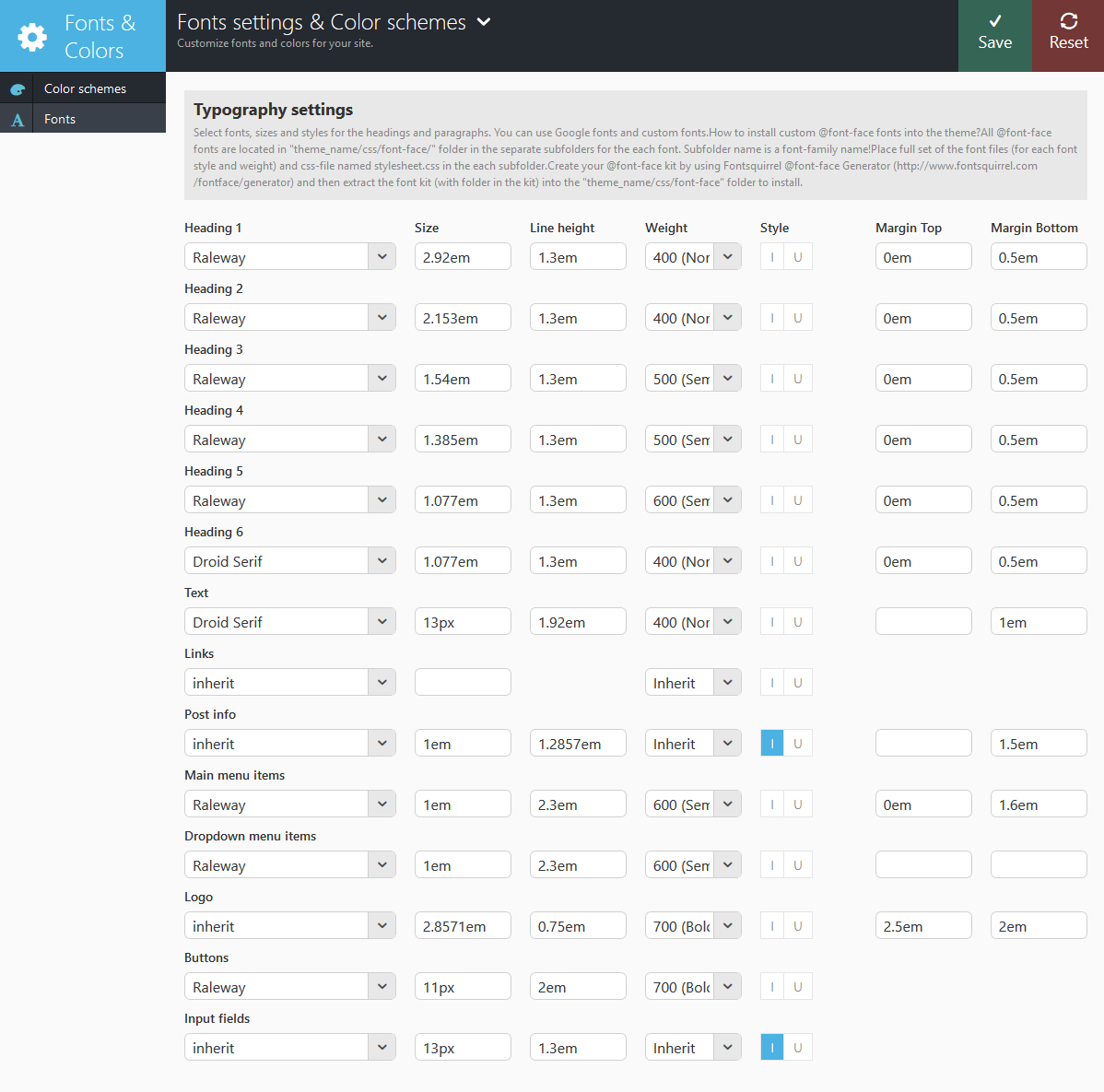
Custom fonts can be set on the Fonts tab.

Please Note! In case fonts or color styles/schemes (accent styles), for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just click on "Save" button.
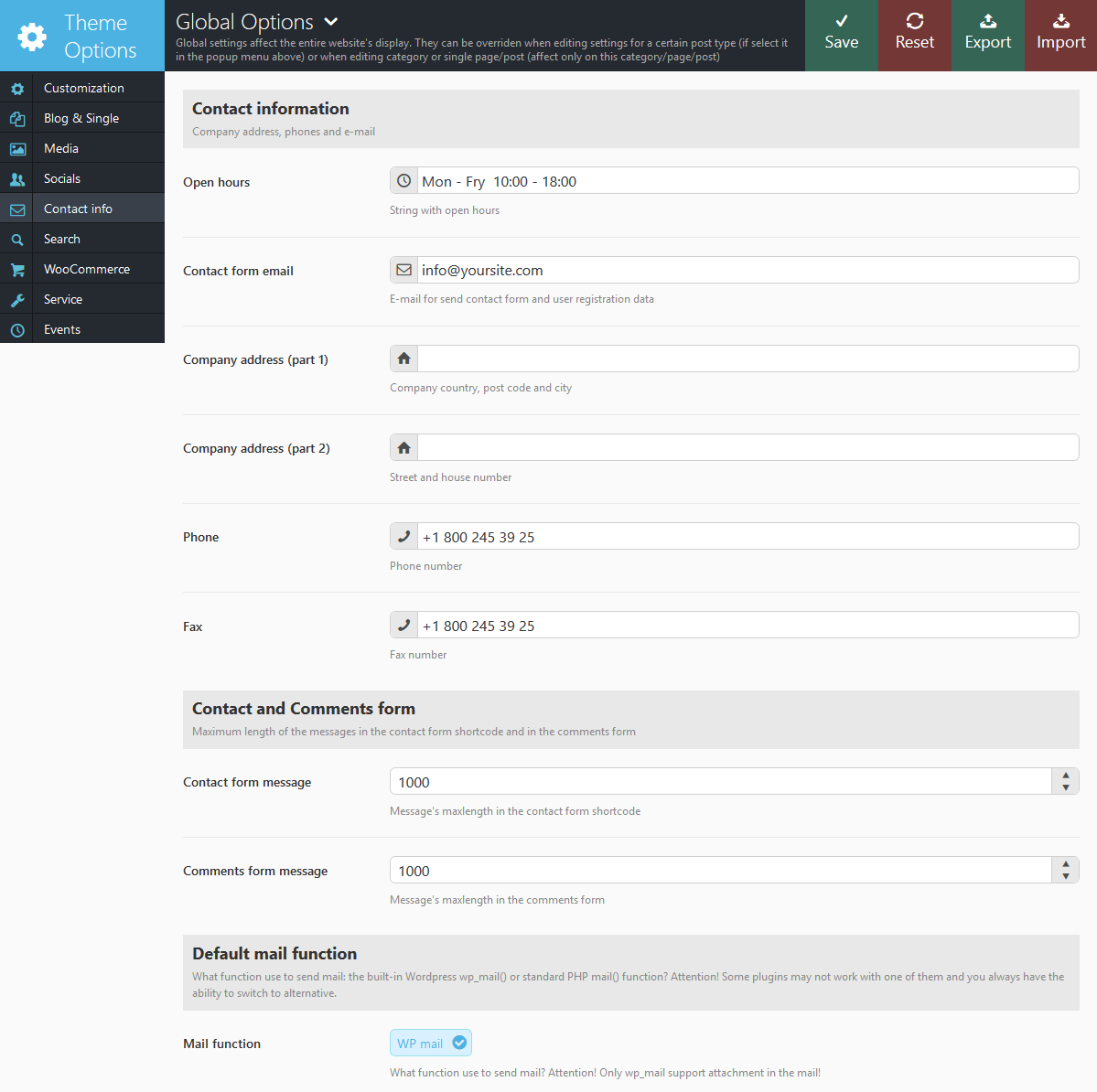
Customization
In this section you can customize your theme:
All the options in this partition are divided into sections:
Body style

- Body style - This setting allows you to configure a page's body type:
- boxed - page body is located in the zone of limited screen width, behind which the background image is seen (set in the fields below).
- wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the area of limited width by screen center.
- Page paddings - This option adds an extra paddings above and below a page's content.
- Select theme skin - Allows you to select the necessary skin.
- Color scheme - Select predefined color scheme.
- Fill body - This option allows you to fill background of the page with solid color. You can also leave it transparent.
- Use custom background - Whether to use video as the background.
IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and interruptions may occur.- Background color - The background color for all pages of the theme (only if Body style = boxed).
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed.
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed.
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed.
- Load background image - Whether to load bg images by default or only for the Boxed body style version.
Header

- Top panel style - This option allows you to select one of the available headers' styles.
- Top panel position - Select one of the top panel's positions.
- Top panel color scheme - Select one of the predefined color schemes for your top panel.
- Show Page title - Whether to show the page's title.
- Show Breadcrumbs - Whether to show path to the current post, page or category.
- Breadcrumbs max nesting - The maximum of nested categories in the breadcrumbs.
- Select main menu - Select one of the available menus.
- Main menu attachment - Whether to attach main menu to the top of the page or let it go up & down along with the page's content while scrolling.
- Main menu slider - Allows you to use the slider's background for the main menu items.
- Submenu show animation - Animation effect for the submenu to show.
- Submenu hide animation - Animation effect for the submenu to hide.
- Main menu responsive - Responsive version will be activated, if window's width is less than the inserted value.
- Submenu width - Dropdown's menu width.
- Show user menu area - Whether to show the user menu (available for "Regular" top panel style only!).

- Select user menu - Select user menu for the current page.
- Select user menu position - Select user menu position for the current page.
- Show language selector - Whether to show or hide the language selector.
- Show Login/Logout buttons - Shows the Login & Logout buttons.

The text for the checkbox "I agree that my submitted data is being collected and stored." (registration form) is set in Appearance > Theme Options > Customization > Other > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > Other section! - Show social icons - This setting displays social icons in the user menu area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > Theme Options > Socials tab.

- Logo image/for Retina - Upload your main/Retina logo image.
- Logo image (fixed header) - Logo image for the fixed header ("Fixed" menu option should be enabled).
- Logo text - Logo text displays right next to the logo image.
- Logo height - Main logo height (in pixels).
- Logo top offset - Top offset for the main logo (in pixels) in the header (main menu) area.
- Mobile logo image - Main mobile logo image.
Slider
And here you are setting the type and behaviour of the slider.

- Show Slider - Do you want to display a slider at the top of all pages?
IMPORTANT: If you want to display the slider only on selected pages (for example, only on Homepage) - set this field to "No", and in the settings of the page in which you want to display a slider, instead of the default "Inherit" select "Yes".- Slider Display - How should the slider be displayed: Boxed | Fullwide | Fullscreen.
- Height (in Golfclubs) - The slider's height.
- Slider Engine - Choose type of the slider engine.
- Layer Slider (Revolution)
- Revolution Slider: Select slider - Choose the necessary slider to display.
- Put content over slider - Add the necessary shortcode here to make it display over the slider.
- Color scheme for content above - This option allows you to apply one of the predefined color scheme to the content area above the slider.
- Posts Slider (Swiper)
- Put content over slider - Add the necessary shortcode here to make it display over the slider.
- Color scheme for content above - This option allows you to apply one of the predefined color scheme to the content area above the slider.
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider.
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts order by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Slide change interval - Set the necessary time frame for the slides to be changed (in ms).
- Posts Slider: Pagination - Select none, dots or titles pagination style.
- Posts Slider: Show infobox - Do you want to show post title, reviews rating and description on slides in swiper-slider.
- Posts Slider: Show post's category - Do you want to show post's category on slides in swiper-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in swiper-slider.
- Posts Slider: Show post's description - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
- Layer Slider (Revolution)
Sidebars
By default, theme provides some standard positions for sidebars (widget sets):
- Main sidebar - Displays widgets vertically on the left/right from the main contents.
- Footer sidebar - Displays widgets horizontally.
- FAQ - This sidebar is responsible for the FAQ section widgets.
- WooCommerce Cart Sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the Woocommerce Cart widget.
In this section you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the Appearance > Widgets menu.
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Custom sidebars - Here you can add any sidebar you want.
- Show main sidebar - Select if you want to show main sidebar and select color scheme White | Light | Dark.
- Color scheme - This option allows you to apply one of the predefined color scheme to the main sidebar.
- Select main sidebar - Allows you to select a stack of widgets to display in the Main sidebar on the blog stream page.
Footer

-
Show footer sidebar - Enable/Disable Footer sidebar and set color scheme. You can customize the sidebar in Appearance > Widgets section.
- Color scheme - Pick the needed color scheme for the footer.
- Select footer sidebar - Pick sidebar you want to display in the footer.
- Footer sidebar columns - Set the number of columns you want to display in the footer.
- Show Contacts in footer - Whether to show or hide contact information in footer.

- Color scheme - Pick the needed color scheme for the contacts area.
- Logo image for footer/for Retina - Add your logo image to the footer section (Retina image).
- Logo height - Set the necessary height for the logo image.
The contact information can be customized in Appearance > Theme Options > Contact Info.

- Show Copyright area in footer - Shows block with copyright information, footer menu and social icons.
- Color scheme - Pick the needed color scheme for the copyright area.
- Select footer menu - Select the footer menu (available if the "Show Copyright area in footer" option is set to "Text and menu").
- Footer copyright text - Copyright text that will be displayed in the footer area. In order to make the current year change automatically, just paste {Y} instead of the year.
- Scroll to Top - Enable/Disable scroll to top button.

Other

- Show Theme customizer - Whether to show theme customizer in the right panel.
- Theme customizer panel demo time - Time range for the panel to show up.
- Extended CSS animations - Additional animation effects.
- Allow CSS animations on mobile - Additional animation effects.
- Remember visitor's settings - Allows you to save the settings that were made by the visitor.
- Responsive Layouts - Whether to apply responsive layouts for mobile devices screens.
- Show page preloader - Choose the necessary image to act as your page preloader.
-
Text with Privacy Policy link - Specify the text for the checkbox in a default form (built using trx_form shortcode), registration form (Appearance > Theme Options > Customization > Header > Show Login/Logout buttons) and in subscription form (trx_emailer shortcode). This text will be displayed before the Privacy Policy link.

In order to add/custimoze the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.

NOTICE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty! - Characters subset - This setting allows you to specify an additional Google Fonts parameters.
- Use custom CSS/HTML/JS - This setting allows you to embed your custom code.
- Google tags manager or Google analitics code - Paste your GTM code here. You can find it in your Google account.
- Google remarketing code - Paste your Google remarketing code here.
- Your custom HTML/JS code - Paste your custom html or js code here.
- Your custom CSS code - Paste your custom styles here.
Blog and Single
This section will let you to flexibly set up the appearance and behaviour of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub-categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parameters of separate pages and blog in Appearance > Theme Options - Blog and not to change the settings within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Blog Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more"
- Classic (2,3,4 columns) - display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Portfolio (2,3,4 columns) - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Article style - you can select boxed or stretch article style.
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Excerpt maxlength for streampage - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Portfolio item - Used to display posts "Portfilio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Single standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Select post icon - Pick the necessary icon to show next to the post's title.
- Alter thumb size (WxH) - This option allows you to select thumb size for the alternative portfolio layout.
- Show featured image before post - Whether to show the attached image (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page)
- Show post title on links, chat, quote, status - Whether to display the header area of a single post (page) on post formats "Quote", "Link", "Aside", "Chat"
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more"
- Show post author details - Enable/Disable "Post author" section in single post
- Show post tags - Enable/Disable "Post tags" section in single post
- Show related posts - Enable/Disable "Related posts" section in single post.
- Related posts number - How many related posts will be shown on single post page.
- Related posts columns - How many columns will be used to display related posts.
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
- Show comments - Enable/Disable "Comments" section in single post
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
Media

Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Quality for cropped images - Here you can manually set the quality of cropped images that you are using.
- Substitute standard WordPress gallery - Whether you need to replace the original WordPress gallery in the body of the post with our slider?
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Popup engine to zoom images - Pick the engine to display popups.
- Substitute audio tags - Whether you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds)
- Substitute video tags - Whether you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo)
- Use Media Element script for audio and video tags - Do you want to design tags <audio> and <video> with the popular script Media Elements?
Contact info

In this section you can set the following settings:
- Open hours in the header - String with the working hours.
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from WordPress settings.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
- Mail function - What function you want to use for sending mail: the built-in WordPress wp_mail() or standard PHP mail() function? Attention! Some plugins may not work with one of them and you always have the ability to switch to alternative.
Search parameters

In this section you can configure the mechanism of incremental search. In the header of the website, the button
opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed:
- Show search field - Show search field in top area and side-menus.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
NOTICE! The AJAX search is available for "Regular" (in the user menu) and "Regular Ecommerce" top panel styles (header area).
Below you can find an example of AJAX search (before pressing Enter):

- Min search string length - Minimum number of characters after entering which the AJAX search begins.
- Delay before search (in ms) - Pause after the last keystroke (in milliseconds, 1000ms = 1s) before starting the AJAX search.
- Search area - Check the types of posts, among which to search. It is allowed to mark multiple types at a time. This works only for AJAX search (displays search results as you type, before pressing Enter).
- Posts number in output - The number of posts displayed in AJAX search results.
- Show post's image - Show featured image in the AJAX search results.
- Show post's date - Show the date of publication of the post in the AJAX search results.
- Show post's author - Show the author of the post in the AJAX search results.
- Show post's counters - Show post counts (number of views, likes or comments) in AJAX search results.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
WooCommerce

The section "WooCommerce" provides the settings for the WooCommerce posts:
- Shop list style - Default list style for the shop products stream pages: "thumbs" (only thumbs with titles) or "list" (thumbs, titles and short description).
- Show style buttons - show sorting buttons allowing to switch between display styles.
- Show currency selector - Whether to show or hide currency selector.
- Show cart button - Whether to show or hide cart button.

- Crop product's thumbnail - Whether to crop thumbnails or scale them.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".
Service

In this section you can set the following settings:
- Use AJAX post views counter - What type of counter should I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Frontend editor - This option allows posts' authors edit their posts right in the frontend mode.
- Additional filters in the admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Show overridden options for taxonomies - Shows an extra column with already overridden options in categories list.
- Show overridden options for posts and pages - Shows an extra column with already overridden options in posts and pages lists.
- Enable demo data installer - If disabled you won't see "Import demo data" link in your admin panel. We recommend to disable it after site setup to avoid accidental data rewriting
- Demo Data Installer Timeout - Time range for the files import procedure.
- Enable Emailer in admin panel (menu Appearance) - Do you want to show "Emailer" item in the menu "Appearance" in the admin panel. This program allows massive email distribution by the list of arbitrary addresses or groups of addresses accumulated by shortcode [trx_emailer].
- Debug mode - In the debug mode we are using unpacked scripts and styles, else - using minified scripts and styles (if present).
- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
Events

This section allows:
- Show events in the blog - This setting allows you to display events in stream pages or on some special pages.
Widgets
Theme comes with several default widget sidebars (areas). Check the Appearance > Widgets section.
- Main sidebar - Displays widgets vertically on the left/right from the main contents.
- Footer sidebar - Displays widgets horizontally.
- FAQ - This sidebar is responsible for the FAQ section widgets.
- WooCommerce Cart Sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the Woocommerce Cart widget.
Text block code:
<form role="search" method="get" class="search_form" action="/" style="margin-bottom: 1.15em;"><input type="text" class="search_field" placeholder="Search %u2026" value="" name="s" title="Search for:"><button type="submit" class="search_button icon-search-1" href="#"></button></form><div class="sc_socials sc_socials_type_icons sc_socials_shape_square sc_socials_size_tiny"><div class="sc_socials_item"><a href="#" target="_blank" class="social_icons social_twitter"><span class="icon-twitter"></span></a></div><div class="sc_socials_item"><a href="#" target="_blank" class="social_icons social_gplus"><span class="icon-gplus"></span></a></div><div class="sc_socials_item"><a href="#" target="_blank" class="social_icons social_facebook"><span class="icon-facebook"></span></a></div><div class="sc_socials_item"><a href="#" target="_blank" class="social_icons social_instagramm"><span class="icon-instagramm"></span></a></div></div>
You can create an unlimited number of additional sidebars for each post, page and category in Appearance > Theme Options > Sidebars section.

Theme widgets can be set in the Appearance > Widgets section.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area.

To add a sidebar to page simply go to Pages > Edit page you want to modify, at the bottom of the page find Post Options > Customization > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.
Custom widgets:
- Jacqueline - Advanced Calendar: Adds a calendar for posts and events.
- Jacqueline - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks.
IMPORTANT: Be careful to use extraneous HTML-code in order not to disrupt the design of the page. - Jacqueline - Subcategories List: Used to show subcategories list (children of selected category)
- Jacqueline - Flickr photos: Shows photos from Flickr account.
- Instagram: Shows photos from Instagram account. IMPORTANT: You need install "WPZOOM Social Feed Widget" plugin before use this widget. Please make sure there is a valid Instagram Access Token in the Settings (WP Dashboard) > Instagram Widget section.
- Jacqueline - Most Popular & Commented Posts: Displays the most visited and most commented articles.
- Jacqueline - QRCode generator: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- Jacqueline - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- Jacqueline - Show Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Appearance > Theme Options > Socials. Also site logo and short description will be displayed.
- Jacqueline - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- Jacqueline - Twitter: This widget shows the last Tweets from your Twitter-feed using the API 1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
- ThemeREX Socials Instagram Feed: This widget requires ThemeREX Socials plug-in to be active. The widget shows the latest photos from your Instagram account or demo photos in a form of a feed on your WordPress website. You can connect to your Instagram account in the Appearance (WP Dashboard) > ThemeREX Socials section (you need a valid Instagram Access Token).
Demo mode means that the images will be taken from your demo folder (/wp-content/uploads/).
Alternatively, you can use photos from Instagram without connecting to your account: by using a hashtag#... or by specifying an Instagram username (WITHOUT a hash symbol).
Here is an example of how the Footer sidebar might look like:


Contacts block code:
<ul class="sc_list_style_iconed ">
<li><span class="sc_list_icon icon-icon_pin" ></span>1234 Some St San Francisco,<br/>
CA 94102, US 1.800.123.4567</li>
<li><span class="sc_list_icon icon-icon_phone" ></span>(123) 456 78 90</li>
<li><span class="sc_list_icon icon-icon_mail" ></span><a href="#">support@yoursite.com</a></li>
</ul>
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
Attention! The shortcodes described in this chapter are available for WPBakery Page Builder only!
The theme comes with a number of shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. More information on how to use WPBakery Page Builder properly can be found here:

IMPORTANT: If you are using Classic mode to add shortcodes, please make sure to always start new shortcodes from new lines. Most of the time you won't encounter any errors, if you don't do that, but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
IMPORTANT: You can use next common classes to decorate any shortcode:- theme_accent - main (accent) theme color used for decorate inner text of the shortcode
- theme_accent_bg - main (accent) theme color used as background (instead bg image) of the shortcode
- theme_accent_bgc - main (accent) theme color used as background color of the shortcode
- theme_accent_border - main (accent) theme color used as border color of the shortcode (if border present)
- theme_accent2 - accent2 theme color used for decorate inner text of the shortcode
- theme_accent2_bg - accent2 theme color used as background (instead bg image) of the shortcode
- theme_accent2_bgc - accent2 theme color used as background color of the shortcode
- theme_accent2_border - accent2 theme color used as border color of the shortcode (if border present)
- texture_bg_1 ... texture_bg_10 - set texture image for the shortcode's background
- bg_pattern_0 ... bg_pattern_9 - set pattern image for the shortcode's background (repeat, fill background)
- bg_image_1 ... bg_image_6 - set image for the shortcode's background (no repeat, fit to background)
[trx_section class="theme_accent_bgc texture_1"]Section inner text[/trx_section] - top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Here's a list of the shortcodes included into the theme.
trx_accordion
Creates blocks of the "accordion" type. Only one of the blocks can be open at a time.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- style - (number). Accordion style.
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Number elements of headings: on|off
- shadow - (string). Display shadow under the block Accordion: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles
- animation - select one of available animation effects for this shortcode
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_accordion initial="1" bottom="4em"][trx_accordion_item title="Accordion 1"][vc_column_text]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Accordion 2"][vc_column_text]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque[/vc_column_text][/trx_accordion_item][trx_accordion_item title="Accordion 3" id="sc_accordion_item_1458833650145_8"][vc_column_text]Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque[/vc_column_text][/trx_accordion_item][/trx_accordion]
trx_accordion_item
Creates one item for the "accordion" block. Used only within the shortcode [trx_accordion].
Parameters:
- title - (string). Applied only for the shortcode [trx_accordion_item]. Contains title for the current element.
- id - unique id for element. Allows you to address this element form javascript or CSS
- css - add custom css styles.
- class - class name for element. Allows set up additional decorations for element in CSS stylesheets.
trx_audio
Inserts an audio file.
Parameters:
- Title - audio file title
- author - audio file author
- image - add or upload image associated with the audio file
- align - Choose shortcode alignment
- frame - Enable/disable frame. Enabled by default
- url or src or mp3 or wav - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allows autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles.
- animation - add one of available animation effects.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_audio url="http://www.stephaniequinn.com/Music/Pachelbel%20-%20Canon%20in%20D%20Major.mp3" title="QACHINA" author="Damien Jurado"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right|both" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it works! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. We think you had a chance to make sure of that by the example of creating of many different home pages.
Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
- date
- image_large or image_medium or image_small or image_tiny
- accordion_1 or accordion_2
- list
- excerpt
- related
- classic1 or classic2 or classic3 or classic4
- portfolio1 or portfolio2 or portfolio3 or portfolio4
- masonry2 or masonry3 or masonry4
- filters - this option enables categories or tag filters
- hover - (string). Hover effect (only if style=portfolio1|2|3|4):
- shift
- dir
- book
- cube
- circle effect1 ... circle effect20 (space separated!)
- square effect1 ... square effect15 (space separated!)
- hover_dir - (string). Hover effect direction (only if style=portfolio1|2|3|4 and hover=circle...|square...):
- left_to_right
- right_to_left
- top_to_bottom
- bottom_to_top
- from_left_and_right
- from_top_and_bottom
- scale_up
- scale_down
- scale_up_down
- post_type - Select a post type to work with. Posts are selected by default, you can also choose pages, products, events and announcements.
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no.
IMPORTANT: Scrolling is created only if count > visible - controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_format="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_blogger style="masonry_4" columns="4" descr="0" title="latest news & events" subtitle="From The Blog" link="/category/classic/" link_caption="View All Posts" cat="33" count="4" offset="0"]
trx_call_to_action
Displays a call to action block.
Parameters:
- title/subtitle - (string). The title/subtitle of the chat element.
- description - enter some description text here.
- style - choose the desired style to display the block.
- alignment - choose the necessary block alignment.
- accented - applies Accent 1 color from the current color scheme to the entire block.
- custom - takes featured image/video out of inner/custom shortcodes.
- image - select or upload the necessary image.
- URL for video file - upload the necessary video.
- button url/2 - link up your button to make it active.
- button caption/2 - leave the necessary caption in this field.
- width/height - set the necessary width and height.
Examples:

[trx_call_to_action style="2" align="center" title="You owe yourself this moment" subtitle="Our Special Offer" description="Visit one of our multiple sessions of relaxation." link="/booked-appointments/" link_caption="make an appointment"][/trx_call_to_action]
trx_chat
Creates chat elements.
Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_chat title="Mike" link="#"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
[/trx_chat]
[trx_chat title="Lisa" link="#"]
Vivamus nec quam nec elit porta dictum. Praesent dignissim eget ligula vel posuere. Proin sed mauris faucibus, euismod erat a, placerat odio.
[/trx_chat]
trx_clients
Displays a clients section.
Please make sure you have added clients through the WP Dashboard menu > "Clients" section.
Here are the main settings:
- title/subtitle - (string). The title/subtitle of the chat element.
- description - enter some description text here.
- style - choose the desired style to display the block.
- columns - specify columns quantity to show clients in.
- color scheme - pick the necessary color scheme.
- slider - enable the slider to display clients.
- categories - choose the necessary category.
- button url - link up your button to make it active.
- button caption - leave the necessary caption in this field.
- width/height - set the necessary width and height.
Examples:

[trx_section bg_color="#f9a392"][trx_clients slider="yes" custom="yes" columns="3"][trx_clients_item image="118"][/trx_clients_item][trx_clients_item image="120"][/trx_clients_item][trx_clients_item image="119"][/trx_clients_item][/trx_clients][/trx_section]
trx_columns
Creates columns in the text.
Parameters:
- count - (number). The number of columns in the generated block.
IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count. - id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]
trx_column_item
Creates one column item in the columns block.
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. Allows you to address this element from javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_columns][trx_column_item][trx_dropcaps style="1" css="margin-bottom: 30px;"]Dorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps][trx_dropcaps style="2"]Dorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps][/trx_column_item][trx_column_item][trx_dropcaps style="3" css="margin-bottom: 30px;"]Dorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps][trx_dropcaps style="4"]Dorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dcitation ullamco laboris nisi ut aliquip ex ea commodo consequat.[/trx_dropcaps][/trx_column_item][/trx_columns]
trx_emailer
Inserts a field for e-mail address. The field "collects" the entered addresses and allows the owner (administrator) of the site to do e-mail - distribution according to this list. More details about the system of e-mail distribution see in the description of "Emailer Tool".
The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > Other > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use the subscription form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > Other section!
Parameters:
- group - (string). Name of the group collecting addresses. Shortcodes [trx_emailer] with different group names can stand on different pages of the website and collect addresses for different email distributions. In the future, you can make individual distribution for each group.
- align - (string). Field's alignment with respect to the following text. Permitted values are: center | left | right
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_emailer]
trx_form
Display Contact form. The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > Other > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > Other section!
IMPORTANT: To activate the contact form, please paste your email address into the Appearance -> Theme Options -> Contact info -> Contact form email field.
To customize the form in available styles you should edit form template file in any text editor like Notepad or TextEdit. In the .../jacqueline/templates/trx_form folder you can find form-related files like form_1.php, form_2.php, form_3.php or form_custom.php. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor, and change HTML code according to your needs.
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_form style="form_1" return_page="none" title="Send us a message" animation="fadeIn"][/trx_form]
trx_gap
Creates a "gap" in contents of the page, allows the contents specified in this shortcode to stretch to the entire width of the window (the screen).
Examples:

[trx_gap][trx_block bg_color="#ff6e40"][trx_content][vc_empty_space height="1.5em"][trx_call_to_action style="2" align="left" title="((Don’t give up the time!)) Purchase our theme now!" link="#" link_caption="purchase"][/trx_call_to_action][vc_empty_space height="1em"][/trx_content][/trx_block][/trx_gap]
trx_gift
Creates a gift card block.
Examples:

[trx_columns count="3" margins=""][trx_column_item][trx_gift image="217" title="Silver" price="100" link="#" link_caption="I WANT THIS CARD" bottom="3em"][/trx_column_item][trx_column_item][trx_gift style="2" image="614" title="Gold" price="300" link="#" link_caption="I WANT THIS CARD" bottom="3em"][/trx_column_item][trx_column_item][trx_gift image="222" title="Platinum" price="500" link="#" link_caption="I WANT THIS CARD" bottom="3em"][/trx_column_item][/trx_columns]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Service tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_googlemap zoom="12" style="greyscale" height="450"][trx_googlemap_marker address="56-34 Waldron St Flushing, NY 11368, USA" title="56-34 Waldron St Flushing, NY 11368, USA" point="58"][/trx_googlemap_marker][/trx_googlemap]
IMPORTANT: Address for the Googlemap can be specified in the Googlemap marker shortcode's general settings:

trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_highlight type="2"]adipisicing elit, sed[/trx_highlight] do eiusmod tempor incididunt ut labore et dolore magna aliqua. <del>Ut enim ad minim veniam,</del> quis nostrud exercitation ullamco [trx_tooltip title="Tooltip example"]laboris nisi ut aliquip ex ea commodo[/trx_tooltip] consequat blandit praesent luptatum. [trx_highlight type="1"]Duis aute irure dolor[/trx_highlight] in repre in [trx_highlight type="3"]voluptate velit esse cillum dolore[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_icon icon="icon-soundcloud"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:

[trx_image url="/wp-content/uploads/2016/04/1267274-300x70.jpg" shape="square"]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns margins="" top="3.5em"][trx_column_item][trx_infobox][vc_column_text]WARNING MESSAGE GOES HERE[/vc_column_text][/trx_infobox][trx_infobox style="info"][vc_column_text]INFORMATION MESSAGE GOES HERE[/vc_column_text][/trx_infobox][/trx_column_item][trx_column_item][trx_infobox style="error"][vc_column_text]ERROR MESSAGE GOES HERE[/vc_column_text][/trx_infobox][trx_infobox style="success"][vc_column_text]SUCCESS MESSAGE GOES HERE[/vc_column_text][/trx_infobox][/trx_column_item][/trx_columns]
trx_line
It creates the line of the set style.
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_line css="margin-top: 0; margin-bottom: 0.75em;" height="2"]
[trx_line style="dashed" color="#f9beb9" css="margin-top: 0; margin-bottom: 0.75em;" height="2"]
[trx_line style="dotted" color="#69c4c7" css="margin-top: 0; margin-bottom: 0.75em;"]
trx_list
Creates lists of different styles.
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_block align="left" width="220px" right="0"][trx_list style="ol"][trx_list_item][vc_column_text]Deep Tissue[/vc_column_text][/trx_list_item][trx_list_item][vc_column_text]Reflexology Revival[/vc_column_text][/trx_list_item][trx_list_item][vc_column_text]Stone Soother [/vc_column_text][/trx_list_item][trx_list_item][vc_column_text]Pre-natal Therapy[/vc_column_text][/trx_list_item][trx_list_item][vc_column_text]Signature Soak[/vc_column_text][/trx_list_item][/trx_list][/trx_block][trx_block align="left" width="220px" right="0"][trx_list style="iconed" icon="icon-point" icon_color="#8ed4cc"][trx_list_item][vc_column_text]Deep Tissue[/vc_column_text][/trx_list_item][trx_list_item][vc_column_text]Reflexology Revival[/vc_column_text][/trx_list_item][trx_list_item][vc_column_text]Stone Soother [/vc_column_text][/trx_list_item][trx_list_item][vc_column_text]Pre-natal Therapy[/vc_column_text][/trx_list_item][trx_list_item][vc_column_text]Signature Soak[/vc_column_text][/trx_list_item][/trx_list][/trx_block][trx_block align="left" width="220px" right="0"][trx_list style="iconed" icon="icon-point" icon_size="3em" icon_color="#757575"][trx_list_item icon="icon-light31"][vc_column_text]Deep Tissue[/vc_column_text][/trx_list_item][trx_list_item icon="icon-open59"][vc_column_text]Reflexology Revival[/vc_column_text][/trx_list_item][trx_list_item icon="icon-cloud74"][vc_column_text]Stone Soother [/vc_column_text][/trx_list_item][trx_list_item icon="icon-heart57"][vc_column_text]Pre-natal Therapy[/vc_column_text][/trx_list_item][trx_list_item icon="icon-hot35"][vc_column_text]Signature Soak[/vc_column_text][/trx_list_item][/trx_list][/trx_block]
trx_list_item
Creates one list item in the list.
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_parallax
Used to create a block with the image that is asynchronously shifting while scrolling through the page.
Parameters:
- style - (string). The style of parallax block. It may be 'light' or 'dark'.Depending on the style, light or dark font for the content block are used.
- color - (string). The background color for the newly created block.
- overlay - (number). Overlay color opacity (from 0.0 to 1.0).
- texture - (number). Texture style number (from 1 to 11). 0 - without texture.
- image - (string). URL of the image used in parallax as asynchronously shifting background.
- image_x - (number). Background position (in percent). For example: image_x="0%" - background image aligned left, image_x="50%" - centered horizontally, image_x="100%" - aligned right.
- video - (string). URL of the local video used in parallax as background.
- dir - (string). Type of picture shifting. Can be "up" or "down".
- gap - (string). Whether to create a "gap" for the content block so that it stretches to the entire width of the window (gap = "yes") or the width of the block will remain equal to the width of contents (gap = "no").
If parallax block is inserted into the page, whose parameters are already set for "fullwidth" style, you don't have to use gap = "yes". If you used the "gap", and inside the block you need to place contents that should not be stretched to the entire width of the window, simply enclose them (the contents) in the shortcode [trx_content] - width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_parallax bg_image="/wp-content/uploads/2016/03/image-5.jpg"][trx_block height="300px"][vc_column_text] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_block][/trx_parallax]
trx_popup
Creates a block that opens in a popup window.
Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:


[trx_button color="#ffffff" bg_color="#c4a648" align="center" link="#popup_shortcode_1" top="32" popup="yes" icon="icon-code"]Get shortcode[/trx_button][trx_popup id="popup_shortcode_1"]Lorem Ipsum[/trx_popup]
trx_price
Displays the price value.
Parameters:
Example:
[trx_price currency="$2499"]
trx_price_block
Creates blocks with prices.
Parameters:
- align - (string). The table alignment: left|right|center.
- count - (number). Columns count
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_block align="center" title="Our Price Table" subtitle="Best Deals" line="show" width="990px"][trx_columns count="3" margins="" top="3.3em"][trx_column_item][trx_price_block title="Relax & Rejuvenate" subtitle="Basic Plan" link="#" link_text="buy it now" icon="icon-oriental10" money="495" period="mo" bottom="2em" style="1"]Relaxing Massage
Body Polish
Signature Facial[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block title="The Ultimate Radiance" subtitle="Professional" link="#" link_text="buy it now" icon="icon-garden111" icon_color="#f9a392" money="550" period="mo" bottom="2em" style=""]Body Polish
Sensorial 50-Minute Massage
Signature Facial[/trx_price_block][/trx_column_item][trx_column_item][trx_price_block title="Impériale Experience" subtitle="Exclusive" link="#" link_text="buy it now" icon="icon-meditation3" money="725" period="mo" bottom="2em" style=""]Impériale Relaxing Massage
Intensive Facial Luxury
Manicure & Pedicure[/trx_price_block][/trx_column_item][/trx_columns][/trx_block]
trx_promo
Used to create different styles of blocks with images and description text.
All the options are pretty self explainable, so we will describe only the most important of them.
Parameters:
- Alignment of the promo block - Choose the desired alignment.
- Size of the promo block - Specify the necessary block size.
- Image URL/Position/Width - Manage the image parameters.
Examples:

[trx_promo image="105" text_margins="0" text_paddings="0px" class="custom_promo_services"][trx_services style="services-2" cat="47" columns="2" ids="100,101,102,103"][/trx_services][/trx_promo]
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_quote cite="#" title="Mike Aniston" top="medium" left="huge"]We practice in personal injury and commercial litigation, with an emphasis on complex contractual matters and mass tort litigation.[/trx_quote]
trx_search
Used to display the Search Bar.
Parameters:
- style - Choose the necessary style.
- state - Choose the initial state.
- title - Insert the block's title.
- ajax - Whether to use the ajax search or not.
- element ID - Specify the element id. (optional)
- element CSS class - Specify a CSS class for the necessary element. (optional)
- animation - Specify the necessary animation effect. (optional)
- CSS styles - Specify an additional CSS rules. (optional)
Examples:

[trx_search style="regular" state="fixed" title="Search …" ajax="yes" top="inherit" bottom="inherit" left="inherit" right="inherit"]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Whether you need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Whether you need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

You can wrap any shortcode you want into the "section" one, for example Google map.
[trx_section title="Section" dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" bg_padding="yes" remove_top="no" remove_bottom="no" remove_left="no" remove_right="no" top="inherit" bottom="inherit" left="inherit" right="inherit"][trx_googlemap zoom="12" style="greyscale" height="450"][trx_googlemap_marker address="56-34 Waldron St Flushing, NY 11368, USA" title="56-34 Waldron St Flushing, NY 11368, USA" point="58"][/trx_googlemap_marker][/trx_googlemap][/trx_section]
trx_services
Used to display block with available services.
You can customize content for each Service post in WordPress dashboard > Services tab, just open a single service post and edit the Excerpt section for the summary (if empty, general content of the post will be used). The Featured Image section is responsible for displaying the image of the single post. The summary is available for shortcode's "Style 2".
Examples:

[trx_services type="images" title="massage theraphy center" subtitle="Welcome to our" description="You deserve better than a rushed massage by a rookie therapist in a place that makes you feel more stressed " cat="0" columns="3" count="3" ids="78,82,83"][/trx_services]

You can choose whether to display font icons or images in the services shortcode's general settings. Please follow this link to see how to change font icons.

trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 4
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills][trx_skills_item title="GRAPHIC DESIGN" value="75%" color="#000000" style="1"][/trx_skills_item][trx_skills_item title="HTML5 & CSS3" value="97%" color="#000000" style="1"][/trx_skills_item][trx_skills_item title="WEB DESIGN" value="90%" color="#000000" style="1"][/trx_skills_item][/trx_skills]

[trx_skills][trx_skills_item title="WORDPRESS" value="75%" color="#8ed4cc" style="1"][/trx_skills_item][trx_skills_item title="PHOTOSHOP" value="97%" style="1"][/trx_skills_item][trx_skills_item title="NETWORKING" value="90%" color="#8ed4cc" style="1"][/trx_skills_item][/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: swiper|revo. "Revo" options are available if the plugin revslider.zip is installed. The default parameter is "swiper".
- alias - (string). Name of the slide show, prepared in Revolution Slider (if engine=revo)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=swiper)
- offset - (number). How many posts to skip before starting output (if engine=swiper)
- orderby - (string). Posts order by (if engine=swiper):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows to address this element form javascript or CSS
- class - class name for element. Allows to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_slider custom="yes" cat="0" controls="yes" pagination="yes"][trx_slider_item src="173"][/trx_slider_item][trx_slider_item src="179"][/trx_slider_item][trx_slider_item src="176"][/trx_slider_item][/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_table
Displays a table.
Parameters:
- style - (number). The table style.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_table]
<table>
<tbody>
<tr align="center">
<td>#</td>
<td>Name</td>
<td align="left">Description</td>
<td>Price</td>
</tr>
<tr align="center">
<td>1</td>
<td>Item #1</td>
<td align="left">Lorem ipsum dolor sit amet, consectetur</td>
<td>$10</td>
</tr>
<tr align="center">
<td>2</td>
<td>Item #2</td>
<td align="left">Ut enim ad minim veniam</td>
<td>$20</td>
</tr>
<tr align="center">
<td>3</td>
<td>Item #3</td>
<td align="left">Eiusmod tempor incididunt</td>
<td>$70</td>
</tr>
<tr align="center">
<td>4</td>
<td>Item #4</td>
<td align="left">Lorem ipsum dolor sit amet, consectetur</td>
<td>$100</td>
</tr>
<tr align="center">
<td>5</td>
<td>Item #5</td>
<td align="left">Ut enim ad minim veniam</td>
<td>$350</td>
</tr>
<tr>
<td colspan="3">TOTAL</td>
<td align="center">$1000</td>
</tr>
</tbody>
</table>
[/trx_table]
trx_tabs
Creates blocks with tabs.
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Creates a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element for javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns][trx_column_item][trx_tabs style="1" initial="1" bottom="4em"][trx_tab title="Tab 1" tab_id="sc_tab_1458833428_1_75" id="sc_tab_1458833428_1_75"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus[/vc_column_text][/trx_tab][trx_tab title="Tab 2" tab_id="sc_tab_1458833428_2_44" id="sc_tab_1458833428_2_44"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus[/vc_column_text][/trx_tab][trx_tab title="Tab 3" tab_id="sc_tab_1458833718516_7" id="sc_tab_1458833718516_7"][vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus[/vc_column_text][/trx_tab][/trx_tabs][/trx_column_item][/trx_columns]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_team
Displays the members of your team (photo with description).
IMPORTANT: You can customize content for each Team post in WordPress dashboard > Team tab, just open a single team post and edit the Team Member Details section for the position and the Featured Image section for the image.
Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team cat="0"][trx_team_item member="Dale Adams"][/trx_team_item][trx_team_item member="Alfred Roberts"][/trx_team_item][/trx_team]

trx_team_item
Displays one member of your team.
Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the description and links to the user profile in popular social networks. If team member is not registered in your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters).
IMPORTANT: You can customize content for a single Testimonial post in WordPress dashboard > Testimonials tab, just open a single testimonial post and edit the Testimonials Details section (for the author's name and position), the content section itself and the Featured Image section (for the image).
Parameters:
- title - (string). Title of the block
- controls - (string). The presence of the buttons with arrows in the block: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials style="testimonials-2" controls="pagination" cat="46" columns="3"][/trx_testimonials]

trx_testimonials_item
It generates one item for testimonials slider.
Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_title
Generates standard html title tag.
Example:

[trx_title type="2"]Heading 2[/trx_title]
trx_toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- style - (number). Toggles style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Enumerate headings of elements: on|off
- shadow - (string). Display shadow under the block: on|off
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles style="1" counter="off"] [trx_toggles_item title="Toggle One" open="no" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item] [trx_toggles_item title="Toggle Two" open="yes" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item] [/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.
Parameters:
- open - (string). Initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_tooltip title="Tooltip Title"]nec elementum velit tempor[/trx_tooltip]
trx_twitter
Used to create slider with twitter feed.
Parameters:
- interval - (number). Interval before slides change (in milliseconds). Default value is 7000 (7000ms = 7s)
- count - (number). Interval before slides change. Default value is 3
- user, consumer_key, consumer_secret, token_key, token_secret - (string). Parameters from your twitter application. Default values pick up from Theme Options.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Example:
[trx_twitter count="5"]
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Shows title bar above the video frame
- autoplay - (string). Allows autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_video url="https://vimeo.com/61983125" image="1004"]
All In One Addons for WPBakery Page Builder
Add 40+ new elements to WPBakery Page Builder, includes: Draggable Timeline, Metro Carousel and Tile, Zooma or Magnify, Carousel & Gallery, Tabs, Accordion, Image Hotspot with Tooltip, Parallax, Medium Gallery, Stack Gallery, Testimonial Carousel, iHover, Scrolling Notification and Masonry Gallery etc.
Check the links below for more information about this plugin:
Booked
We have added an Appointment Booking plugin, to let you easily manage your appointments. All the installation instructions, tutorials and any kind of guides regarding it's functionality can be found here.
Plugin's settings can be found in Appointments (WP dashboard menu) > Settings tab.

To make an appointment click on Bookly > Booked Appointments (frontend menu) tab and pick the necessary date.

Choose one of the available appointments and click "Book Appointment".

Click on "Book Appointment". Once it's done you will receive a notification on your email prompting you about already booked appointment.
All the booked appointments can be seen in Appointments tab (WP dashboard menu).

Bookly Lite (free version)
The FREE version of the plugin is included in the theme package.
Bookly is a free scheduling plugin for WordPress that allows accepting online bookings on your website and automating your reservation system. Manage your booking calendar, services, client base, save time and money – all in one place. This plugin can be useful for any businesses from hair salons or photography to wealth management and transportation.
You can start easily with the free version of Bookly and once your business scales you can operate ultimate scheduling software with the paid version available with the Bookly Pro add-on, and various add-ons.
Attention! Online payments, unlimited number of staff members and services, and ability to install add-ons are NOT AVAILABLE in the free version. You can purchase and download the Bookly Pro add-on here. Install it as a new plugin.
Check the links below for more information about this plugin.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
To get started you should create page and put specific alias, which is essential grid shortcode, for example:
[ess_grid alias="cobbles"]
Images on the gallery page are featured images that are inserted in posts. Those posts are assigned to the specific grid gallery in essential grid plugin settings.

Find the Gallery page code below.
[vc_row][vc_column][ess_grid alias="cobbles"][/vc_column][/vc_row]


The Events Calendar
We have included this awesome plugin to our theme to help you create and manage events with ease. Here are some of it's features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plugin can be found here.
Here is an additional video tutorial that might help you to have a better understanding of how this plugin functions.
Below you can find some of the backend settings (WordPress option's menu bar > Events > Settings tab) and the front pages with events displayed as well.


Events Calendar

Events Page

Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. More information on how to use this plugin can be found here.
More guides are available here (video tutorial) and here.
Find a default shortcode below:
[contact-form-7 id="2311" title="Contact Us"]

Attention! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use [acceptance acceptance-214]...[/acceptance] tag. Treat the code and the screenshot below just as an example:

- Use The GDPR Framework plugin (not provided with the theme).
MailChimp
This plugin helps you add subscribers to your MailChimp lists using various methods. You can create good looking opt-in forms or integrate with any other form on your site, like your comment form or WooCommerce checkout.
More information on how to properly use this plugin can be found here.
Below you can find some of the backend settings (WP dashboard menu > MC4WP > Forms) and the newsletter sign-up form as well.
Mark-up code
<input type="email" name="EMAIL" placeholder="Please, enter you email address" required />
<input type="submit" value="Subscribe" />
<p><label>
<p>
<label>
<p>
<label>
<input name="AGREE_TO_TERMS" type="checkbox" value="1" required=""> I have read and agree to the <a href="/privacy-policy/" target="_blank">terms & conditions</a>
</label>
</p>
</label>
</p>
With the shortcode below you can display the newsletter sign-up form on any page you want.
[mc4wp_form id="2315"]


WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please remember that amongst all pages of the WooCommerce set the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why you can set your store's display by changing parameters of the page "Shop" in menu "Pages" (main theme color, availability and position of sidebars etc.).
The products pages inherit the global settings (for header, footer, etc.) specified in Appearance > Theme Options > Global Options > WooCommerce Stream/Single.

The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".

Products list:

Product page:

Cart widget:

Emailer - mass e-mail distribution and collection of subscription lists
Our themes come with another great tool helping you keep in touch with your customers and site visitors. It's a small addon helping collect emails and send newsletters. If you are running small project it's a great alternative to professional email services like MailChimp or Sendgrid.
WARNING: Before using mass email tool please check if your web hosting provider allows you to send mass email. Most of shared web servers strictly prohibit sending mass emails and can block your account.
WARNING: If you have more than 1000 subscribers, we highly recommend using professional mass email services to ensure high deliverability, high open/click rate. Always make sure you are using double opt-in email list, getting too many abuse reports may affect your site SEO. Remember, SPAM is no-no!
ADVICE: To keep your list healthy and up to date we recommend using Email validation service, this is a great tool to filter junk emails if you purchased emails list elsewhere!
Emailer Features:
- Emailer will help you automatically create and update mailing lists.
- You can easily create a mailing list for an arbitrary list of clients, or you can use one of the lists as the basis, completing it with arbitrary set of addresses from a text file.
- Sent letters can be decorated using a standard WordPress editor.
- It's possible to add an attachment-file (a document or an archive) to the e-mail.
To enable "Emailer" go to Appearance > Theme Options > Service and select "Yes" in the field
"Enable Emailer in admin panel".

You will get a new menu item "Appearance" - "Emailer".

How it works
Distribution lists - shortcode [trx_emailer]
If you want your site visitors to be able to subscribe to any kind of newsletters, simply create a page (post) newsletter description, and add a shortcode [trx_emailer group = "mail_delivery_name"] to it, where mail_delivery_name is a name of the list of subscribers. That's it!
As a result, a subscription form will appear on the page you've created above:

where your visitors can leave their e-mail address (with option dbl-in checking):

and after confirmation their email appear in the subscribers list:

The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > Other > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use the subsription form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > Other section!
Using menu Appearance - Emailer you will do a distribution for this list:

Emailer consists of 2 basic panels:
- on the left hand - email composer that includes visual text editor, attachment form and subject line.
NOTICE! We do recommend reading general newsletter guide lines before sending emails, this helps to improve deliverability and not look spammy. - on the right - field to select one of the previously created mailing groups. If you want to create a
newsletter for an arbitrary list of addresses, in this field you don't have to choose anything, but simply
insert the e-mail address list into the next field - "List of recipients". Each address
in this field ("List of recipients") must begin from a new line or you must put signs
";" or "" between the addresses.
If you chose a group form the list, the field List of recipients will display the list of e-mail addresses from that group. IMPORTANT: In this list, you will see only confirmed addresses! Under the list of recipients, you can specify name and e-mail address of the newsletter sender . If these fields are not filled out, the data are collected from WordPress settings: menu Settings - General.
To the right from the field of group selection, there is a set of switchers that allow to manage current group:- Update - update the list of e-mail addresses when sending an e-mail (if you edited it in the field below)
- Clear - delete unconfirmed addresses from the list of e-mail addresses when sending an e-mail
- Deleter - delete the entire group after sending an e-mail
NOTICE! A good practice of email marketing is adding extra paragraph to your privacy policy page covering terms of emails usage.
May the work with your mailings be pleasant, and most importantly, profitable!
Elegro Crypto Payment
elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .pot file. Copy it to your desktop for editing.

- Double click on the .pot file. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."

- Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.pot one.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts
- Fontello (non standard, icons set)
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.